POST TIME:2017-10-27 22:16
網上有很多關于dedecms添加欄目縮略圖的方法,大家都是復制粘貼,無一能用,經過本人測試總結出一套完整的方案,希望對朋友們有所幫助
1,首先,在后臺執行sql語句,添加欄目縮略圖字段
alter table `dede_arctype` add `typeimg` char(100) NOT NULL default '';
其中dede為表前綴,若有做修改,請改為修改后的前綴
typeimg為縮略圖字段,可以修改成自己需要的字段,若此處做了修改,后面的所有字段請記得修改成對應的字符

而后,除了我們的模版文件,一共需要修改系統的五個文件:
1:/dede/catalog_add.php 增加欄目文件
2:/dede/catalog_edit.php 修改欄目文件
3:/dede/templets/catalog_add.htm 增加欄目文件
4:/dede/templets/catalog_edit.htm 修改欄目文件
5:/nclude/taglib/channel.lib.php 字段調用文件
打開/dede/catalog_add.php
查找:(reid,topid,sortrank,typename,typedir,
修改為:(reid,topid,sortrank,typename,typedir,typeimg,
查找:('~reid~','~topid~','~rank~','~typename~','~typedir~',
修改為:('~reid~','~topid~','~rank~','~typename~','~typedir~','~typeimg~',
-----------------------------------------------------------------------------
打開/dede/catalog_edit.php
搜索:$upquery = "UPDATE `dede_arctype` SET
在其下方添加:`typeimg`='$typeimg',
----------------------------------------------------------------------------
打開/dede/templets/catalog_add.htm
搜索:列表命名規則:
在其tr下方添加一個tr,內容如下:
|
1
2
3
4
5
6
7
8
9
10
11
|
<tr>
<td height="65"
style="padding-left:10px;">欄目圖片:</td>
<td><input name="typeimg"
type="text" style="width:250px" id="typeimg" class="alltxt" value="" />
<input type="button" name="set9" value="瀏覽... "class="coolbg np"
style="width:60px"
onClick="SelectTemplets('SelectImage('form1.typeimg','small');"
/>(欄目模板里用{dede:field.typeimg /}調用)
</td>
</tr>
|
效果如圖:

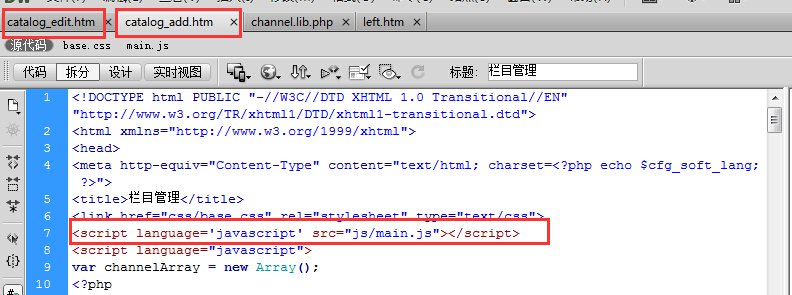
修改好以上代碼后,在head區域引入main.js文件
<script language='javascript' src="js/main.js"></script>

----------------------------------------------------------------------------
打開/dede/templets/catalog_edit.htm
搜索:列表命名規則:
在其tr下方添加一個tr,內容如下:
|
1
2
3
4
5
6
7
8
|
<tr>
<td height="65" style="padding-left:10px;">欄目圖片:</td>
<td><input name="typeimg" type="text" style="width:250px"
id="typeimg" class="alltxt" value="<?php echo $myrow['typeimg']?>"
/><input type="button" name="set9" value="瀏覽... "class="coolbg np"
style="width:60px" onClick="SelectImage('form1.typeimg','small');"
/>(欄目模板里用{dede:field.typeimg /}調用) </td>
</tr>
|
效果如圖:

同樣引入main.js文件,操作同上
----------------------------------------------------------------------------
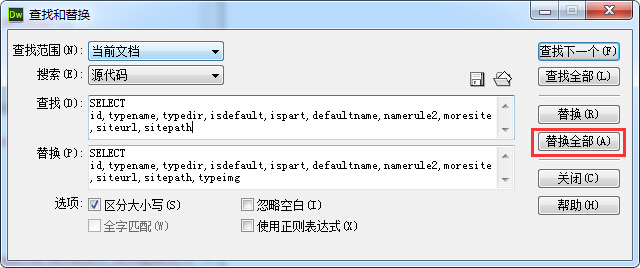
打開:/nclude/taglib/channel.lib.php
搜索:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath
替換為:SELECT id,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite,siteurl,sitepath,typeimg
如圖:

----------------------------------------------------------------------------
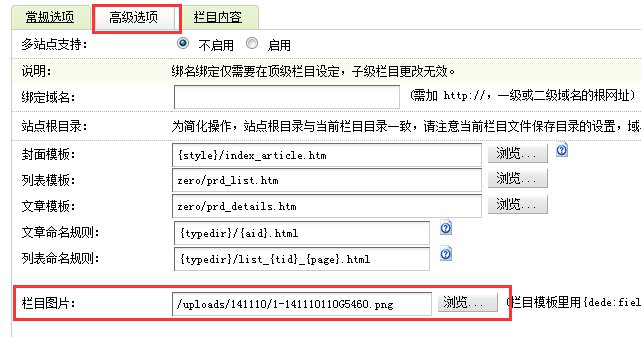
上傳:
在欄目的高級選項操作,如圖:

----------------------------------------------------------------------------
調用:
通過:[field:typeimg/]調用
實例:<a href="[field:typelink/]"><img src="[field:typeimg/]" width="58" height="42" /></a></div>

下一篇:織夢wap靜態化