【一、前言】
HTML5 特性����,包括原生音頻和視頻支持而無需 Flash����。
HTML5 <audio> 和 <video> 標簽讓我們給站點添加媒體變得簡單����。我們只需要設置 src 屬性來識別媒體資源,包含 controls 屬性讓用戶可以播放和暫停媒體����。
【二����、嵌入視頻】
下面是在 Web 頁面中嵌入視頻文件最簡單的形式:
<video src="img/sounds/mu04.mp3" width="300" height="200" controls>
Your browser does not support the <video> element.
</video>

目前的 HTML5 規范草案還沒有指定瀏覽器應該在 video 標簽中支持哪種視頻格式����。但是最常用的視頻格式是:
Ogg:帶有 Thedora 視頻編碼器和 Vorbis 音頻編碼器的 Ogg 文件。 mpeg4:帶有 H.264 視頻編碼器和 AAC 音頻編碼器的 MPEG4 文件。
我們可以使用帶有媒體類型和其他屬性的 <source> 標簽指定媒體文件。video 元素允許使用多個 source 元素����,瀏覽器會使用第一個認可的格式:
<!DOCTYPE HTML>
<html>
<body>
<video width="300" height="200" controls autoplay>
<source src="img/sounds/3.mp4" type="video/ogg" />
<source src="img/sounds/3.mp4" type="video/mp4" />
Your browser does not support the <video> element.
</video>
</body>
</html>
【三����、Video 屬性規范】
HTML5 video 標簽可以使用多個屬性控制外觀和感覺以及各種控制功能:(參考百度)

【四����、嵌入音頻】
HTML5 支持的 <audio> 標簽用于在如下所示的 HTML 或 XHTML 文檔中嵌入語音內容。
<audio src="img/sounds/mu04.mp3" controls autoplay>
Your browser does not support the <audio> element.
</audio>
當前的 HTML 草案規范還沒有指定瀏覽器應該在 audio 標簽中支持哪種音頻格式����。但是最常用的音頻格式是 ogg����,mp3 和 wav����。
我們可以使用帶媒體類型以及其他屬性的的 <source> 標簽指定媒體。Audio 元素允許使用多個 source 元素����,并且瀏覽器會使用第一個認可的格式:
<!DOCTYPE HTML>
<html>
<body>
<video width="300" height="200" controls autoplay>
<source src="img/sounds/mu04.mp3" type="video/ogg" />
<source src="img/sounds/mu04.mp3" type="video/mp4" />
Your browser does not support the <video> element.
</video>
</body>
</html>
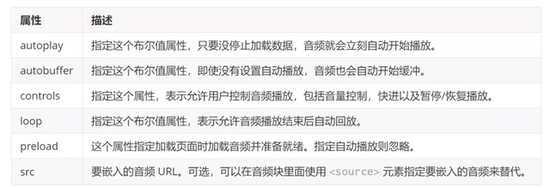
Audio 屬性規范
HTML5 audio 標簽可以使用多個屬性來控制外觀����,感受以及各種控制功能:

【五����、JavaScript 處理媒體事件】
HTML5 audio 和 video 標簽可以用多個屬性利用 JavaScript 控制各種控制功能:

下面是一個允許播放給定視頻的示例:
<!DOCTYPE HTML>
<head>
<script type="text/javascript">
function PlayVideo(){
var v = document.getElementsByTagName("video")[0];
v.play();
}
</script>
</head>
<html>
<body>
<form>
<video width="300" height="200" src="img/sounds/3.mp4">
Your browser does not support the <video> element.
</video>
<input type="button" onclick="PlayVideo();" value="Play"/>555555555
</form>
</body>
</html>
【六、總結】
本文基于html基礎,介紹了對音頻<audio>標簽<video>標簽����,如何嵌入視頻等一系列操作����。進行了詳細的一些講解����,通過豐富的案例讓大家能夠更好的去理解HTML的用法����,希望可以幫助大家更好的學習。
可以參數自己根據教程,自己加入一些屬性����,運行看看效果����,會有意想不到的收獲����。
到此這篇關于使用HTML5加載音頻和視頻的實現代碼的文章就介紹到這了,更多相關HTML5加載音頻和視頻內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家����!