什么是gulp?
gulp是新一代的前端項目構建工具,你可以使用gulp及其插件對你的項目代碼(less,sass)進行編譯,還可以壓縮你的js和css代碼,甚至壓縮你的圖片,gulp僅有少量的API,所以非常容易學習。 gulp 使用 stream 方式處理內容。Node催生了一批自動化工具,像Bower,Yeoman,Grunt等。
gulp和grunt的異同點
易于使用:采用代碼優于配置策略,Gulp讓簡單的事情繼續簡單,復雜的任務變得可管理。
高效:通過利用Node.js強大的流,不需要往磁盤寫中間文件,可以更快地完成構建。
高質量:Gulp嚴格的插件指導方針,確保插件簡單并且按你期望的方式工作。
易于學習:通過把API降到最少,你能在很短的時間內學會Gulp。構建工作就像你設想的一樣:是一系列流管道。
引言
最近把自己主頁前端代碼進一步規范了,使用 npm 引入一些前端的資源庫,在 Laravel 5.5 中使用 gulp 遇到一些坑。
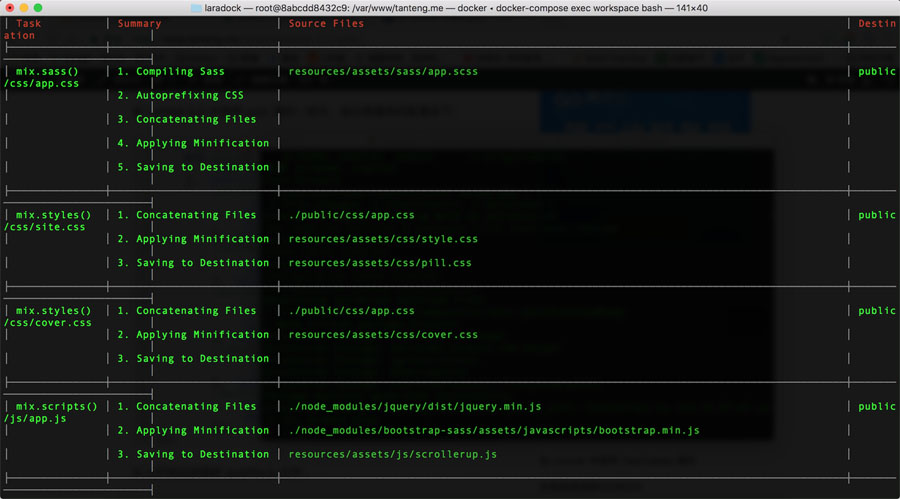
mix.sass 無法直接使用 node_modules 文件夾里的,只能用 resource/assets/sass/app.scss 這個文件生成 css,然后和其他的 css 合并為一個文件。
mix.scripts 可以使用 node_modules 文件夾里的 js,并和自己的 js 合并為一個文件。
mix.copy 可以復制 node_modules 中的文件到指定的目錄,比如字體。
mix.version 可以給合并后的文件增加版本號。
貼出我最終的配置如下:
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});
以上代碼出自我的 gulpfile.js 文件。

運行 gulp 命令,線上運行 gulp –production.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對腳本之家的支持。
您可能感興趣的文章:- vscode+gulp輕松開發小程序的完整步驟
- 使用webpack/gulp構建TypeScript項目的方法示例
- gulp構建小程序的方法步驟
- Bootstrap4 gulp 配置詳解
- 使用gulp構建前端自動化的方法示例
- 寫gulp遇到的ES6問題詳解
- nodejs用gulp管理前端文件方法
- angularjs使用gulp-uglify壓縮后執行報錯的解決方法
- angular1配合gulp和bower的使用教程
- 詳解前端任務構建利器Gulp.js使用指南