1、語法
<input name="myFile" type="file">
2、屬性(以下三個僅HTML5支持,因此存在兼容性問題)
(1)multiple :表示用戶是否可以選擇多個值。multiple只能用于type=file和type=email。
(2)accept:服務器接受的文件類型,否則將被忽略。
音頻/ *代表聲音文件。僅HTML5支持
視頻/ *代表視頻文件。僅HTML5支持
圖像/ *表示圖像文件。僅HTML5支持
(3)required:此屬性指定用戶在提交表單之前必須填寫一個值。
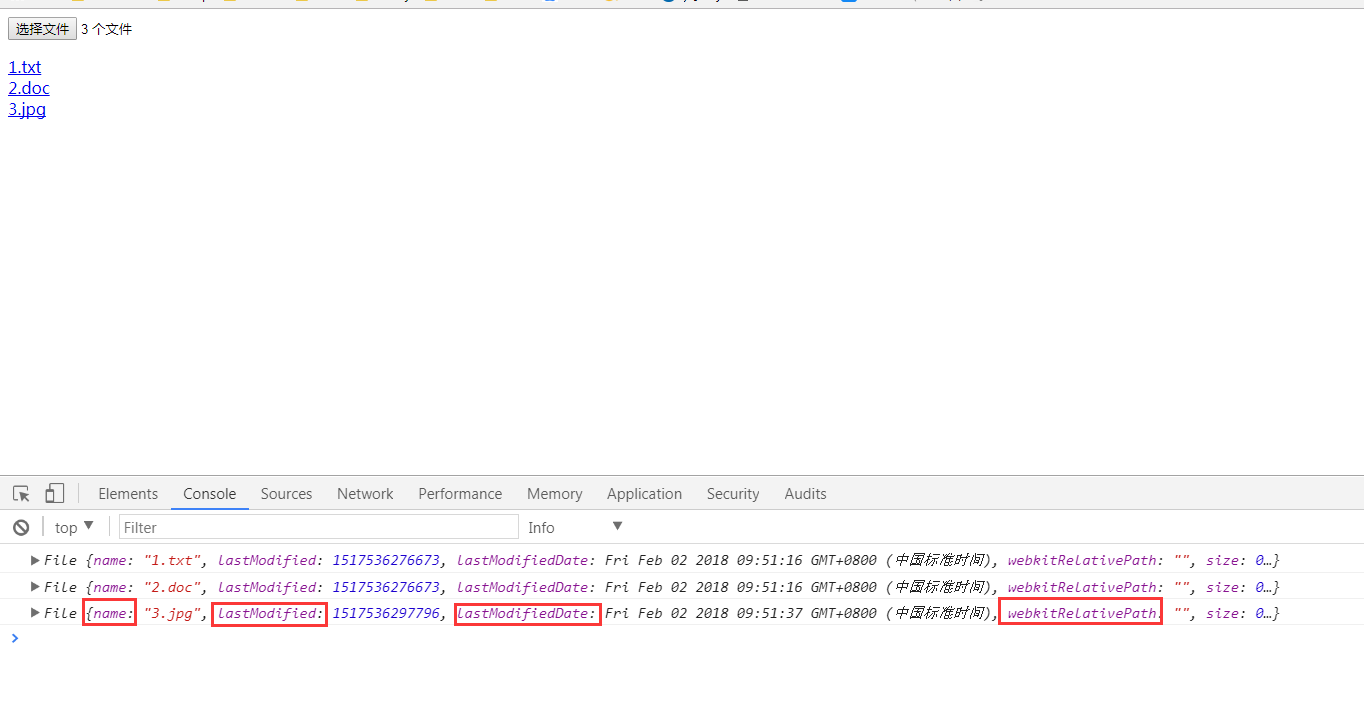
3、獲取上傳的文件信息
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>
顯示:

更具體使用見MDN:https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/file
總結
以上所述是小編給大家介紹的HTML5新特性之type=file文件上傳功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!