POST TIME:2021-05-22 23:52

(此圖片來源于網絡,如有侵權,請聯系刪除! )
flash馬上要退出舞臺了,而織夢的圖集上傳功能更使用的就是flash控件,安全性也低,而且不能輕松實現多實例多圖集
我們來把它換一換,換成現在比較流行的layui前端框架 - layui上傳模塊
第一步、下載額外所需文件,根據自己網站編碼
把include里面的"layui"文件夾和"taglib"文件夾放到你網站include文件夾里去
本地下載:織夢圖集layui上傳模塊.zip
第二步、為后臺圖片集模型添加layui上傳模塊,官方原來的圖集上傳功能保留不動
伸手黨 可以直接下載這4個文件替換即可使用(替換之前建議你備份你自己的這4個文件)
本地下載:織夢后臺圖片集模型添加layui上傳模塊4個文件
覆蓋文件后刷新后臺即可使用,下面的教程可忽略掉!!!
一下教程是開發步驟,適用于以上四個文件有過二開的。
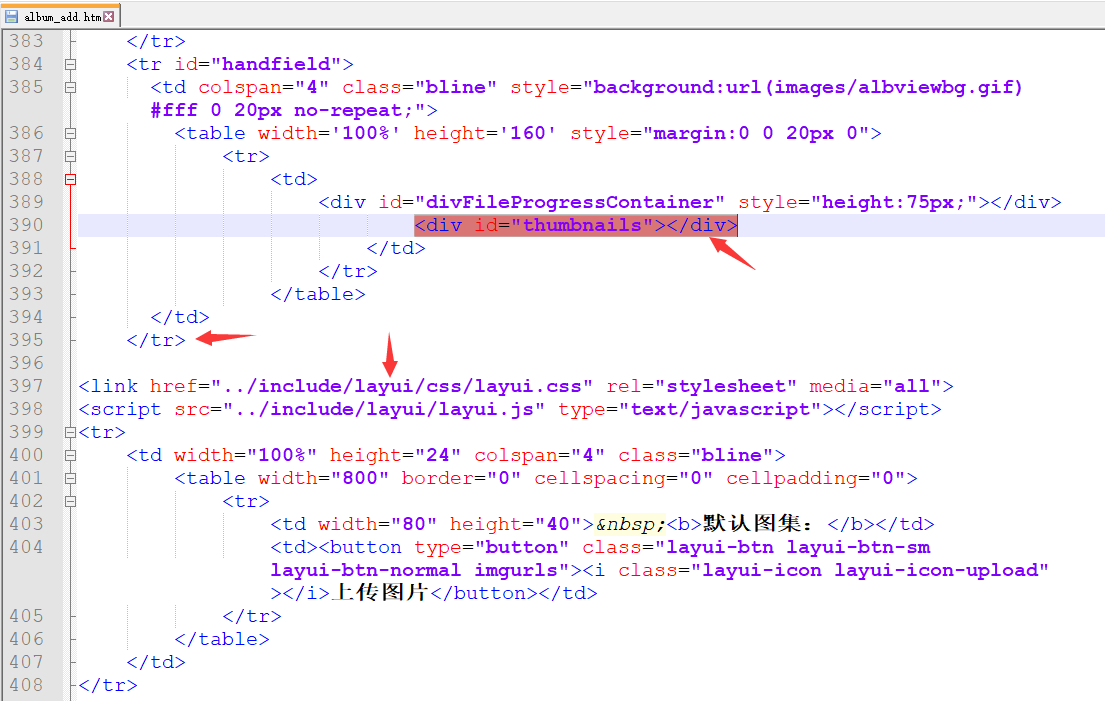
1、打開 /dede/templets/album_add.htm 找到
<div id="thumbnails"></div> |
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all">
<script src="../include/layui/layui.js" type="text/javascript"></script>
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>默認圖集:</b></td>
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上傳圖片</button></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td>
</tr>
</table>
</td>
</tr>
<script type="text/javascript">
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
// imgurls 圖片上傳
var uploadInst = upload.render({
elem: '.imgurls'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
}
});
$("body").on("click",".close",function(){
var id = $(this).data('id');
