演示HTML5 Canvas Fill 與Stroke文字效果,基于Canvas如何實(shí)現(xiàn)紋理填充與描邊。
一:顏色填充與描邊
顏色填充可以通過(guò)fillStyle來(lái)實(shí)現(xiàn),描邊顏色可以通過(guò)strokeStyle來(lái)實(shí)現(xiàn)。簡(jiǎn)單示例
如下:
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
二:紋理填充與描邊
HTML5 Canvas還支持紋理填充,通過(guò)加載一張紋理圖像,然后創(chuàng)建畫(huà)筆模式,創(chuàng)建紋理模式的API為ctx.createPattern(imageTexture,"repeat");第二參數(shù)支持四個(gè)值,分別為”repeat-x”, ”repeat-y”, ”repeat”,”no-repeat”意思是紋理分別沿著X軸,Y軸,XY方向沿重復(fù)或者不重復(fù)。紋理描邊與填充的代碼如下:
var woodfill = ctx.createPattern(imageTexture,"repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
紋理圖片:

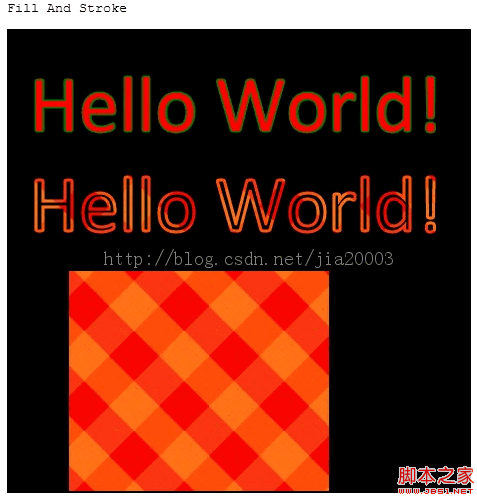
三:運(yùn)行效果

代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.lineWidth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
setTimeout(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre>Fill And Stroke</pre>
<div id="my_painter">
<canvas id="text_canvas"></canvas>
</div>
</body>
</html>