今天要用到服務器nginx,還需要把自己的vue的項目部署到服務器上去所以就寫一下記錄下來。
首先要去nginx官網下下載nginx:
下載地址:https://nginx.org/en/download.html

下載下來會是一個解壓包,解壓到你想放的文件夾下

運行nginx.exe,然后打開瀏覽器輸入localhost出來如下圖片所示就說明成功了:

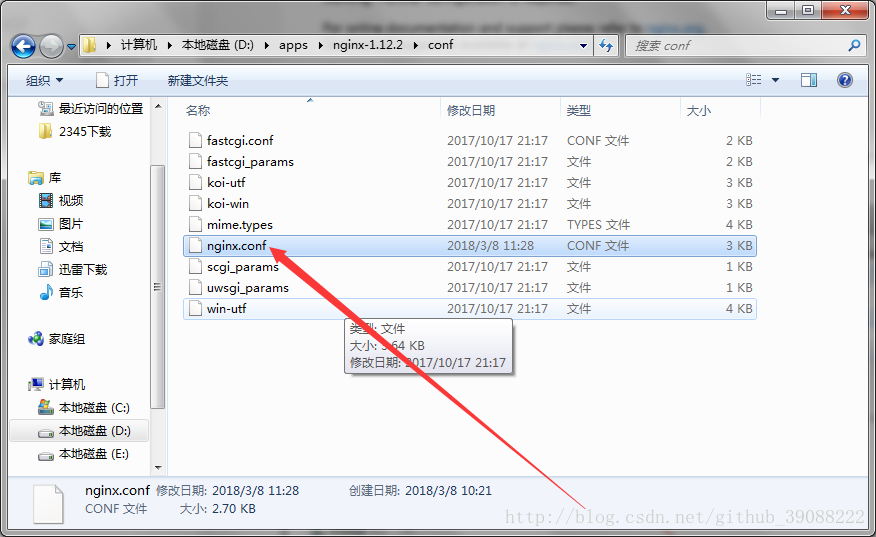
然后如果沒有成功出來的話也不要慌不要怕,可能是你的端口被別的內容所占了這時你就打開你的nginx的目錄下找到conf

點擊進去然后找到一個nginx.conf的文件

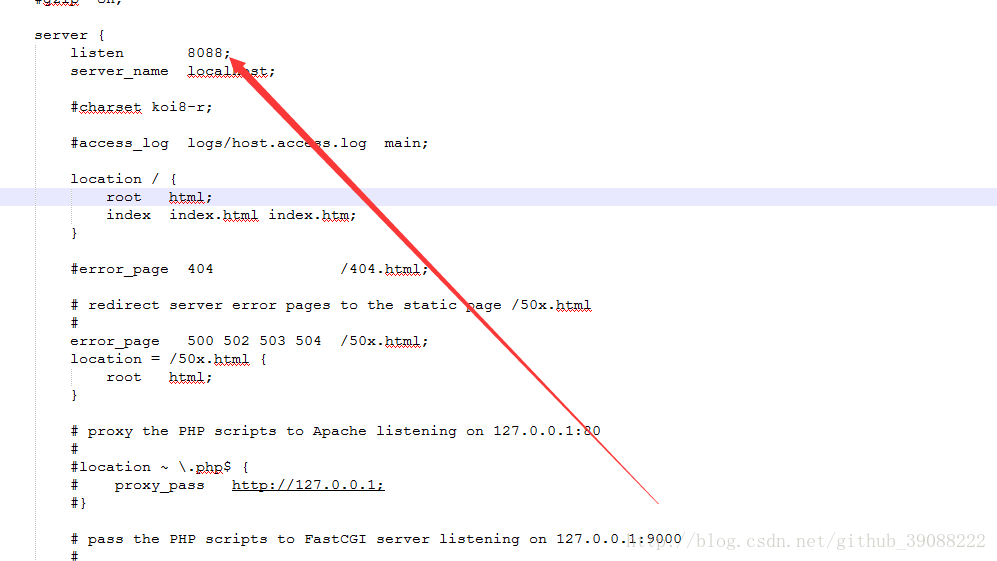
然后把它用編輯器的方式打開,打開之后找到這里的sever的listen就是你的端口號,默認的是80端口,你可以根據自己沒有被占用的端口進行改寫,改寫完成之后保存然后打開你的localhost:你改寫的端口號就OK了
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}

