拖拽批量上傳文件夾
該組件基于 Vue.js 實現,UI 框架是 elementUI,完整的 demo 地址在https://github.com/Msxiaoma/upload-folder. 拖拽上傳文件夾(僅僅chrome支持)
一、組件描述
- 同時拖拽多個文件夾
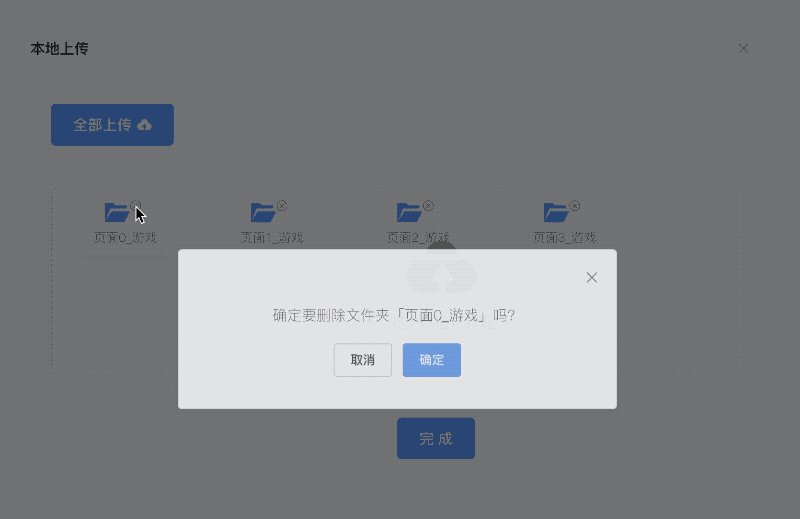
- 刪除指定文件夾
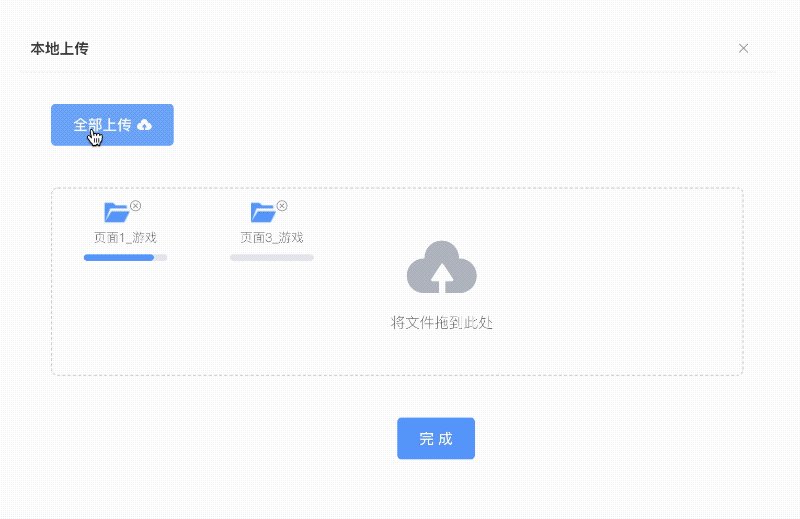
- 顯示當前文件夾的上傳進度條
- 超過5M的文件夾分片上傳
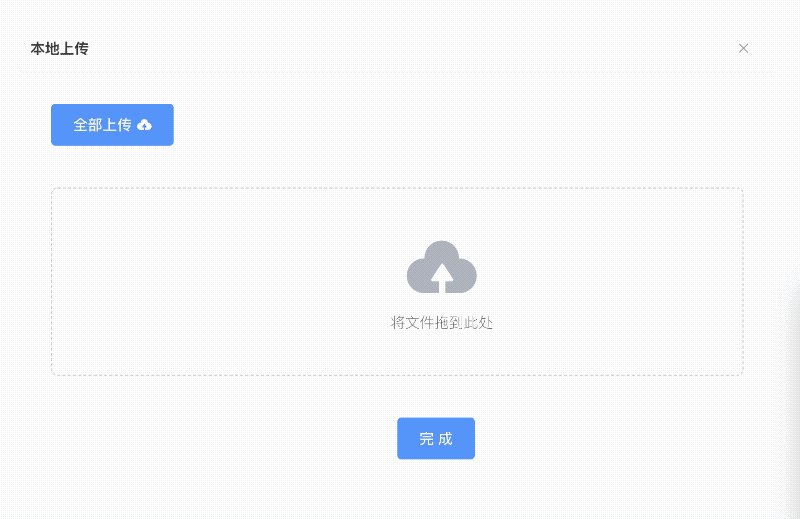
效果如下:

二、遇到的問題
- 拖拽讀取每個文件夾下面的文件路徑
- 如何顯示當前上傳的文件夾的進度條
- 上傳文件時跨域攜帶 cookie
- 文件夾分片
三、解決過程
1. 拖拽讀取每個文件夾下面的文件路徑
在進行拖放操作時, DataTransfer 對象用來保存,通過拖放動作,拖動到瀏覽器的數據。它可以保存一項或多項數據、一種或者多種數據類型
// 拖拽文件夾
dropFolders (e) {
e.stopPropagation()
e.preventDefault()
var items = e.dataTransfer.items
for (var i = 0; i < items.length; i++) {
var item = items[i].webkitGetAsEntry()
if (item) {
this.checkFolders(item)
}
}
}
// 判斷是否為文件夾
checkFolders (item) {
if (item.isDirectory) {
this.traverseFileTree(item)
} else {
this.$alert('只支持上傳文件夾', '提示', {
confirmButtonText: '確定'
})
}
}
traverseFileTree (item, path, parentDir) {
path = path || ''
if (item.isFile) {
item.file((file) => {
let obj = {
file: file,
path: path + file.name,
attr: item.attr
}
this.filesList.push(obj)
})
} else if (item.isDirectory) {
var dirReader = item.createReader()
dirReader.readEntries((entries) => {
for (let i = 0; i < entries.length; i++) {
entries[i].attr = item.attr
this.traverseFileTree(entries[i], path + item.name + '/', temp)
}
}, function (e) {
console.log(e)
})
}
}
2. 上傳文件夾的進度條
沒有分片的文件:根據文件夾中的文件總數,算出每個文件占文件夾的百分比,當一個文件上傳成功時,修改文件夾 process;
分片的文件:算出每個文件占文件的百分比后,算出每塊文件占文件的百分比,每塊文件上傳成功后,修改文件夾的 process.
3. 跨域攜帶 cookie
當服務器設置響應頭
Access-Control-Allow-Origin:必須指定明確的、與請求網頁一致的域名,不能為 *。 Access-Control-Allow-Credentials: true
設置請求頭:
withCredentials:true
補充:
substring 和 substr 的區別
substr(start [, length ]) 返回一個從指定位置開始的指定長度的子字符串。
start:必選項。所需的子字符串的起始位置。字符串中的第一個字符的索引為 0。
length:可選項。在返回的子字符串中應包括的字符個數。
substring 返回位于 String 對象中指定位置的子字符串,返回一個包含從 start 到最后(不包含 end )的子字符串的字符串
start:指明子字符串的起始位置,該索引從 0 開始起算。
end:指明子字符串的結束位置,該索引從 0 開始起算。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。