主要用到的是<input>的multiple屬性
<input type="file" name="multipleFileUpload" multiple />
下面是頁面的詳細(xì)代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Solution 4-5: Sending multiple files</title>
</head>
<body>
<form id="myForm"
action="http://10.10.25.31:8080/myupload/UploadPhotoServlet" ENCTYPE="multipart/form-data" METHOD="POST">
<input type="file" name="multipleFileUpload" multiple /> <input
type="submit" value="提交"> <input type="reset" value="重設(shè)">
</form>
</body>
</html>
java后臺(tái)的詳細(xì)代碼:
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadPhotoServlet
*/
public class UploadPhotoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public UploadPhotoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doPost(request,response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
@SuppressWarnings("unchecked")
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String imagePath="c:\\uploadFile\\Image\\"+getEachDate()+"\\";//按日期生成文件夾
File uploadPath=new File(imagePath);
if(!uploadPath.exists()){
uploadPath.mkdirs();
}
File tmp=new File("c:\\tmp\\");
if(!tmp.exists()){
tmp.mkdirs();
}
DiskFileItemFactory factory=new DiskFileItemFactory ();//創(chuàng)建磁盤工廠
factory.setRepository(tmp);//設(shè)置文件緩存路徑
factory.setSizeThreshold(10 * 1096 );//將文件保存在內(nèi)存還是磁盤臨時(shí)文件夾的默認(rèn)臨界值,值為10240,即10kb
ServletFileUpload sfu=new ServletFileUpload(factory);//創(chuàng)建處理工具
sfu.setSizeMax(10*1024*1024);//服務(wù)器端可以接收的最大文件大小,-1表示無上限
String fileName=null;
try {
List<FileItem> list=sfu.parseRequest(request);//解析
if(list.size()<1){
return;
}
for(int j=0;j<list.size();j++){
FileItem item=list.get(j);
fileName=item.getName();
if(fileName.equals("")){
request.getRequestDispatcher("/com/visualizerPhoto.jsp").forward(request, response);
return;
}
int pos=fileName.lastIndexOf(".");//取圖片文件格式
if(pos>0){
Date date=new Date();
fileName=imagePath+date.getTime()+fileName.substring(pos);
}
System.out.println("item:"+item);
item.write(new File(fileName));//寫到磁盤
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
// 13-11-15
public static String getEachDate() {
Calendar cal = Calendar.getInstance();
cal.add(Calendar.DATE, 0);
String yesterday = new SimpleDateFormat("yyyy-MM-dd ").format(cal
.getTime());
String[] dates = yesterday.split("-");
String realDate = dates[0].substring(2, 4) + "-" + dates[1] + "-"
+ dates[2];
return realDate.trim();
}
}
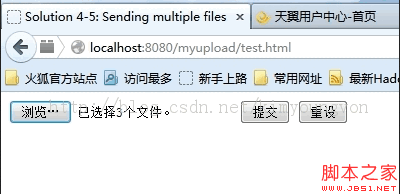
下面是效果圖: