| 類別 | 原因短語 | |
|---|---|---|
| 1xx | Informational 信息性狀態(tài)碼 | 接收的請求正在處理 |
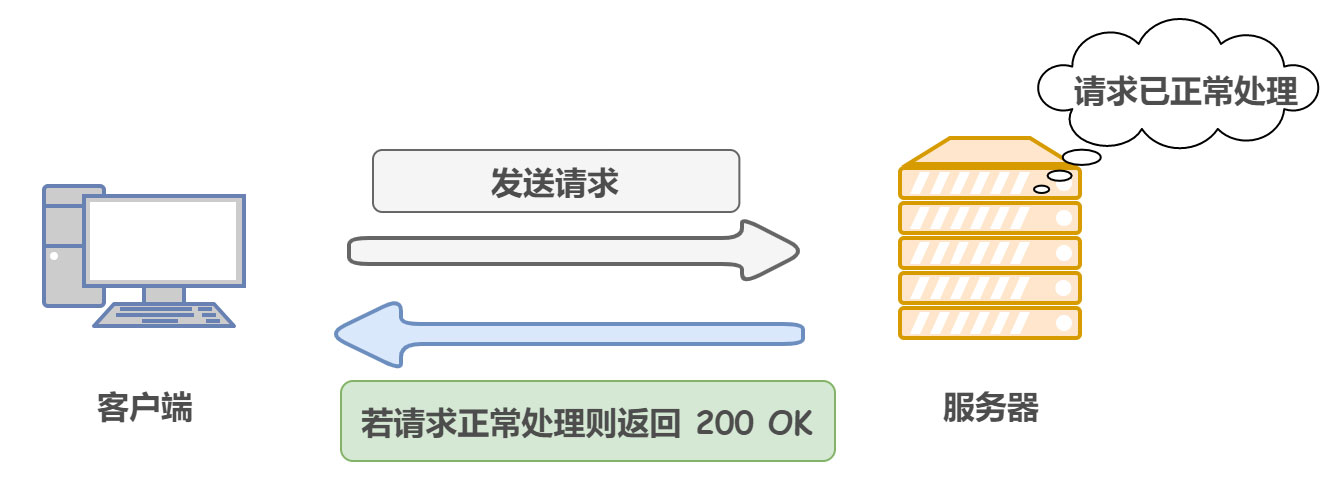
| 2xx | Success 成功狀態(tài)碼 | 請求正常處理完畢 |
| 3xx | Redirection 重定向狀態(tài)碼 | 需要進行附加操作以完成請求 |
| 4xx | Client Error 客戶端錯誤狀態(tài)碼 | 服務(wù)器無法處理請求 |
| 5xx | Server Error 服務(wù)器錯誤狀態(tài)碼 | 服務(wù)器處理請求出錯 |
2xx:請求正常處理完畢
200 OK:客戶端請求成功

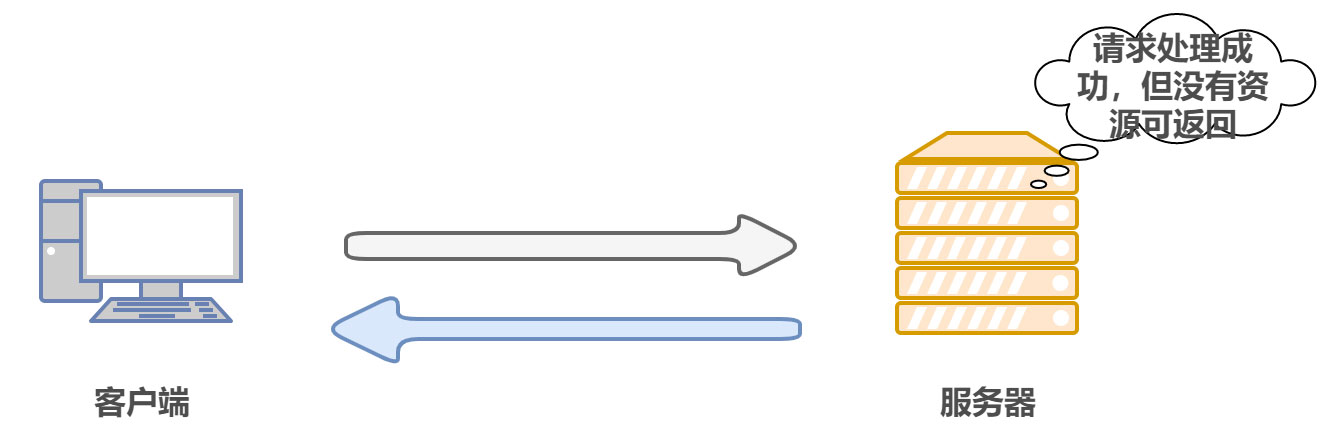
204 No Content:無內(nèi)容。服務(wù)器成功處理,但未返回內(nèi)容。一般用在只是客戶端向服務(wù)器發(fā)送信息,而服務(wù)器不用向客戶端返回什么信息的情況。不會刷新頁面。