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})
$(this).closest("li").remove();
});
$("body").on("click",".layui-upload-img ul li .toleft",function(){
var li_index = $(this).closest("li").index();
if(li_index >= 1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".layui-upload-img ul li .toright",function(){
var li_index = $(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
});
</script>
|
如圖

(此圖片來源于網絡,如有侵權,請聯系刪除! )
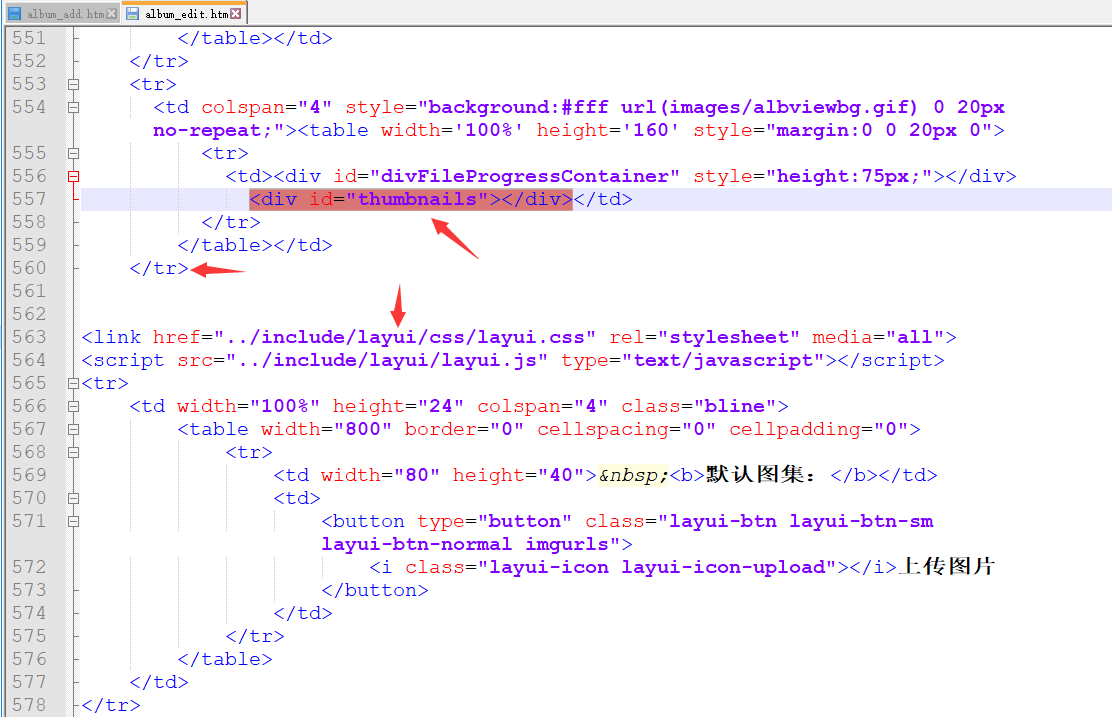
2、打開 /dede/templets/album_edit.htm 找到
<div id="thumbnails"></div> |
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all">
<script src="../include/layui/layui.js" type="text/javascript"></script>
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>默認圖集:</b></td>
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上傳圖片</button></td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td><div class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></div></td>
</tr>
</table>
</td>
</tr>
<script type="text/javascript">
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload;
// imgurls 圖片上傳
var uploadInst = upload.render({
