POST TIME:2021-05-23 02:14
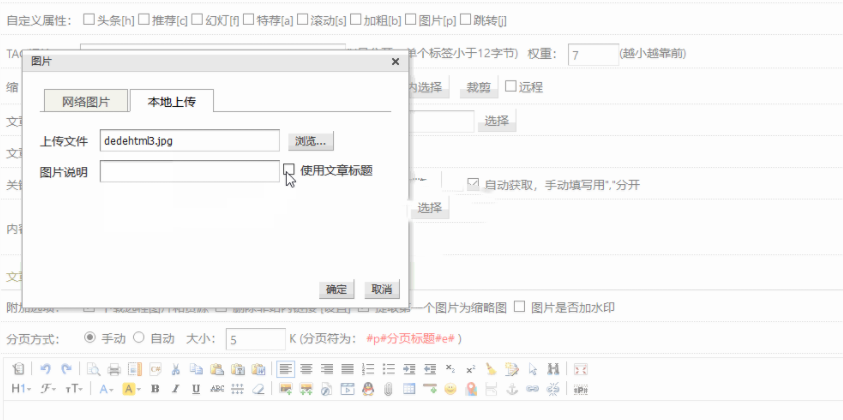
織夢kindeditor編輯器圖片上傳增加圖片說明alt屬性和title屬性效果圖:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
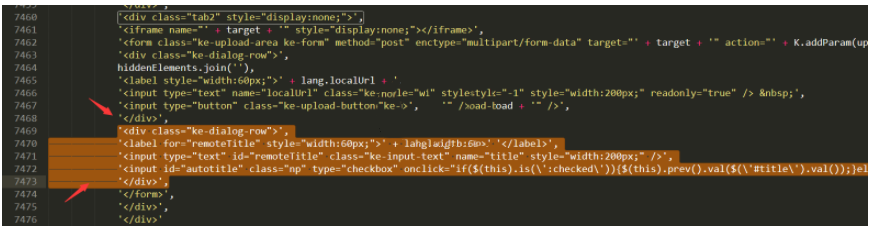
1、在織夢/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到圖片按鈕的代碼
'<div class="tab2" >',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" >' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(':checked')){$(this).prev().val($('#title').val());}else{$(this).prev().val('');}"> 使用文章標題',
'</div>',
|

(此圖片來源于網絡,如有侵權,請聯系刪除! )
2、kindeditor_post.php 或者 kindeditorphpupload_json.php 找到
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
|
就是加了 img_title 而已,注意你的代碼,不一定跟我上面的是一樣的。在你的基礎上加入而已。
