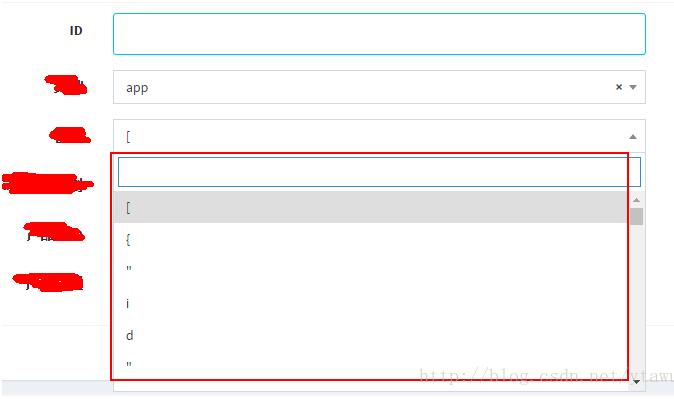
select 二級聯動不能正常獲取數據原因

使用二級聯動時調用的api時,api返回的代碼如以下,
//控制器文件controller.php
$this->form->select('sort', 'app')
->options($sort_type)
->load('position_id', '/admin/api_general/get_position');
//api文件
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);

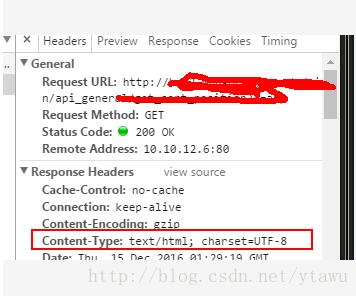
頭部信息的格式為 Content-type:text/html;
即使在api文件補上header
header("Content-type: application/json");
$data = [
{"id"=>"111","text"=>"index"},
];
return json_encode($data);
結果還是返回Content-type:text/html; 類型
最后使用laravel封裝方法解決問題
$data = [
{"id"=>"111","text"=>"index"},
];
// json 方法會自動將 Content-Type 頭設置為 application/json,并使用 PHP 函數 json_encode 方法將給定數組轉化為 JSON:
return response()->json($data);
以上這篇關于laravel后臺模板laravel-admin select框的使用詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持腳本之家。
您可能感興趣的文章:- laravel-admin select框默認選中的方法
- laravel-admin解決表單select聯動時,編輯默認沒選上的問題
- 在Laravel中使用DataTables插件的方法
- PHP框架Laravel插件Pagination實現自定義分頁
- 推薦幾款用 Sublime Text 開發(fā) Laravel 所用到的插件
- Laravel框架表單驗證詳解
- Laravel中使用FormRequest進行表單驗證方法及問題匯總
- Laravel 5框架學習之表單
- Laravel實現表單提交
- Laravel 5框架學習之表單驗證
- Laravel 5框架學習之子視圖和表單復用
- laravel框架select2多選插件初始化默認選中項操作示例