上一篇文章我講了畫矩形和圓形的方法,他們都有原生的canvas繪圖函數(shù)可完成。而本文講的圓角矩形則只有通過其他方法模擬出來。
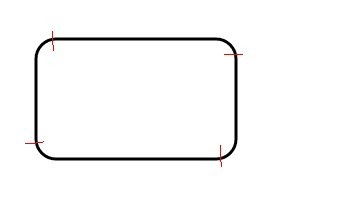
一個正常的圓角矩形,我們先假設(shè)他四個角的圓角弧度一致——因為這樣比較好畫。我們動用把面拆成線條的能力,很容易就能發(fā)現(xiàn)圓角矩形其實(shí)是由4條鉤子般的曲線組成。

提到鉤子,如果你看過我介紹arcTo的文章,那么可能你一下就明白了這種圖形就可以用arcTo畫出來。
我講arcTo的時候提過,arcTo有個特性就是,他的第2條切線延長也并不會對他畫出的線條造成影響(在上文的最后部分),這也為我們畫圓角矩形提供了方便,不用擔(dān)心變形。
下面放出我在國外網(wǎng)站上發(fā)現(xiàn)的canvas畫圓角矩形的方法,應(yīng)該是效率最高的了。
//圓角矩形
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
// this.arcTo(x+r, y);
this.closePath();
return this;
}
此函數(shù)的參數(shù),依次是x坐標(biāo),y坐標(biāo),寬度,高度,圓角半徑。特別要注意最后這個參數(shù)——圓角半徑。
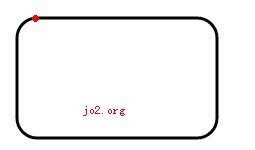
此方法用了4次arcTo畫出了一個圓角矩形,他的每個角的弧度都是一樣的。此圓角矩形的坐標(biāo)點(diǎn)也是和矩形一樣的左上角,但他的起筆點(diǎn)可不是這里,而是:

你可以去掉其中的某條線,看看此方法的原理。
當(dāng)然,提醒一下,不論畫什么圖形,都要記得閉合路徑——closePath,避免留下隱患。
這個方法最后有個return this,是為了讓你能使用鏈?zhǔn)秸Z法,如:
ctx.roundRect(200,300,200,120,20).stroke();你不需要的話也可以去掉他。
如果你并不想擴(kuò)充ContextRenderingContext2D原型,你也可以把這個方法另外做一個函數(shù)。
當(dāng)時發(fā)現(xiàn)這個函數(shù)的時候,我連arcTo是什么都不知道,所以也沒有記住是在哪個網(wǎng)站上發(fā)現(xiàn)的,反正不是我原創(chuàng)的,在此感謝作者。
在前文中我一直強(qiáng)調(diào)這個方法畫出的圓角矩形每個角都是一致的,是因為css3中的border-radius可以很輕松的畫出每個角甚至每個角的鄰邊圓弧不一致的圓角矩形,待我找找canvas中畫不規(guī)則圓角矩形的辦法吧,不過個人覺得挺難的。