目錄
- 一、添加(權(quán)限)節(jié)點(diǎn)
- 1.1、引入vue
- 1.2、添加模版(vue、jquery)
- 1.3、添加節(jié)點(diǎn)控制器邏輯
- 1.4、模型中定義修改器
- 1.5、效果:
一、添加(權(quán)限)節(jié)點(diǎn)
1.1、引入vue
使用vue進(jìn)行界面管理,實(shí)現(xiàn)添加功能
我們?cè)谶@個(gè)目錄下存入vue.js:

1.2、添加模版(vue、jquery)
resources/admin/node/create.blade.php:
!--_meta 作為公共模版分離出去-->
!DOCTYPE HTML>
html>
head>
meta charset="utf-8">
meta name="renderer" content="webkit|ie-comp|ie-stand">
meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
meta http-equiv="Cache-Control" content="no-siteapp" />
link rel="Bookmark" href="/favicon.ico">
link rel="Shortcut Icon" href="/favicon.ico" />
link rel="stylesheet" type="text/css" href="/admin/static/h-ui/css/H-ui.min.css" />
link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/H-ui.admin.css" />
link rel="stylesheet" type="text/css" href="/admin/lib/Hui-iconfont/1.0.8/iconfont.css" />
link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/skin/default/skin.css" id="skin" />
link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/style.css" />
title>添加節(jié)點(diǎn)/title>
/head>
body>
nav class="breadcrumb">i class="Hui-iconfont">#xe67f;/i> 首頁(yè) span class="c-gray en">gt;/span> 用戶中心 span class="c-gray en">gt;/span> 添加節(jié)點(diǎn) a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px" href="javascript:location.replace(location.href);" title="刷新">i class="Hui-iconfont">#xe68f;/i>/a>/nav>
article class="page-container">
!-- 表單驗(yàn)證 -->