elem: '.imgurls'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#imgurls').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失敗重傳
}
});
$("body").on("click",".close",function(){
var id = $(this).data('id');
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){})
$(this).closest("li").remove();
});
$("body").on("click",".layui-upload-img ul li .toleft",function(){
var li_index = $(this).closest("li").index();
if(li_index >= 1){
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1));
}
});
$("body").on("click",".layui-upload-img ul li .toright",function(){
var li_index = $(this).closest("li").index();
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1));
});
});
</script>
|
如圖

(此圖片來源于網絡,如有侵權,請聯系刪除! )
3、打開 /dede/album_add.php 找到
//加入附加表 |
//圖集字段 imgurls
if(is_array($_POST['imgurls']['url']))
{
$my_imgurls = "";
foreach($_POST['imgurls']['url'] as $key => $val)
{
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}
";
}
}
$imgurls .= addslashes($my_imgurls);
|
4、打開 /dede/album_edit.php 找到
//更新附加表 |
在它上面加入
//圖集字段 imgurls
if(is_array($_POST['imgurls']['url']))
{
$my_imgurls = "";
foreach($_POST['imgurls']['url'] as $key => $val)
{
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}
";
}
}
$imgurls .= addslashes($my_imgurls);
|
第三步、內容頁模板調用圖集標簽新寫法
<h2>默認圖集</h2>
<ul>
{dede:imagelist}
<li>
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
<h2>戶型圖片</h2>
<ul>
{dede:imagelist field="huxing"}
<li>
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150">
<p>[field:text/]</p>
</li>
{/dede:imagelist}
</ul>
|
特別說明
{dede:imagelist field="huxing"}
field='圖片集字段'
不填的話就是調用圖集默認
在操作下面的教程之前必須確定你已經完成上面第一、第二、第三步
第一步、附加表里添加多個圖集字段,例如 戶型圖片 字段
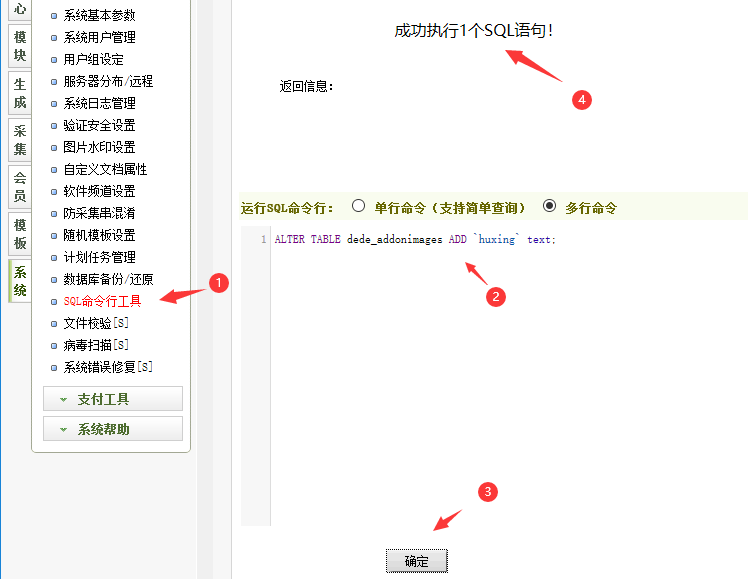
后臺-系統-SQL工具-SQL命令行工具
ALTER TABLE dede_addonimages ADD `huxing` text; |

(此圖片來源于網絡,如有侵權,請聯系刪除! )
dede_addonimages 是我的圖集模型附加表,注意自己的附加表,千萬別寫錯了

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第二步、打開 /dede/templets/album_add.htm 找到
id="imgurls" |
在它所在的tr下面加入
<tr> <td width="100%" height="24" colspan="4" class="bline"> <table width="800" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="80" height="40"> <b>戶型圖片:</b></td> <td> <button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"> <i class="layui-icon layui-icon-upload"></i>上傳圖片 </button> </td> </tr> </table> </td> </tr> <tr> <td