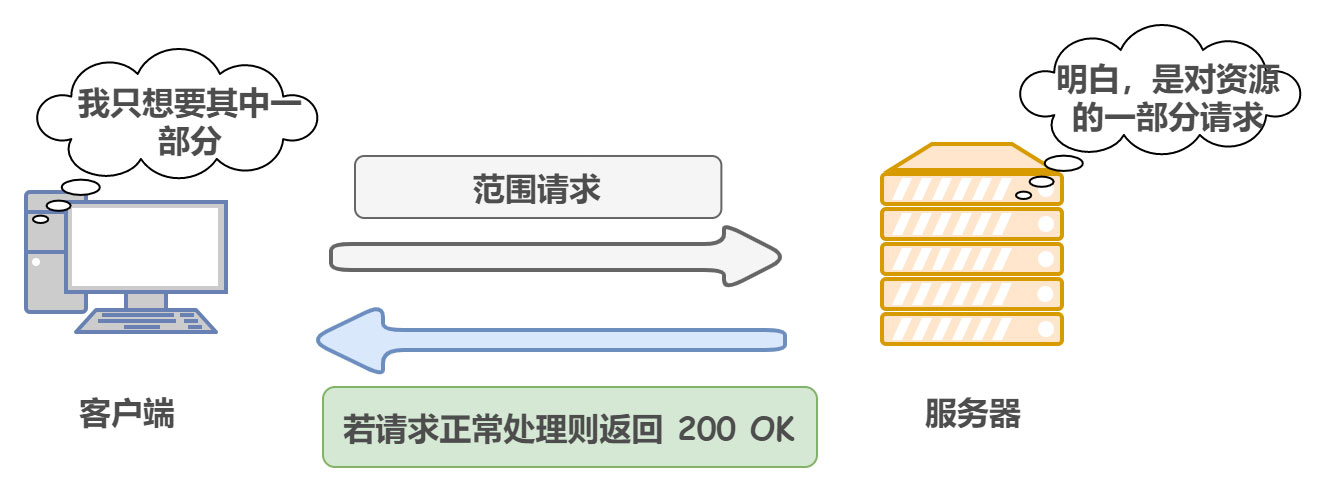
206 Partial Content:服務(wù)器已經(jīng)完成了部分 GET 請求(客戶端進行了范圍請求)。響應(yīng)報文中包含 Content-Range 指定范圍的實體內(nèi)容

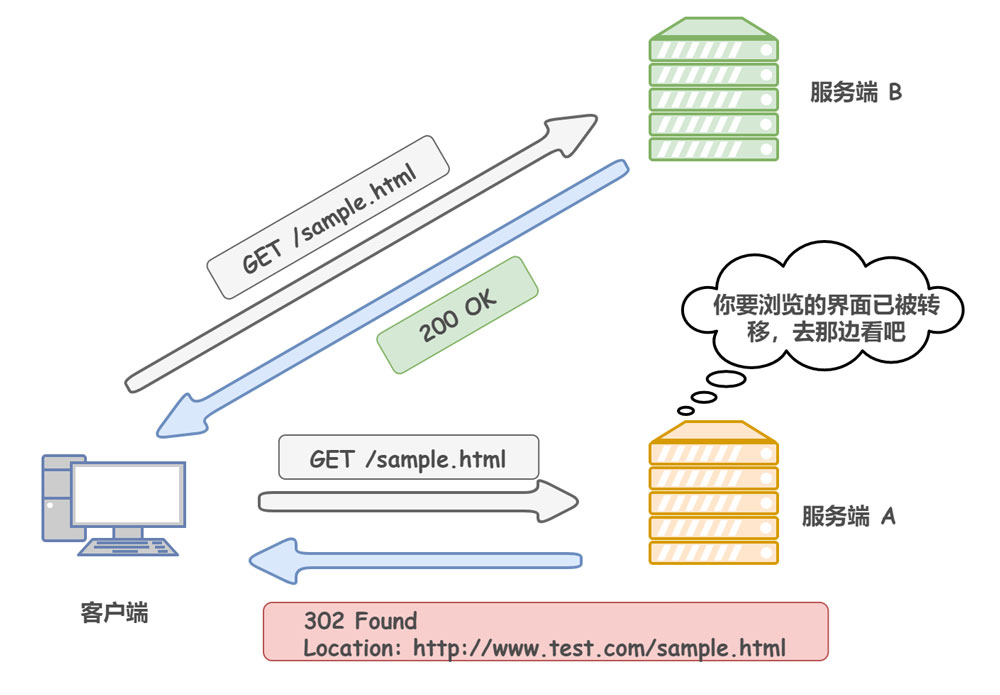
3xx:需要進行附加操作以完成請求(重定向)
301 Moved Permanently:永久重定向,表示請求的資源已經(jīng)永久的搬到了其他位置。302 Found:臨時重定向,表示請求的資源臨時搬到了其他位置303 See Other:臨時重定向,應(yīng)使用GET定向獲取請求資源。303功能與302一樣,區(qū)別只是303明確客戶端應(yīng)該使用GET訪問304 Not Modified:表示客戶端發(fā)送附帶條件的請求(GET方法請求報文中的IF…)時,條件不滿足。返回304時,不包含任何響應(yīng)主體。雖然304被劃分在3XX,但和重定向一毛錢關(guān)系都沒有307 Temporary Redirect:臨時重定向,和302有著相同含義。POST不會變成GET4xx:客戶端錯誤
400 Bad Request:客戶端請求有語法錯誤,服務(wù)器無法理解。401 Unauthorized:請求未經(jīng)授權(quán),這個狀態(tài)代碼必須和 WWW-Authenticate 報頭域一起使用。403 Forbidden:服務(wù)器收到請求,但是拒絕提供服務(wù)404 Not Found:請求資源不存在。比如,輸入了錯誤的 URL415 Unsupported media type:不支持的媒體類型5xx:服務(wù)器端錯誤,服務(wù)器未能實現(xiàn)合法的請求。
500 Internal Server Error:服務(wù)器發(fā)生不可預(yù)期的錯誤。503 Server Unavailable:服務(wù)器當(dāng)前處于超負載或正在停機維護,暫時不能處理客戶端的請求,一段時間后可能恢復(fù)正常HTTP 響應(yīng)頭
響應(yīng)頭也是用鍵值對 k:v,用于補充響應(yīng)的附加信息、服務(wù)器信息,以及對客戶端的附加要求等。