@include('admin.common.validate')
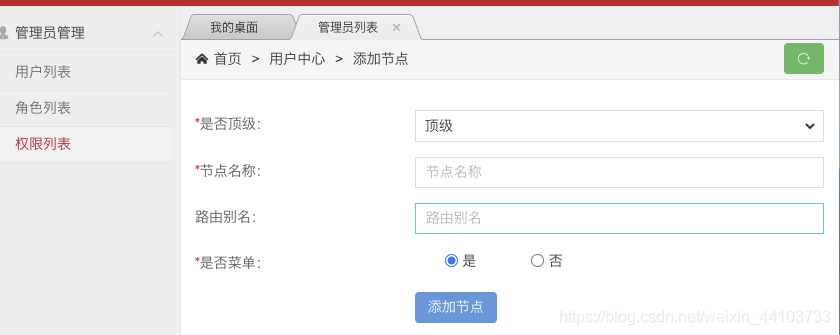
form action="{{route('admin.node.store')}}" method="post" class="form form-horizontal" @submit.prevent="dopost">
div class="row cl">
label class="form-label col-xs-4 col-sm-3">span class="c-red">*/span>是否頂級(jí):/label>
div class="formControls col-xs-8 col-sm-9"> span class="select-box">
select name="pid" class="select" @change="changePid">
option :value="info.pid">頂級(jí)/option>
@foreach($data as $item)
option value="{{$item -> id}}">{{$item -> name}}/option>
@endforeach
/select>
/span>
/div>
/div>
div class="row cl">
label class="form-label col-xs-4 col-sm-3">span class="c-red">*/span>節(jié)點(diǎn)名稱:/label>
div class="formControls col-xs-8 col-sm-9">
input type="text" v-model.lazy="info.name" class="input-text" placeholder="節(jié)點(diǎn)名稱" name="name">
/div>
/div>
div class="row cl">
label class="form-label col-xs-4 col-sm-3">路由別名:/label>
div class="formControls col-xs-8 col-sm-9">
input class="input-text" v-model.lazy="info.route_name" placeholder="路由別名" name="route_name">
/div>
/div>
div class="row cl">
label class="form-label col-xs-4 col-sm-3">span class="c-red">*/span>是否菜單:/label>
div class="formControls col-xs-8 col-sm-9 skin-minimal">
div class="radio-box">
input type="radio" v-model="info.is_menu" value="1">
label for="sex-1">是/label>
/div>
div class="radio-box">
input type="radio" v-model="info.is_menu" value="0">
