html5自帶表單驗證
很多朋友進行表單驗證的時候,都是自己用jquery或者js手工驗證,或者用一下jquery插件進行驗證。因為大家覺得html5自帶驗證不是很好!其實,現在html5自帶表單驗證,目前已經蠻強大了。我們來看下我用純html5寫的一個表單驗證吧!體驗一下!
大家覺得這個效果怎么樣呢?
這個效果的精華是加了三個圖片!
.myform select:required,
.myform input:required,
.myform textarea:required {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/star.jpg) no-repeat 99% center;
}
.myform select:required:valid,
.myform input:required:valid,
.myform textarea:required:valid {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/right.png) no-repeat 99% center;
box-shadow: 0 0 5px #5cd053;
border-color: #28921f;
}
.myform select:focus:invalid,
.myform input:focus:invalid,
.myform textarea:focus:invalid {
background: #fff url(http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/error.png) no-repeat 99% center;
box-shadow: 0 0 5px #d45252;
border-color: #b03535
}
然后做了一個監聽事件:
oninvalid="this.setCustomValidity('請輸入正確的號碼');" oninput="setCustomValidity('')"
驗證密碼是否一致的時候,用了一個js
function checkPassword() {
var pass1 = document.getElementById("Password");
var pass2 = document.getElementById("Repassword");
if (pass1.value != pass2.value)
pass2.setCustomValidity("兩次輸入的密碼不匹配");
else
pass2.setCustomValidity("");
}
這樣就完成了效果!
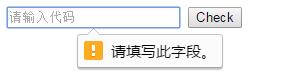
假如你覺得,這個自帶的氣泡也很難看!如下圖:  我想換掉!
我想換掉!
在谷歌29之前的版本,我們是可以用偽元素來修改氣泡!
::-webkit-validation-bubble { min-width:152px; margin-top: -1px;}
::-webkit-validation-bubble-arrow { border: 1px solid #F7CE39; background: #FFFBC7; /* position:relative; */ top: 4px; left: 0px; }
::-webkit-validation-bubble-arrow-clipper { text-align: center; }
::-webkit-validation-bubble-heading { color: #444; }
::-webkit-validation-bubble-message { border: 1px solid #F7CE39; background: #FFFBC7; border-radius: 3px; }
::-webkit-validation-bubble-text-block { font-size: 12px; }
但是呢,這個方法后面被廢棄掉了!你會發現修改氣泡沒有反應!那么怎么修改氣泡樣式呢?這里就稍微麻煩一些了!思路大概是我們先阻止默認氣泡,然后創建新的氣泡!
阻止默認氣泡
<form>
<input required>
<button>Submit</button>
</form>
<script>
document.querySelector( "input" ).addEventListener( "invalid",
function( event ) {
event.preventDefault();
});
</script>
創建新的UI
代碼大致如下:
function replaceValidationUI( form ) {
//阻止氣泡
form.addEventListener( "invalid", function( event ) {
event.preventDefault();
}, true );
// 支持Safari, iOS Safari, Android 瀏覽器
// 默認提交表格
form.addEventListener( "submit", function( event ) {
if ( !this.checkValidity() ) {
event.preventDefault();
}
});
// 新增錯誤提示的容器
form.insertAdjacentHTML( "afterbegin", "<ul class='error-messages'></ul>" );
var submitButton = form.querySelector( "button:not([type=button]), input[type=submit]" );
submitButton.addEventListener( "click", function( event ) {
var invalidFields = form.querySelectorAll( ":invalid" ),
listHtml = "",
errorMessages = form.querySelector( ".error-messages" ),
label;
for ( var i = 0; i < invalidFields.length; i++ ) {
label = form.querySelector( "label[for=" + invalidFields[ i ].id + "]" );
listHtml += "<li>" +
label.innerHTML +
" " +
invalidFields[ i ].validationMessage +
"</li>";
}
// 把錯誤的信息放到錯誤容器里面
errorMessages.innerHTML = listHtml;
// 給第一個錯誤的input選中
// 錯誤信息容器顯示
if ( invalidFields.length > 0 ) {
invalidFields[ 0 ].focus();
errorMessages.style.display = "block";
}
});
}
// 替換form中所有的驗證UI
var forms = document.querySelectorAll( "form" );
for ( var i = 0; i < forms.length; i++ ) {
replaceValidationUI( forms[ i ] );
}
總結
以上所述是小編給大家介紹的html5自帶表單驗證體驗優化及提示氣泡修改功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!