本文介紹了Canvas引入跨域的圖片導(dǎo)致toDataURL()報錯的問題的解決,分享給大家,具體如下:

【場景】
用戶打開網(wǎng)頁,則請求騰訊COS(圖片服務(wù)器)上的圖片。使用canvas繪圖。
然后,用戶可以重新選擇圖片、裁剪、上傳。
【問題】
圖片首次載入,選擇新圖片后裁剪、繪制都沒有問題。但上傳失敗,報錯如下:
Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
經(jīng)過了解,需要在圖片首次引用時,設(shè)置crossOrigin字段:
var c=document.getElementById("cover_show");
var img=new Image();
img.src="http://vsqx-cover-xxxxxx.coscd.myqcloud.com/"+this.vsqx_uid+".jpg";
//增加這一行:
img.setAttribute("crossOrigin",'anonymous');
img.onload = function(){
var cxt=c.getContext("2d");
cxt.drawImage(img,0,0,300,150,0,0,200,126);
}
然后再次運行。發(fā)現(xiàn)圖片首次載入時,不顯示了。。。

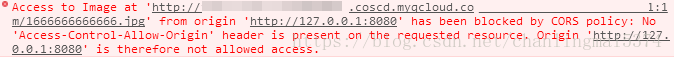
控制臺報錯如下:

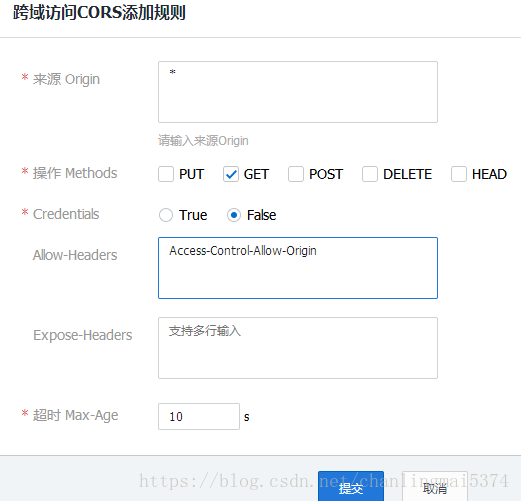
【最終解決方法】
登錄騰訊云COS,找到這個儲存桶,設(shè)置“跨域訪問CORS”。(其他PHP/JAVA服務(wù)器同理)

再次測試:圖片顯示成功,圖片上傳成功。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。