label for="sex-2">否/label>
/div>
/div>
/div>
div class="row cl">
div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
input class="btn btn-primary radius" type="submit" value="添加節(jié)點(diǎn)">
/div>
/div>
/form>
/article>
!--_footer 作為公共模版分離出去-->
script type="text/javascript" src="/admin/lib/jquery/1.9.1/jquery.min.js">/script>
script type="text/javascript" src="/admin/lib/layer/2.4/layer.js">/script>
script type="text/javascript" src="/admin/static/h-ui/js/H-ui.min.js">/script>
script type="text/javascript" src="/admin/static/h-ui.admin/js/H-ui.admin.js">/script>
!--/_footer 作為公共模版分離出去-->
!--請(qǐng)?jiān)谙路綄?xiě)此頁(yè)面業(yè)務(wù)相關(guān)的腳本-->
script type="text/javascript" src="/admin/lib/My97DatePicker/4.8/WdatePicker.js">/script>
script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/jquery.validate.js">/script>
script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/validate-methods.js">/script>
script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/messages_zh.js">/script>
!-- vue -->
script src="/js/vue.js">/script>
script type="text/javascript">
new Vue({
el: '.page-container',
data: {
info: {
_token: "{{csrf_token()}}",
pid: 0,
name: '',
route_name: '',
is_menu: 0,
}
},
methods: {
// dopost (e) {
// let url = e.target.action
// $.post(url, this.info).then((res) => {
// console.log(res);
// })
// }
async dopost (e) {
let url = e.target.action
let res = await $.post(url, this.info)
