前言
前端實(shí)現(xiàn)的水印基本都是不安全的,可被破解的~.~
水印
水印(watermark)是一種容易識(shí)別、被夾于紙內(nèi),能夠透過(guò)光線穿過(guò)從而顯現(xiàn)出各種不同陰影的技術(shù)。
實(shí)現(xiàn)
先創(chuàng)建一個(gè) wrap 塊,并給其設(shè)置一些樣式:
<div class="wrap1 wrap_common"></div>
<style>
* {
margin: 0;
padding: 0;
}
.wrap_common {
position: relative;
margin: 0 auto;
width: 800px;
height: 44vh;
border: 1px solid rgba(0, 0, 0, 1);
background: rgba(255, 255, 255, 1);
overflow: hidden;
}
.wrap_common:first-child{
margin-bottom: 5vh;
}
</style>
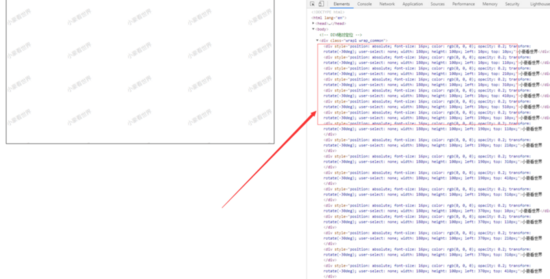
1. DIV絕對(duì)定位
通過(guò)圖層疊加的方式將水印追加到 wrap 上,我們先看一下最終效果

動(dòng)態(tài)獲取到 wrap 的長(zhǎng)寬并計(jì)算其能放幾個(gè)水印塊,并相應(yīng)的設(shè)置每一個(gè)水印塊的偏移值 left,top即可:
const wrap = document.querySelector('.wrap1');
const { clientWidth, clientHeight } = wrap;
const waterHeight = 100;
const waterWidth = 180;
// 能放下幾行幾列
const [columns, rows] = [Math.ceil(clientWidth / waterWidth), Math.ceil(clientHeight / waterHeight)]
for (let i = 0; i < columns; i++) {
for (let j = 0; j <= rows; j++) {
// 生成水印塊
const watcerMarkElement = createWaterMarkElement();
// 動(dòng)態(tài)設(shè)置偏移值
addAttributes(watcerMarkElement, {
width: `${waterWidth}px` ,
height: `${waterHeight}px` ,
left: `${waterWidth + (i - 1) * waterWidth + 10}px` ,
top: `${waterHeight + (j - 1) * waterHeight + 10}px` ,
});
wrap.appendChild(watcerMarkElement)
}
}
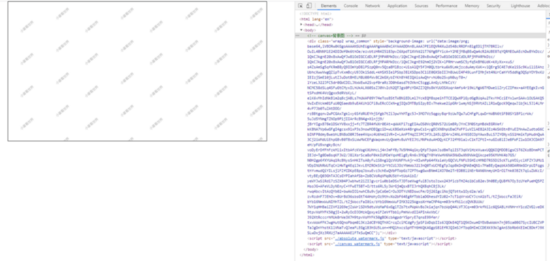
2. canvas+背景圖
我們知道,可以給 div 設(shè)置樣式 background,我們可以很輕松的實(shí)現(xiàn)背景圖片,那么水印也可以通過(guò)這種方式來(lái)實(shí)現(xiàn),其中背景圖片通過(guò) canvas 畫(huà)出來(lái),并且通過(guò) toDataURL() 將圖片轉(zhuǎn)為 dataURL(base64),最后追加到 background-image 樣式中。
const wrap = document. querySelector('. wrap2');
wrap.style.backgroundImage = `url(${drawWaterMark()})` ;
drawWaterMark 方法實(shí)現(xiàn)如下 :
const drawWaterMark = (text = '小豪看世界') => {
const sin = Math.sin(Math.PI / 4.5);
const cos = Math.cos(Math.PI / 4.5);
const canvas = document.createElement('canvas')
canvas.width = 200;
canvas.height = 100;
const ctx = canvas.getContext('2d');
ctx.transform(cos, -sin, sin, cos, 0, 0);
ctx.font = '16px';
ctx.fillStyle = 'rgba(0,0,0,.4)';
ctx.fillText(text, 80, 140);
ctx.fillText(text, -30, 100);
return canvas.toDataURL('image/png')
};

我們可以看到 wrap 插入了一個(gè) base64的圖片,強(qiáng)迫癥的童鞋可以處理一下,將它轉(zhuǎn)為 style 標(biāo)簽插入到body中;
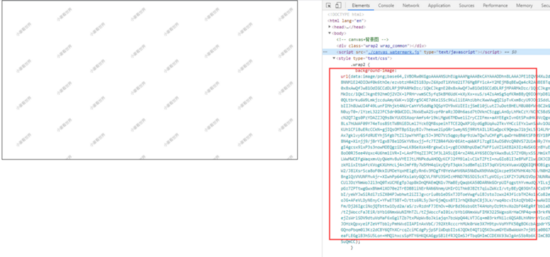
改為 style 標(biāo)簽插入:
const style = document. createElement('style');
style.type = 'text/css';
style.innerHTML = `
.wrap2 {
background-image: url(${drawWaterMark()});
}
`;
document.body.appendChild(style);
emmm,看起來(lái)美觀一點(diǎn)了~.~

參考
從破解某設(shè)計(jì)網(wǎng)站談前端水印(詳細(xì)教程)
源碼
源碼
到此這篇關(guān)于前端水印的簡(jiǎn)單實(shí)現(xiàn)代碼示例的文章就介紹到這了,更多相關(guān)前端水印內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章,希望大家以后多多支持腳本之家!