一、自定義畫筆樣式
如果想為形狀圖上顏色,需要使用以下兩個重要的屬性。
fillStyle : 設置下來所有fill操作的默認顏色。
strokeStyle : 設置下來所有stroke操作的默認顏色。
二、繪制具有顏色和透明度的矩形
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset = utf-8">
<title>HTML5</title>
<script type="text/javascript" charset = "utf-8">
//這個函數將在頁面完全加載后調用
function pageLoaded()
{
//獲取canvas對象的引用,注意tCanvas名字必須和下面body里面的id相同
var canvas = document.getElementById('tCanvas');
//獲取該canvas的2D繪圖環境
var context = canvas.getContext('2d');
//繪制代碼將出現在這里
//設置填充顏色為紅色
context.fillStyle = "red";
//畫一個紅色的實心矩形
context.fillRect(50,50,100,40);
//設置邊線顏色為綠色
context.fillStyle = "green";
//畫一個綠色空心矩形
context.strokeRect(120,100,100,35);
//使用rgb()設置填充顏色為藍色
context.fillStyle = "rgb(0,0,255)";
//畫一個藍色的實心矩形
context.fillRect(80,230,100,40);
//設置填充色為黑色且alpha值(透明度)為0.2
context.fillStyle = "rgba(0,0,0,0.2)";
//畫一個透明的黑色實心矩形
context.fillRect(300,180,100,50);
}
</script>
</head>
<body onload="pageLoaded();">
<canvas width = "500" height = "300" id = "tCanvas" style = "border:black 1px solid;">
<!--如果瀏覽器不支持則顯示如下字體-->
提示:你的瀏覽器不支持<canvas>標簽
</canvas>
</body>
</html>
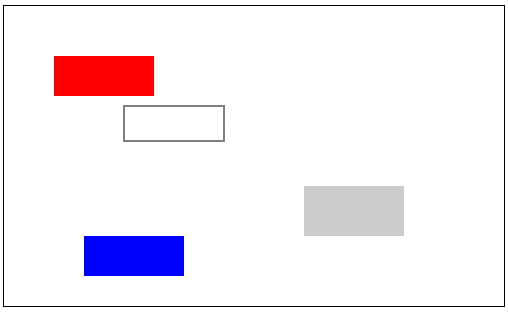
三、繪制效果