其實我很少用這個,所以之前一直沒注意這個問題,自從落葉那廝寫了個變態的測試我才去看了下這東西
下面的代碼都是在chrome的F12下調試的,大家可以研究一下
先來看個東西吧。
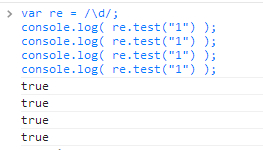
var re = /\d/;
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );
console.log( re.test("1") );
全部是 true 沒問題。。

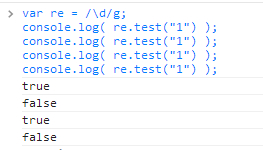
但是你把 /\d/; 改成 /\d/g; 再試試。

再次修改:
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );
console.log( /\d/g.test("1") );

全部是 true,這究竟是為什么呢?
這些結果相當有意思,當然高手自然知道為什么,如果你知道的話,下面其實可以跳過不用看了,全是水文而已。。
正則里有一個 lastIndex 的屬性,是下一次匹配的開始位置。
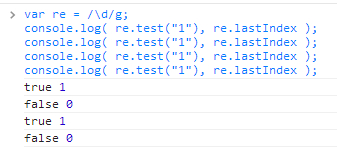
var re = /\d/g;
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );
console.log( re.test("1"), re.lastIndex );

可以看到 第一次匹配結果為 true 表示匹配成功,此時 lastIndex 記錄下一次匹配的起始位置為 1。
于是第二次匹配的時候 從 "1" 字符串索引 1 的位置匹配,當然就匹配失敗了,因為這個字符串只有一個字符,他的索引是 0。
而 /\d/g.test("1") 這個為什么每次匹配成功能呢?
因為它直接用正則字面量,相當于每次重新創建一個正則對象,lastIndex 屬性的初始值是 0。
所以每次都能匹配成功。
現在是不是理解了,包括 exec 也一樣,每次匹配一個,lastIndex 記錄下次匹配的起始位置。
如果非要用一個正則對象的,那就只有每次 test 前重置 lastIndex 了,這樣才能保證他不出意外。
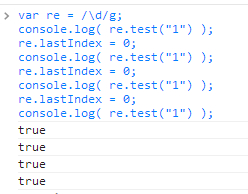
var re = /\d/g;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );
re.lastIndex = 0;
console.log( re.test("1") );

好了,今天修改語法高亮插件花了不少時間,所以水了一篇,望大家海涵。。