POST TIME:2021-05-23 01:08

(此圖片來源于網絡,如有侵權,請聯系刪除! )
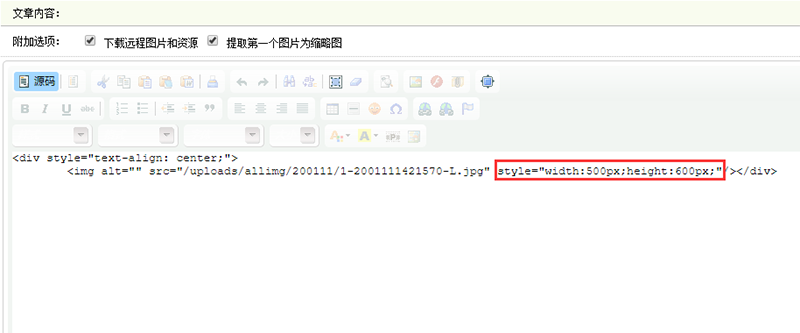
if(C==d){if(F)D.setStyle('width',CKEDITOR.tools.cssLength(F));else D.removeStyle('width');!E&&D.removeAttribute('width');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('width',H.$.width+'px');}else D.setStyle('width',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('width');D.removeStyle('width');}
|
if(C==d){if(F)D.setStyle('height',CKEDITOR.tools.cssLength(F));else D.removeStyle('height');!E&&D.removeAttribute('height');}else if(C==f){var G=F.match(h);if(!G){var H=this.getDialog().
originalElement;if(H.getCustomData('isReady')=='true')D.setStyle('height',H.$.height+'px');}else D.setStyle('height',CKEDITOR.tools.cssLength(F));}else if(C==g){D.removeAttribute('height');D.removeStyle('height');}
|
