在上一個文章中簡易實現檢測輸入已完成,我們實現了檢測輸入已完成,現在我們再進一步,在此基礎上,實現檢測輸入已完成自動填寫下一個內容。
當我們需要自動填寫的內容,不希望被更改的時候,需要加上readonly屬性。
功能需求
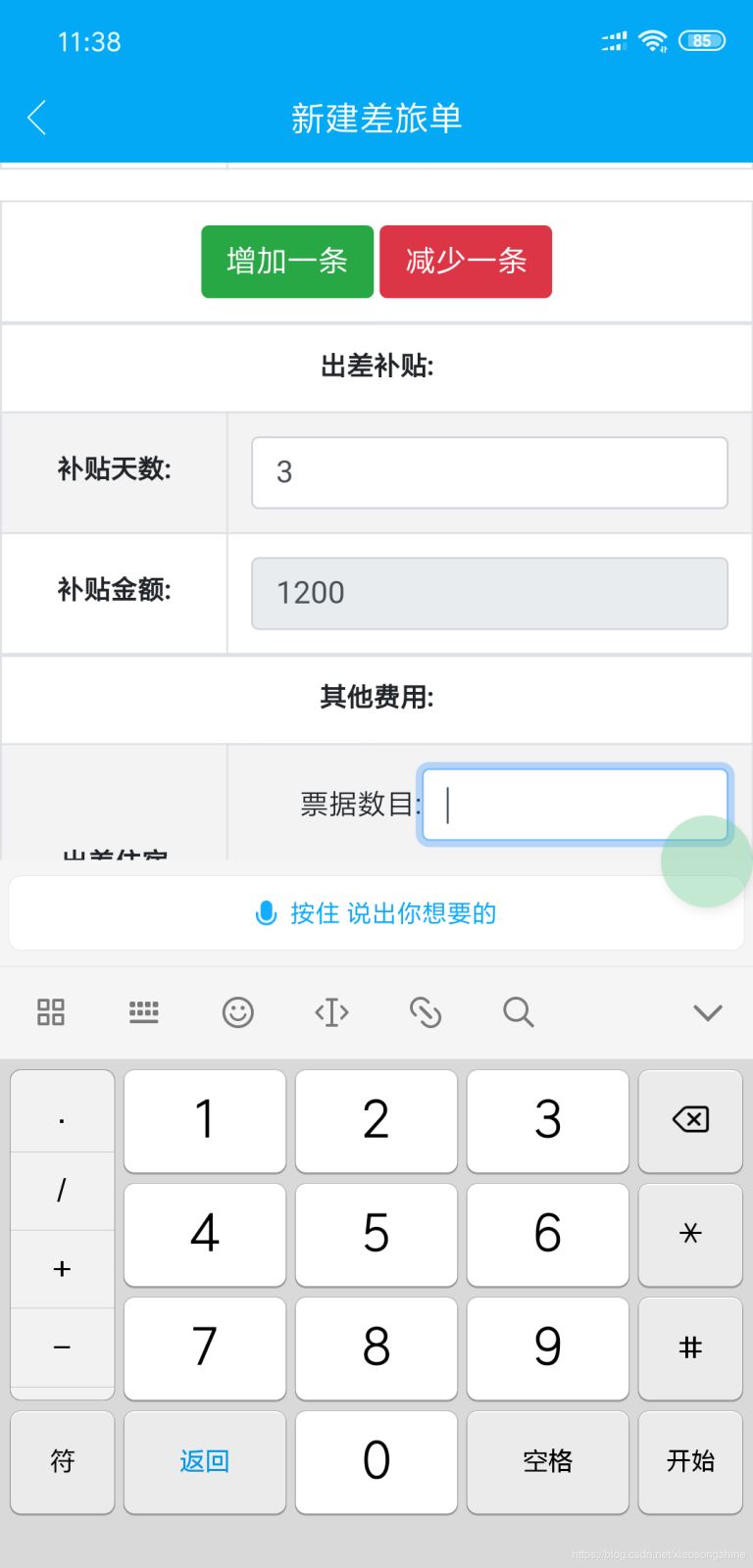
填寫報銷單據的時候只需填寫出差天數自動計算出差補貼金額
代碼如下
HTML代碼:
<tbody>
<tr style="background-color:#FfFFFF">
<th colspan="2" class="info">出差補貼:</th>
</tr>
<tr style="background-color:#F3F3F3">
<th>補貼天數:</th>
<td>
<input class="form-control" onBlur="finnishInput(event)" "onInput(event)" id="travelAllowanceDaysId" type="number" placeholder="">
</td>
</tr>
<tr style="background-color:#FFFFFF">
<th>補貼金額:</th>
<td>
<input class="form-control" id="travelAllowanceFeesId" type="number" placeholder="">
</td>
</tr>
</tbody>
JavaScript代碼:
var flag = 0;
function onInput(e) {
console.log("Inputing");
flag = 1;
$api.removeAttr($api.byId('travelAllowanceFeesId'), 'readonly');
}
function finnishInput(e) {
if (1 == flag) {
console.log("InputOk");
flag = 0;
$api.byId('travelAllowanceFeesId').value = 400*$api.byId('travelAllowanceDaysId').value;
$api.attr($api.byId('travelAllowanceFeesId'), 'readonly', true);
}
}
結果如下

總結
以上所述是小編給大家介紹的HTML檢測輸入已完成自動填寫下一個內容的實現方法 ,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!