colspan="4" class="bline"> <table width='100%'> <tr> <td> <div class="layui-upload-img"> <ul class="layui-upload-list" id="huxing"></ul> </div> </td> </tr> </table> </td> </tr> |
如圖,注意標注的地方

(此圖片來源于網絡,如有侵權,請聯系刪除! )
繼續找到
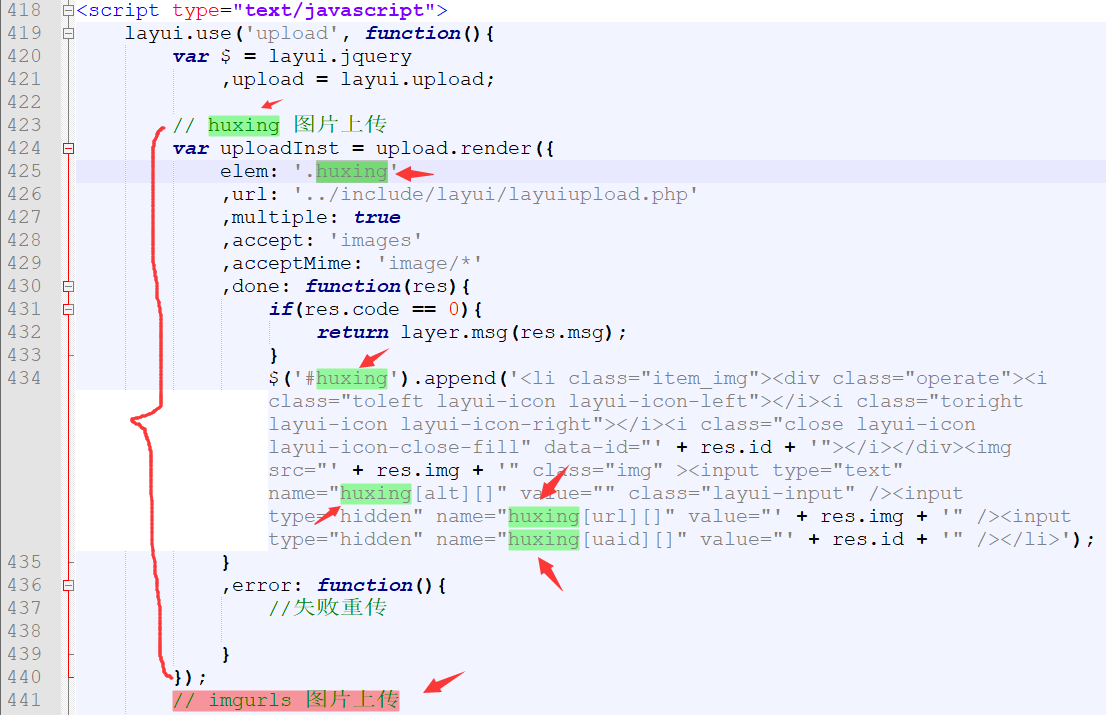
// imgurls 圖片上傳 |
在它上面加入
// huxing 圖片上傳
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失敗重傳
}
});
|
如圖,注意標注的地方

(此圖片來源于網絡,如有侵權,請聯系刪除! )
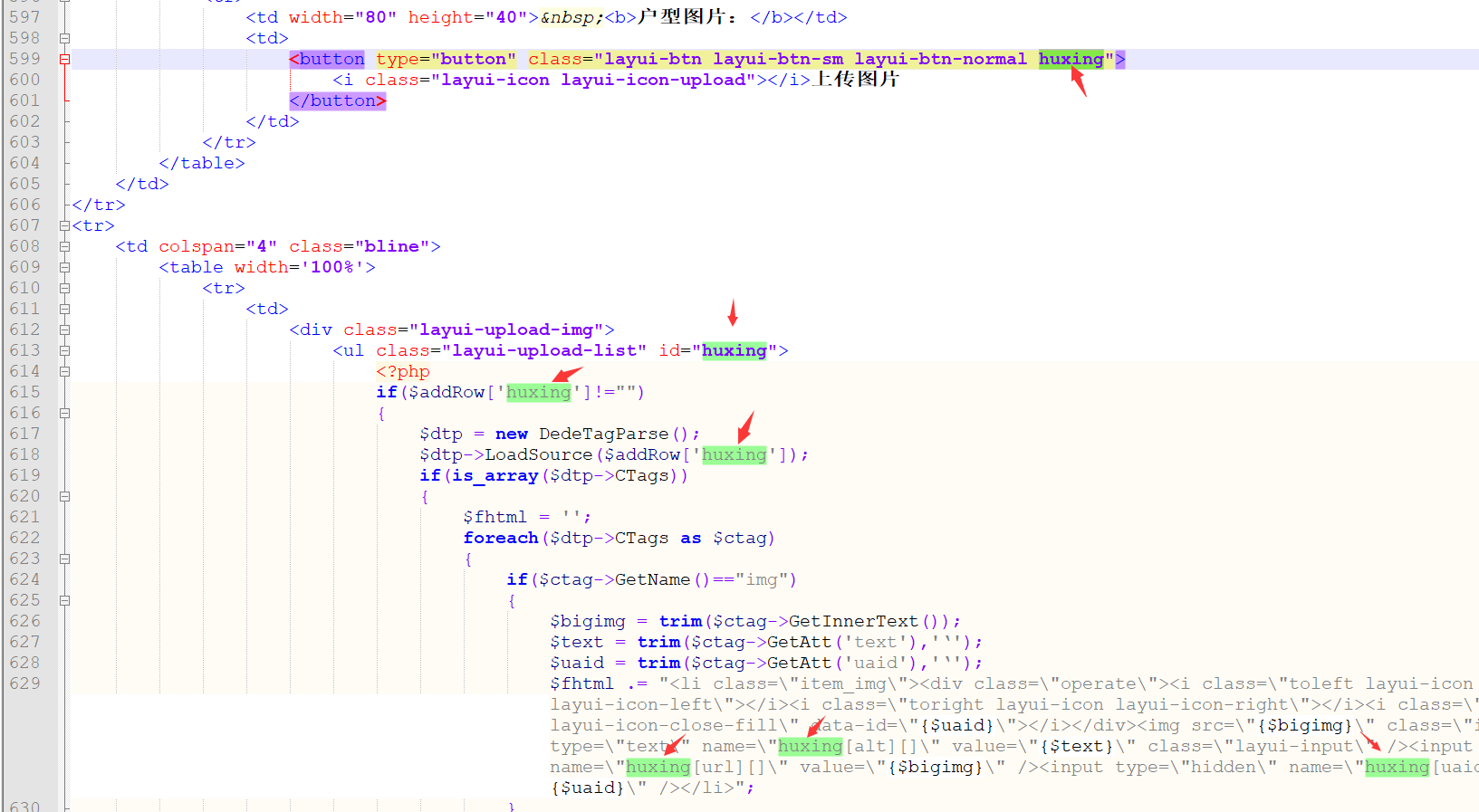
第三步、打開 /dede/templets/album_edit.htm 找到
id="imgurls" |
在它所在的tr下面加入
<tr>
<td width="100%" height="24" colspan="4" class="bline">
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="80" height="40"> <b>戶型圖片:</b></td>
<td>
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing">
<i class="layui-icon layui-icon-upload"></i>上傳圖片
</button>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td colspan="4" class="bline">
<table width='100%'>
<tr>
<td>
<div class="layui-upload-img">
<ul class="layui-upload-list" id="huxing">
<?php
if($addRow['huxing']!="")
{
$dtp = new DedeTagParse();
$dtp->LoadSource($addRow['huxing']);
if(is_array($dtp->CTags))
{
$fhtml = '';
foreach($dtp->CTags as $ctag)
{
