一����、HTML5 Notification 簡介
HTML5 Notification �,即桌面通知。目前瀏覽器依然是一個嚴格的沙盒工作模式����,這種模式把瀏覽器和桌面的通信隔離開�。Notification可以跨越沙盒能夠讓瀏覽器即使是最小化狀態也能將消息通知給用戶。
二����、桌面提醒API
window.webkitNotifications
該API有3個方法:
requestPermission 請求桌面通知
checkPermission 檢查桌面通知許可(PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification 創建桌面通知
三�、桌面通知實例
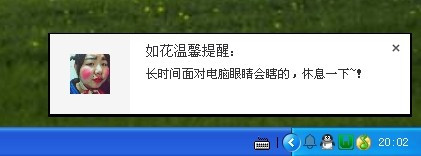
下面讓我們用該桌面通知API寫個小功能:每隔20分鐘在桌面發一個消息來提醒用戶休息一下����。
代碼如下:
if(window.webkitNotifications){
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","如花溫馨提醒:","長時間面對電腦眼睛會瞎的,休息一下~���!");
popup.show();
},1000 * 60 * 20);</p>
<p> }else{
window.webkitNotifications.requestPermission();
}
}else{
alert('瀏覽器不支持桌面通知~���!');
}
然后20分鐘之后桌面就會出現: