最近做了一個webapp項目,混合式開發(fā),外部原生,內(nèi)部webview嵌套H5頁面。前端方面采用了vue開發(fā),適配采用的是flexible+rem做的適配。本來一切都很好,可是吧,領(lǐng)導(dǎo)說客戶有的年紀(jì)大 ,看不清字體,希望網(wǎng)頁字體可以跟隨系統(tǒng)字號大小變化。當(dāng)時心里真是...,然無奈只能想辦法解決問題,網(wǎng)上搜羅一圈都是禁止內(nèi)部跟隨系統(tǒng)字號變化,看來只能自己搞了。
第一種方案
最簡單的讓原生進行操作,內(nèi)部不做控制,外部放大,里面自己適應(yīng)。但是有問題,文本字體可以放大,有的輸入框和輸入框的內(nèi)容卻沒有放大,故淘汰該方案。
第二種方案
外部原生webview讓里面的放大縮小不跟隨系統(tǒng)變化,內(nèi)部自己控制。和安卓同事商量后,他去獲取系統(tǒng)放大的參數(shù),然后將參數(shù)傳遞給內(nèi)部webapp,內(nèi)部來自定義控制縮放。
代碼如下:
setScaleFont(){
let fontScale=1;
let scaleFontSize;
let initFontSize;
fontScale=parseFloat(window._nativeMe.getFontScale());
console.log(`縮放比例:${fontScale}`);
let docHtml=document.getElementsByTagName("html")[0];
initFontSize=this.getStyle(docHtml,'fontSize').split('px')[0];
scaleFontSize=fontScale*initFontSize;//1-1.4等比縮放
docHtml.style.fontSize=scaleFontSize +'px';
},
getStyle(obj, name){
if(window.currentStyle){
return obj.currentStyle[name];
}
else{
return getComputedStyle(obj, false)[name];
}
}
先獲取到初始的縮放比例,然后根據(jù)安卓原生傳入的縮放比例改寫html標(biāo)簽上的fontsize大小,由于采用了rem適配,自會根據(jù)根元素大小進行適配。這種方案必須確保先讓flexible的適配先執(zhí)行,然后判斷是否是安卓,如果是安卓就執(zhí)行setScaleFont方法才有效,否則會被flexible里面的方法覆蓋掉,造成頁面先放大后縮小或者先縮小后放大的現(xiàn)象。

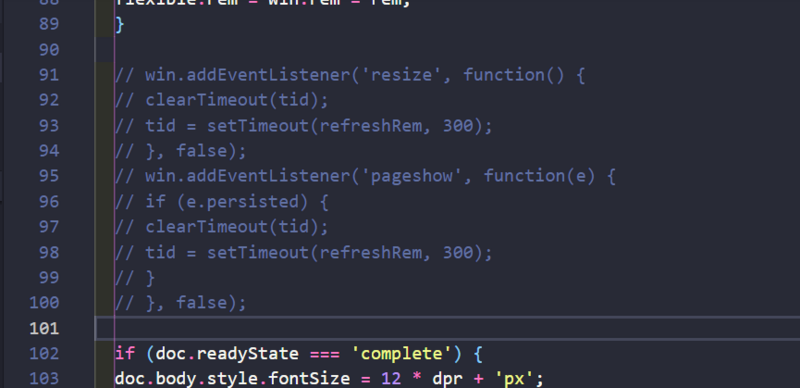
如上圖,我是注釋掉了這段代碼,不然就會產(chǎn)生上述放大縮小的現(xiàn)象。
結(jié)論
該種方法也只能在安卓上有效,蘋果由于安全權(quán)限的問題無法獲取系統(tǒng)字體的縮放比例,故無法調(diào)整,如果有大神知道在蘋果上如何操作或者有別的更好辦法,請告知,不勝感激。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。