if($ctag->GetName()=="img")
{
$bigimg = trim($ctag->GetInnerText());
$text = trim($ctag->GetAtt('text'),'‘');
$uaid = trim($ctag->GetAtt('uaid'),'‘');
$fhtml .= "<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="{$uaid}"></i></div><img src="{$bigimg}" class="img" ><input type="text" name="huxing[alt][]" value="{$text}" class="layui-input" /><input type="hidden" name="huxing[url][]" value="{$bigimg}" /><input type="hidden" name="huxing[uaid][]" value="{$uaid}" /></li>";
}
}
echo $fhtml;
}
$dtp->Clear();
}
?>
</ul>
</div>
</td>
</tr>
</table>
</td>
</tr>
|
如圖,注意標注的字段部分

(此圖片來源于網絡,如有侵權,請聯系刪除! )
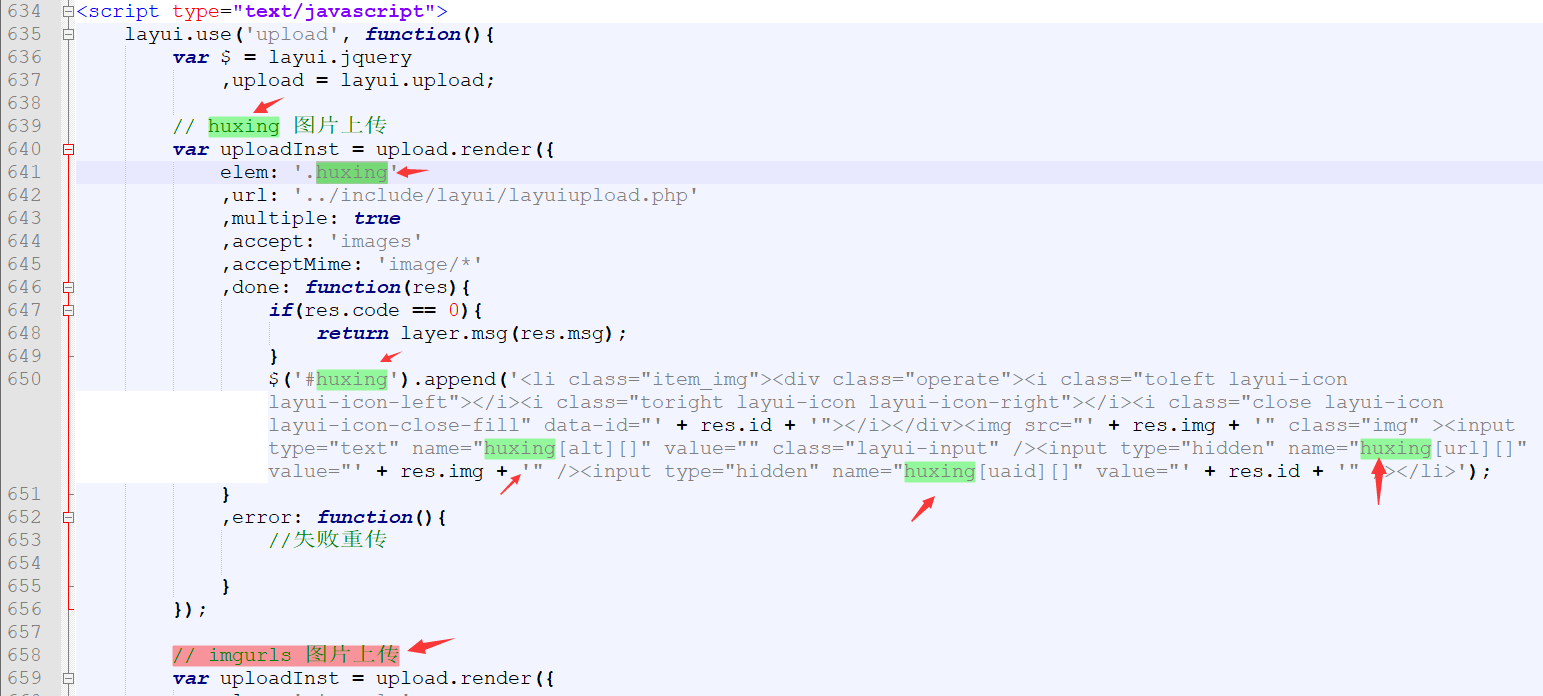
繼續找到
// imgurls 圖片上傳 |
在它上面加入
// huxing 圖片上傳
var uploadInst = upload.render({
elem: '.huxing'
,url: '../include/layui/layuiupload.php'
,multiple: true
,accept: 'images'
,acceptMime: 'image/*'
,done: function(res){
if(res.code == 0){
return layer.msg(res.msg);
}
$('#huxing').append('<li class="item_img"><div class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></div><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>');
}
,error: function(){
//失敗重傳
}
});
|
如圖,注意標注的字段

