-------------------------------------WebService1.asmx---------------------------------------
復制代碼 代碼如下:
// 若要允許使用 ASP.NET AJAX 從腳本中調用此 Web 服務,請取消對下行的注釋。
[System.Web.Script.Services.ScriptService]
public class WebService1 : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public ListModel.province> GetProvince()
{
BLL.province bpro = new BLL.province();
ListModel.province> list = bpro.GetListModel();
return list;
}
[WebMethod]
public ListModel.city> GetCityByPro(string proid)
{
BLL.city bcity = new BLL.city();
ListModel.city> list = bcity.GetListModel("father='" + proid + "'");
return list;
}
[WebMethod]
public ListModel.area> GetAreaByCity(string cityid)
{
BLL.area barea = new BLL.area();
ListModel.area> list = barea.GetListModel("father='" + cityid + "'");
return list;
}
----------------------------------HTMLPage1.htm----------------------------
復制代碼 代碼如下:
html xmlns="http://www.w3.org/1999/xhtml">
head>
title>/title>
style type="text/css">
select
{
width: 150px;
}
/style>
script src="js/Jquery1.7.js" type="text/javascript">/script>
script type="text/javascript">
$(function () {
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetProvince",
data: "{}",
success: function (result) {
var stroption = '';
for (var i = 0; i result.d.length; i++) {
stroption += 'option value=' + result.d[i].provinceID + '>';
stroption += result.d[i].provincename;
stroption += '/option>';
}
$('#seprovince').append(stroption);
}
})
$('#seprovince').change(function () {
$('#secity option:gt(0)').remove();
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetCityByPro",
data: "{proid:'" + $(this).val() + "'}",
success: function (result) {
var strocity = '';
for (var i = 0; i result.d.length; i++) {
strocity += 'option value=' + result.d[i].cityID + '>';
strocity += result.d[i].cityname;
strocity += '/option>';
}
$('#secity').append(strocity);
}
})
})
$('#secity').change(function () {
$('#searea option:gt(0)').remove();
$.ajax({
type: "post",
contentType: "application/json",
url: "WebService1.asmx/GetAreaByCity",
data: "{cityid:'" + $(this).val() + "'}",
success: function (result) {
var stroarea = '';
for (var i = 0; i result.d.length; i++) {
stroarea += 'option value=' + result.d[i].areaID + '>';
stroarea += result.d[i].areaname;
stroarea += '/option>';
}
$('#searea').append(stroarea);
}
})
})
})
/script>
/head>
body>
table>
tr>
td>
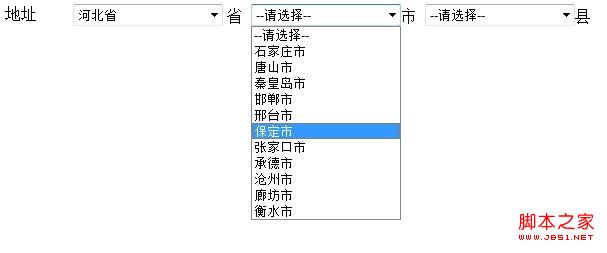
地址
/td>
td>
select id="seprovince">
option>--請選擇--/option>
/select>
省
select id="secity">
option>--請選擇--/option>
/select>市
select id="searea">
option>--請選擇--/option>
/select>縣
/td>
/tr>
/table>
/body>
/html>

注:用到了三層架構,dal層寫了一些方法
您可能感興趣的文章:- jQuery ajax實現省市縣三級聯動
- ajax實現無刷新省市縣三級聯動
- Ajax實現省市縣三級聯動