上面是安裝配置nginx服務器的方法,下面就是如何把自己的vue項目部署到你所安裝配置的nginx服務器上的步驟了:
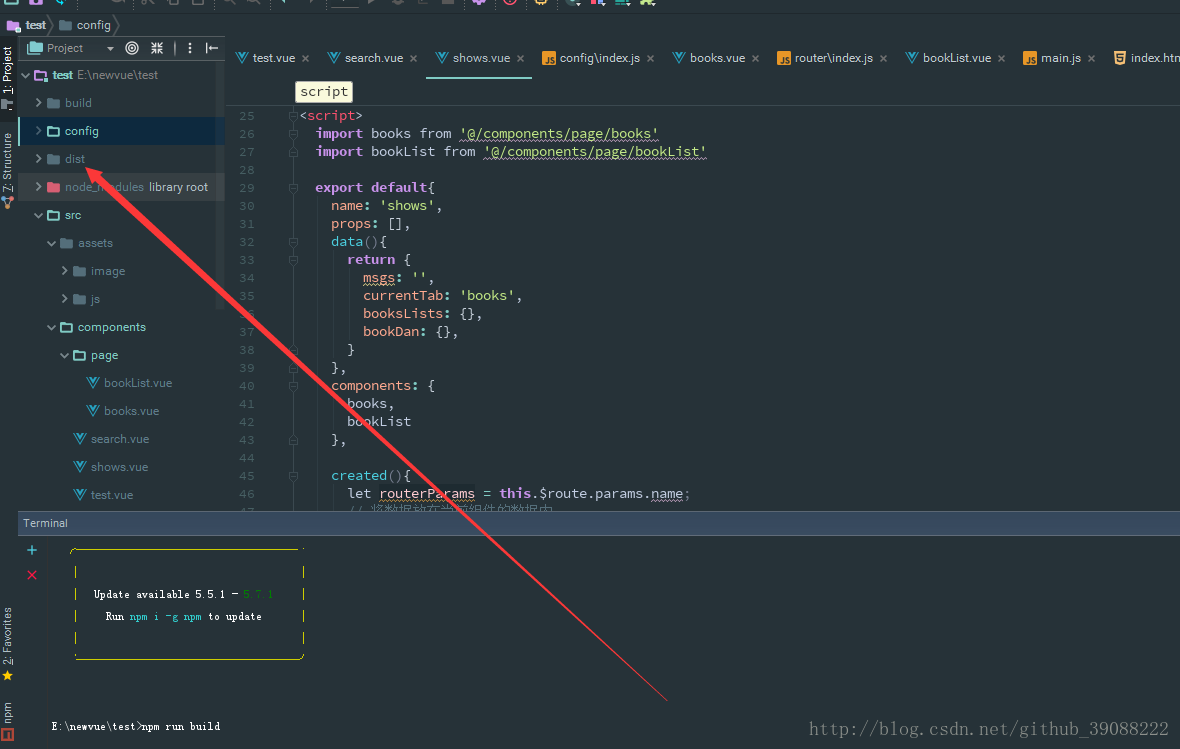
首先找到自己的vue的項目然后輸入命令 npm run build 他會在你的vue目錄下生成一個dist文件夾里面就是你的vue的項目

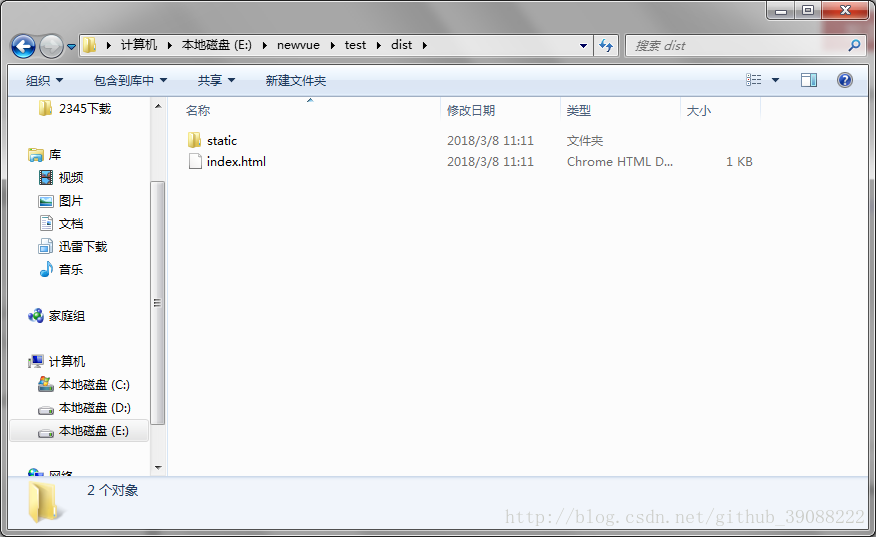
然后打開這個dist文件夾把里面的內容復制下來里面會有兩個文件一個是index.html是主目錄還有一個是static文件夾

把他們復制下來然后打開你的nginx的目錄下的html文件里面會有兩個默認文件直接刪掉不要留,然后把你剛剛復制的文件粘貼進去

然后打開瀏覽器輸入最開始改的端口號localhost:你所改的端口號回車;你就會看到自己的vue的項目跑起來了我的打開就是這樣的咯:

這樣就大功告成了~~~~~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。