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第四步、打開 /dede/album_add.php 找到
//生成HTML |
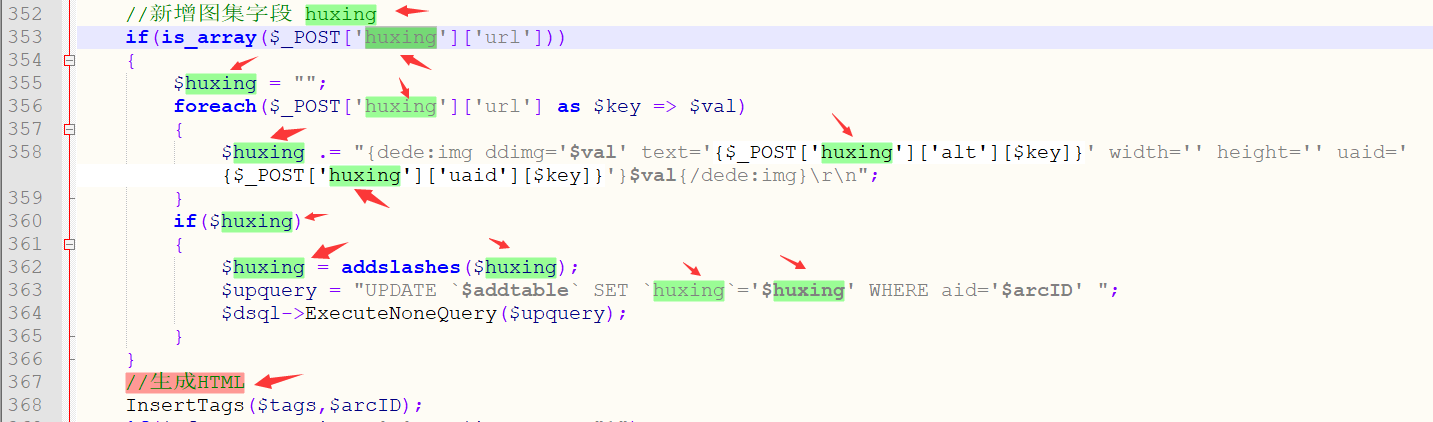
在它上面加入
//新增圖集字段 huxing
if(is_array($_POST['huxing']['url']))
{
$huxing = "";
foreach($_POST['huxing']['url'] as $key => $val)
{
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}
";
}
if($huxing)
{
$huxing = addslashes($huxing);
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$arcID' ";
$dsql->ExecuteNoneQuery($upquery);
}
}
|
如圖,注意標注的字段

(此圖片來源于網絡,如有侵權,請聯系刪除! )
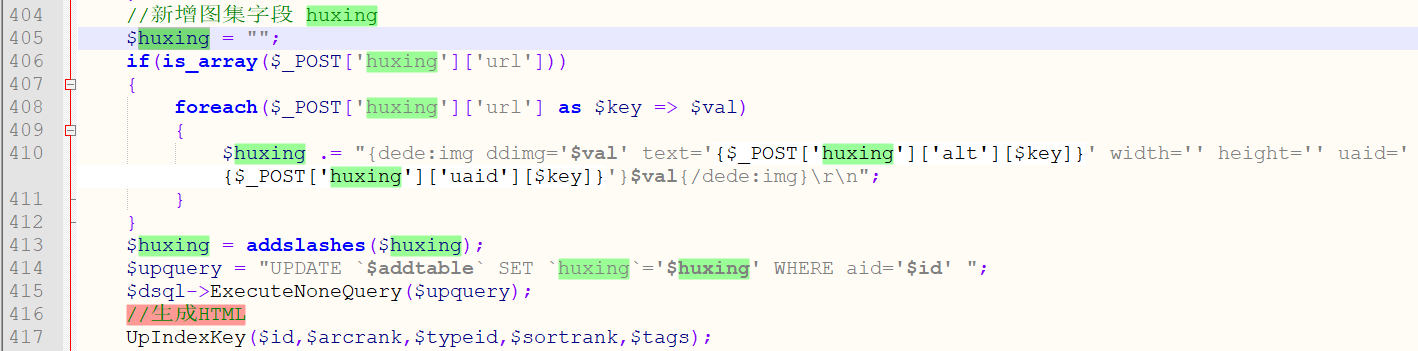
第五步、打開 /dede/album_edit.php 找到
//生成HTML |
在它上面加入
//新增圖集字段 huxing
$huxing = "";
if(is_array($_POST['huxing']['url']))
{
foreach($_POST['huxing']['url'] as $key => $val)
{
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}
";
}
}
$huxing = addslashes($huxing);
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$id' ";
$dsql->ExecuteNoneQuery($upquery);
|
如圖,注意標注的字段

(此圖片來源于網絡,如有侵權,請聯系刪除! )
第六步、內容頁標簽新寫法參考上面
打開 /dede/album_add.php 找到
生成文檔ID |
在它上面加入
//使用layui第一張圖作為縮略圖
if($ddisfirst==1 && $litpic=='')
{
if(isset($_POST['imgurls']['url'][0]))
{
$litpic = $_POST['imgurls']['url'][0];
}
}
|
如圖

(此圖片來源于網絡,如有侵權,請聯系刪除! )