if (res.status == 1) {
location.href ="{{route('admin.node.index')}}"
}
else {
layer.msg(res.msg,{icon: 2, time:1000});
}
},
changePid (e) {
let pid = e.target.value || 0;
this.info.pid = pid;
}
},
mounted() {
}
})
/script>
/body>
/html>

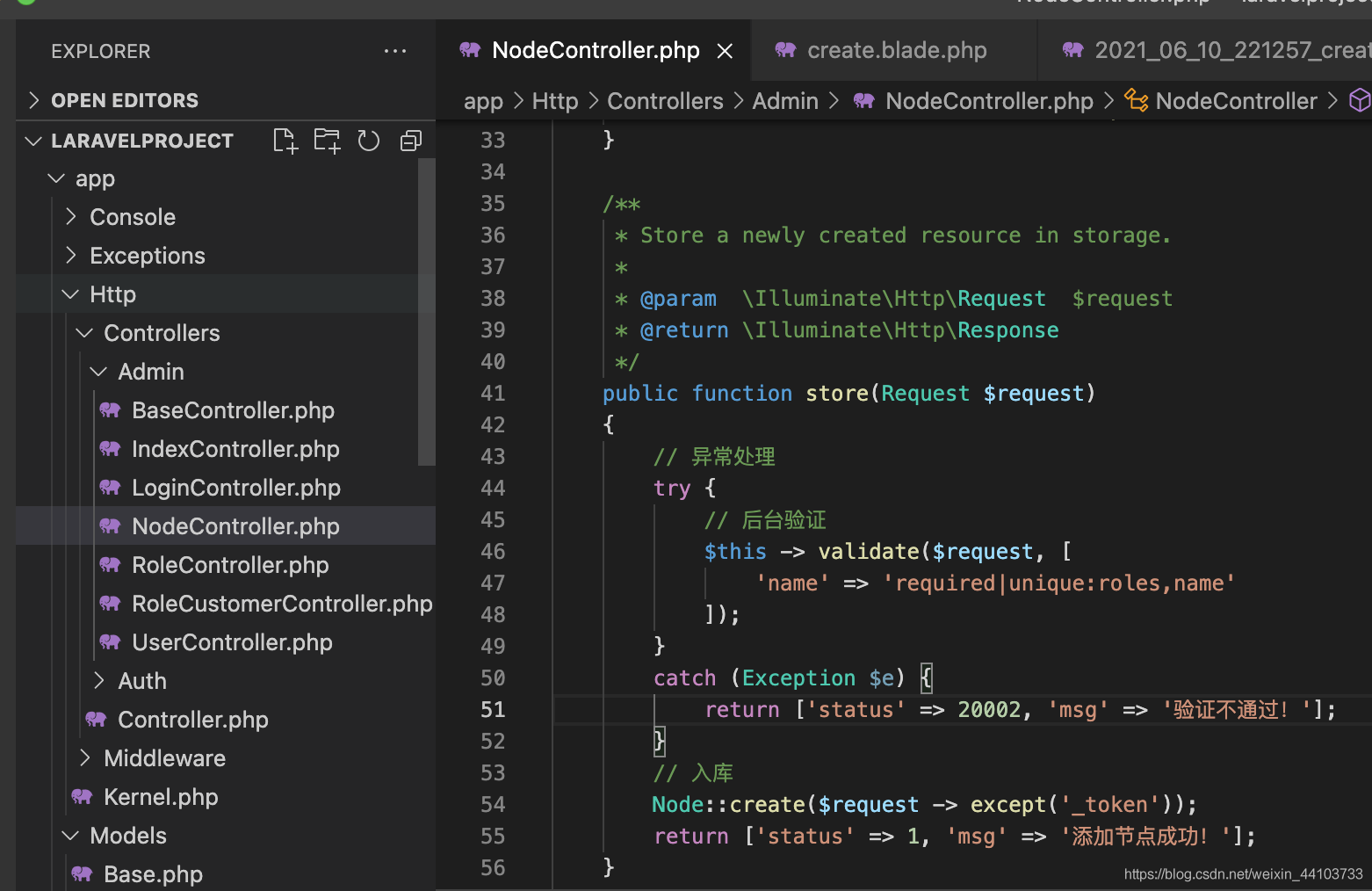
1.3、添加節(jié)點(diǎn)控制器邏輯
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
// 異常處理
try {
// 后臺(tái)驗(yàn)證
$this -> validate($request, [
'name' => 'required|unique:roles,name'
]);
}
catch (Exception $e) {
return ['status' => 20002, 'msg' => '驗(yàn)證不通過(guò)!'];
}
// 入庫(kù)
Node::create($request -> except('_token'));
return ['status' => 1, 'msg' => '添加節(jié)點(diǎn)成功!'];
}

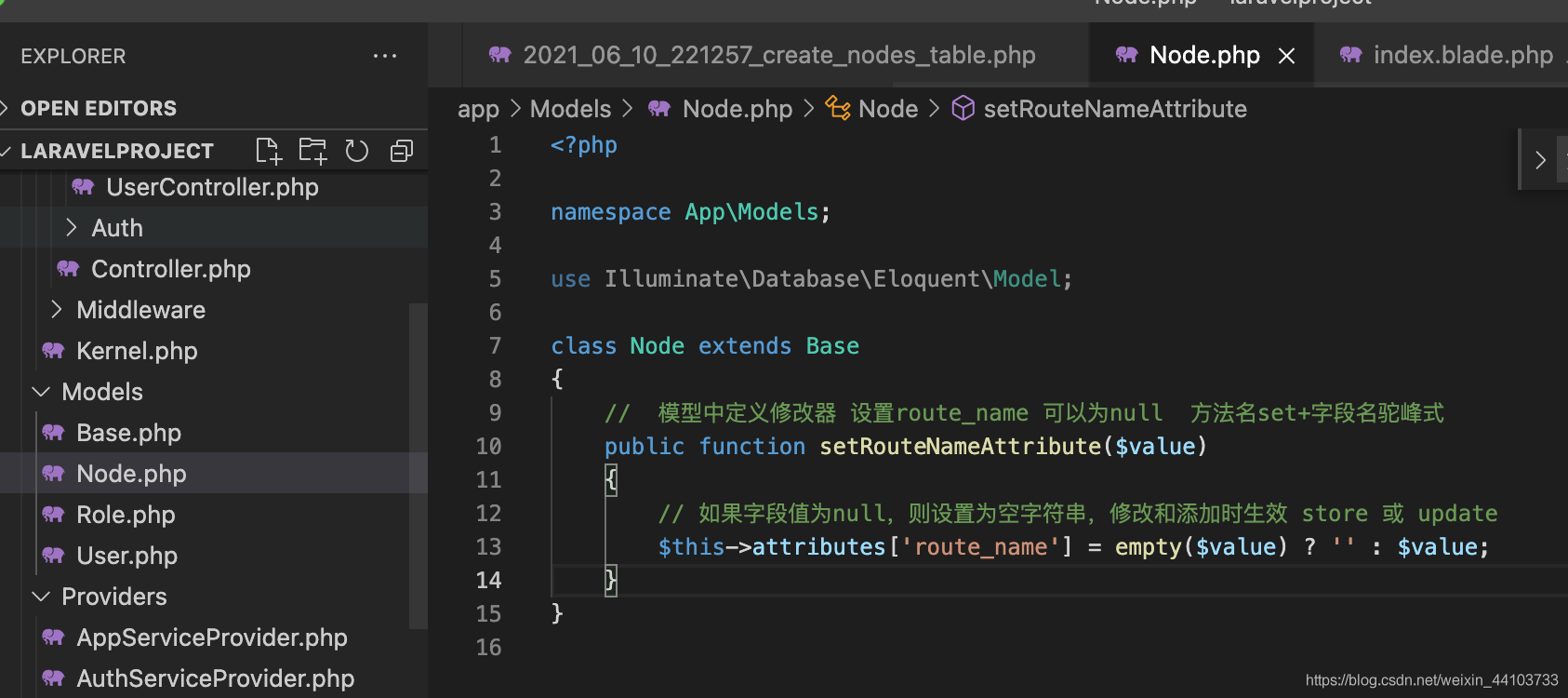
1.4、模型中定義修改器
?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Node extends Base
{
// 模型中定義修改器 設(shè)置route_name 可以為null 方法名set+字段名駝峰式
public function setRouteNameAttribute($value)
{
// 如果字段值為null,則設(shè)置為空字符串,修改和添加時(shí)生效 store 或 update
$this->attributes['route_name'] = empty($value) ? '' : $value;
}
}

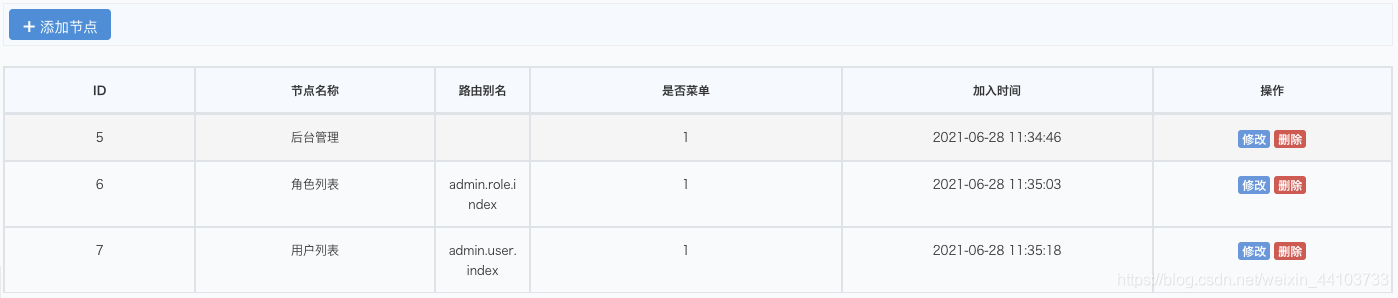
1.5、效果:

到此這篇關(guān)于laravel結(jié)合vue添加權(quán)限的實(shí)現(xiàn)示例的文章就介紹到這了,更多相關(guān)laravel vue添加權(quán)限內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- laravel利用中間件做防非法登錄和權(quán)限控制示例
- 解決laravel中日志權(quán)限莫名變成了root的問(wèn)題
- laravel實(shí)現(xiàn)簡(jiǎn)單用戶權(quán)限的示例代碼
- 在Laravel5中正確設(shè)置文件權(quán)限的方法
- Laravel框架實(shí)現(xiàn)的rbac權(quán)限管理操作示例
- Laravel5權(quán)限管理方法詳解