轉載請注明出處:http://blog.csdn.net/lindonglian
首先準備網頁背景圖片和導航背景圖片,放在同一目錄下的images文件夾中

編寫html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="styles/navigation.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#" title="首頁" target="_blank">首頁</a></li>
<li><a href="#" title="國內新聞" target="_blank">國內新聞</a></li>
<li><a href="#" title="國外新聞" target="_blank">國外新聞</a></li>
<li><a href="#" title="娛樂新聞" target="_blank">娛樂新聞</a></li>
<li><a href="#" title="時事新聞" target="_blank">時事新聞</a></li>
<li><a href="#" title="聯系我們" target="_blank">聯系我們</a></li>
</ul>
</nav>
</header>
</body>
</html>
接下來寫樣式表,常規放在同一目錄下的styles文件夾中
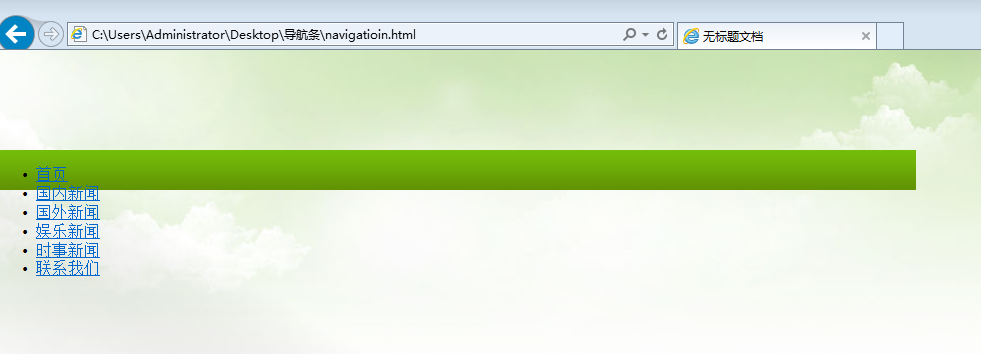
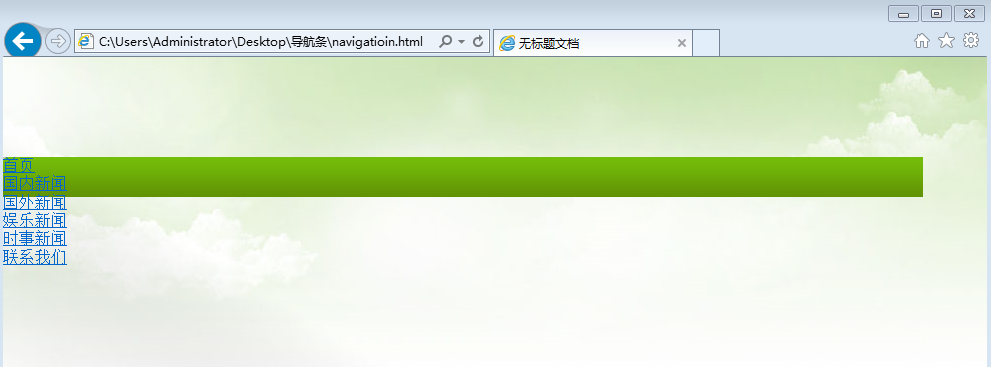
看看樣式帶來的變化
給網頁添加背景圖片
@charset "utf-8";
body{
margin:0px;
background-image:url(../images/bg.jpg);
background-repeat:no-repeat;
width:800px;
}

加個導航
nav{
float: left;
width:920px;
height:40px;
background-image:url(../images/nav.jpg);
margin: 100px 0 0 0;
padding: 0 ;
}

無序列表
nav ul {
float:left;
margin: 0px;
padding: 0 0 0 0;
width: 920px;
list-style: none;
}

讓鏈接橫排
nav ul li {
display: inline;
}

nav ul li a {
float: left;
padding: 11px 20px;
font-size: 14px;
text-align: center;
text-decoration: none;
background: url(../images/templatemo_menu_divider.png) center right no-repeat;
color: #fff;
font-family: Tahoma;
outline: none;
}

鼠標經過該鏈接,呈現深綠色
nav li a:hover {
color: #2a5f00;
}

到此這篇關于用HTML5做的導航條詳細步驟的文章就介紹到這了,更多相關html5導航條內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!