作為web前端大殺器之一的AJAX,它的出現顛覆了很多人對web前端的理解,從我個人的角度看來,如果說1996年html/css/JavaScript三神器的終于集齊,使得web前端擁有了召喚神龍的能力,那么ajax就是三神器召喚出來的第一條神龍,從此以后,前后端代碼擁有了完全分開的可能,在遇見要向后臺傳參之類的問題時,前端程序猿們都可以自信的喊出:竜が我が敵をくらえ。。。。。
在使用AJAX時,這里我用的是原生的js而不是jQuery等框架,因為女王告訴我們原生的才是最強大的。。。。
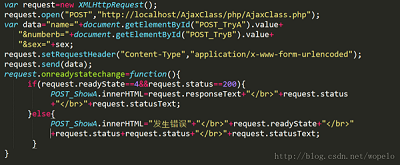
話不多說,先看代碼

這段代碼構造一個XHR對象的實例request,并用它來建立異步請求。在onreadystatechange事件中,我們發現有readyState與status兩個屬性,其中readyState獲取AJAX狀態值,其值與含義如下:
0:請求未初始化,open方法還未調用
1:服務器連接已建立,open已調用
2:請求已接受,即收到頭信息
3:請求處理中,即收到響應主體
4:請求完成,即響應完成
而status則獲取HTTP狀態碼,其由三位數字組成,第一位數與含義如下:
1xx:表示服務器收到web瀏覽器的請求,正在處理
2xx:成功,表示用戶請求被正確接受、理解和處理
3xx:重定向,表示請求沒有成功,客戶需要采取進一步動作
4xx:客戶端錯誤,表示客戶端提交的請求錯誤
5xx:服務器錯誤,表示服務器不能完成對請求的處理
那么AJAX狀態值與HTTP狀態碼之間有什么區別與聯系呢?這是一個值得思考的問題,雖然其對編程本身沒有用,但秉著知其然更要知其所以然的道理,我們還是來研究一下。
眾所周知,AJAX的核心是XHR對象,在AJAX執行過程中,readyState的值從0開始變化,當AJAX運行到send方法調用時,發送HTTP請求,HTTP請求安裝步驟執行,此時status的值開始發生變化,AJAX運行機制等待HTTP請求返回結果。最后,當HTTP請求返回結果后,無論HTTP請求成功還是失敗、也不管是否請求到正確信息,AJAX的運行機制都會繼續執行,直到完成運行或者出錯為止。這就是我理解的AJAX狀態值與HTTP狀態碼之間的關系。
不知道我這樣理解大家是否可以接受,如果有不清楚或者認為有錯的地方,歡迎大家在評論區指出。阿里嘎多。
您可能感興趣的文章:- 探討Ajax中有關readyState(狀態值)和status(狀態碼)的問題
- jQuery Ajax的readyState和status的區別和使用詳解