使用HTML5 Web存儲的localStorage和sessionStorage方式進行Web頁面數據本地存儲。
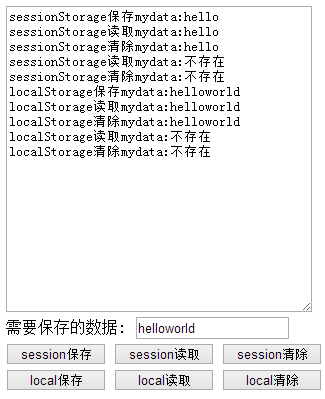
頁面參考如下圖,能將頁面上的數據進行本地存儲。并能讀取存儲的數據顯示在頁面上。
localStorage(本地存儲),可以長期存儲數據,沒有時間限制,一天,一年,兩年甚至更長,數據都可以使用。
sessionStorage(會話存儲),只有在瀏覽器被關閉之前使用,創建另一個頁面時同意可以使用,關閉瀏覽器之后數據就會消失。
某個博主的測試localStorage兼容情況,如下:
Chrome4+ 開始支持localStorage
Firefox3.5+開始支持localStorage
Firefox1.5+支持globalStorage
IE8+支持localStorage
IE7兼容模式支持localStorage
IE5.5+支持userdata
Safari 4+ 支持localStorage
Opera10.5+支持localStorage

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
textarea {
width: 300px;
height: 300px;
}
.button {
width: 100px;
}
</style>
</head>
<body>
<script type="text/javascript">
//使用HTML5 Web存儲的localStorage和sessionStorage方式進行Web頁面數據本地存儲。
//頁面參考如下圖,能將頁面上的數據進行本地存儲。并能讀取存儲的數據顯示在頁面上。
function saveSession() {
var t1 = document.getElementById("t1");
var t2 = document.getElementById("t2");
var mydata = t2.value;
var oStorage = window.sessionStorage;
oStorage.mydata = mydata;
t1.value += "sessionStorage保存mydata:" + mydata + "\n";
}
function readSession() {
var t1 = document.getElementById("t1");
var oStorage = window.sessionStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
t1.value += "sessionStorage讀取mydata:" + mydata + "\n";
}
function cleanSession() {
var t1 = document.getElementById("t1");
var oStorage = window.sessionStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
oStorage.removeItem("mydata");
t1.value += "sessionStorage清除mydata:" + mydata + "\n";
}
function saveStorage() {
var t1 = document.getElementById("t1");
var t2 = document.getElementById("t2");
var mydata = t2.value;
var oStorage = window.localStorage;
oStorage.mydata = mydata;
t1.value += "localStorage保存mydata:" + mydata + "\n";
}
function readStorage() {
var t1 = document.getElementById("t1");
var oStorage = window.localStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
t1.value += "localStorage讀取mydata:" + mydata + "\n";
}
function cleanStorage() {
var t1 = document.getElementById("t1");
var oStorage = window.localStorage;
var mydata = "不存在";
if (oStorage.mydata) {
mydata = oStorage.mydata;
}
oStorage.removeItem("mydata");
t1.value += "localStorage清除mydata:" + mydata + "\n";
}
</script>
<div>
<textarea id="t1"></textarea>
<label>需要保存的數據: </label>
<input type="text" id="t2" />
<input type="button" class="button" onclick="saveSession()" name="b1" value="session保存" />
<input type="button" class="button" onclick="readSession()" value="session讀取" />
<input type="button" class="button" onclick="cleanSession()" value="session清除" />
<input type="button" class="button" onclick="saveStorage()" value="local保存" />
<input type="button" class="button" onclick="readStorage()" value="local讀取" />
<input type="button" class="button" onclick="cleanStorage()" value="local清除" />
</div>
</body>
</html>