在jQuery的attr與prop提到過在IE9之前版本中如果使用property不當會造成內存泄露問題,而且關于Attribute和Property的區別也讓人十分頭痛,在HTML5中添加了data-*的方式來自定義屬性,所謂data-*實際上上就是data-前綴加上自定義的屬性名,使用這樣的結構可以進行數據存放。使用data-*可以解決自定義屬性混亂無管理的現狀。
讀寫方式
data-*有兩種設置方式,可以直接在HTML元素標簽上書寫
<div id="test" data-age="24">
Click Here
</div>
其中的data-age就是一種自定義屬性,當然我們也可以通過JavaScript來對其進行操作,HTML5中元素都會有一個dataset的屬性,這是一個DOMStringMap類型的鍵值對集合
var test = document.getElementById('test');
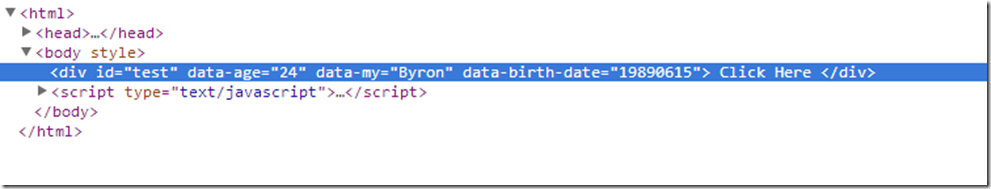
test.dataset.my = 'Byron';
這樣就為div添加了一個data-my的自定義屬性,使用JavaScript操作dataset有兩個需要注意的地方
1. 我們在添加或讀取屬性的時候需要去掉前綴data-*,像上面的例子我們沒有使用test.dataset.data-my = 'Byron';的形式。
2. 如果屬性名稱中還包含連字符(-),需要轉成駝峰命名方式,但如果在CSS中使用選擇器,我們需要使用連字符格式
為剛才代碼追加寫內容
<style type="text/css">
[data-birth-date]
{
background-color: #0f0;
width:100px;
margin:20px;
}
</style>
test.dataset.birthDate = '19890615';
這樣我們通過JavaScript設置了data-birth-date自定義屬性,在CSS樣式表為div添加了一些樣式,看看效果


讀取的時候也是通過dataset對象,使用”.”來獲取屬性,同樣需要去掉data-前綴,連字符需要轉化為駝峰命名
var test = document.getElementById('test');
test.dataset.my = 'Byron';
test.dataset.birthDate = '19890615';
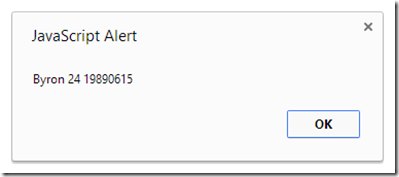
test.onclick = function () {
alert(this.dataset.my + ' ' + this.dataset.age+' '+this.dataset.birthDate);
}

getAttribute/setAttribute
有些同學可能會問這和getAttribute/setAttribute除了命名有什么區別嗎,我們來看一下
var test = document.getElementById('test');
test.dataset.birthDate = '19890615';
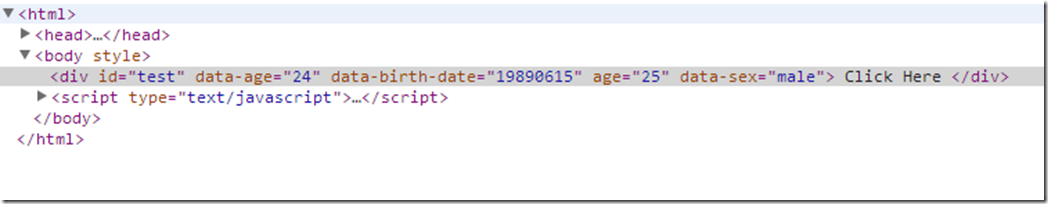
test.setAttribute('age', 25);
test.setAttribute('data-sex', 'male');
console.log(test.getAttribute('data-age')); //24
console.log(test.getAttribute('data-birth-date')); //19890516
console.log(test.dataset.age); //24
console.log(test.dataset.sex); //male


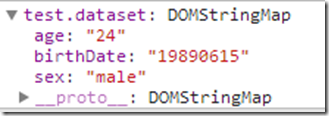
這樣我們可以看出,兩者都把屬性設置到了attribute上(廢話,要不人家能叫自定義屬性),也就是說getAttribute/setAttribute可以操作所有的dataset內容,dataset內容只是attribute的一個子集,特殊就特殊在命名上了,但是dataset內只有帶有data-前綴的屬性(沒有age=25那個)。
那么為什么我們還要用data-*呢,一個最大的好處是我們可以把所有自定義屬性在dataset對象中統一管理,遍歷啊神馬的都哦很方便,而不至于零零散散了,所以用用還是不錯的。
瀏覽器兼容性
比較不好的消息就是data-*的瀏覽器兼容性情況十分不樂觀
- Internet Explorer 11+
- Chrome 8+
- Firefox 6.0+
- Opera 11.10+
- Safari 6+
其中IE11+簡直就是亮瞎小伙伴的眼,看來要想全面使用此屬性路漫漫其修遠矣
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。