這里著重說明一下 Location 這個字段,可以將響應(yīng)接收方引導(dǎo)至與某個 URI 位置不同的資源。通常來說,該字段會配合 3xx:Redirection 的響應(yīng),提供重定向的 URI。

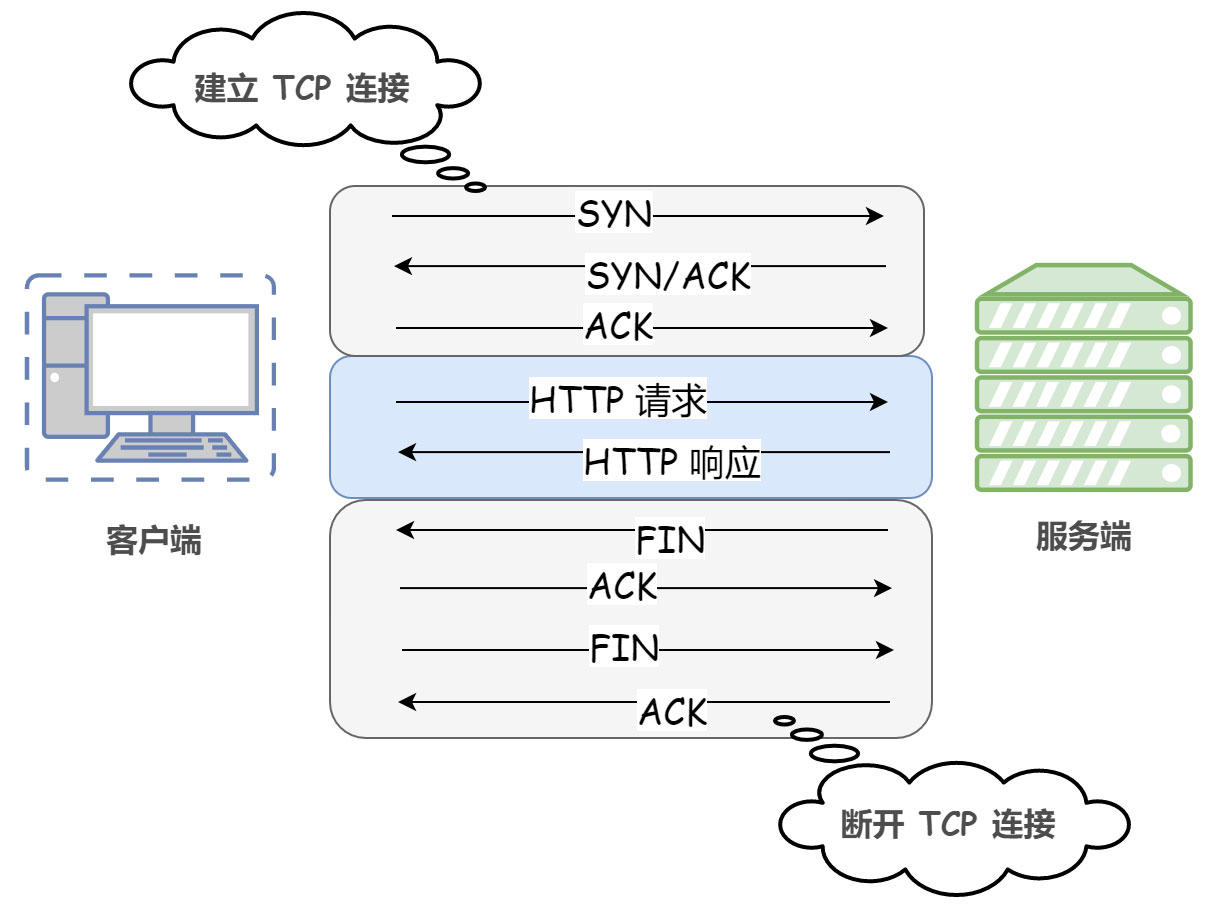
① 短連接(非持久連接)
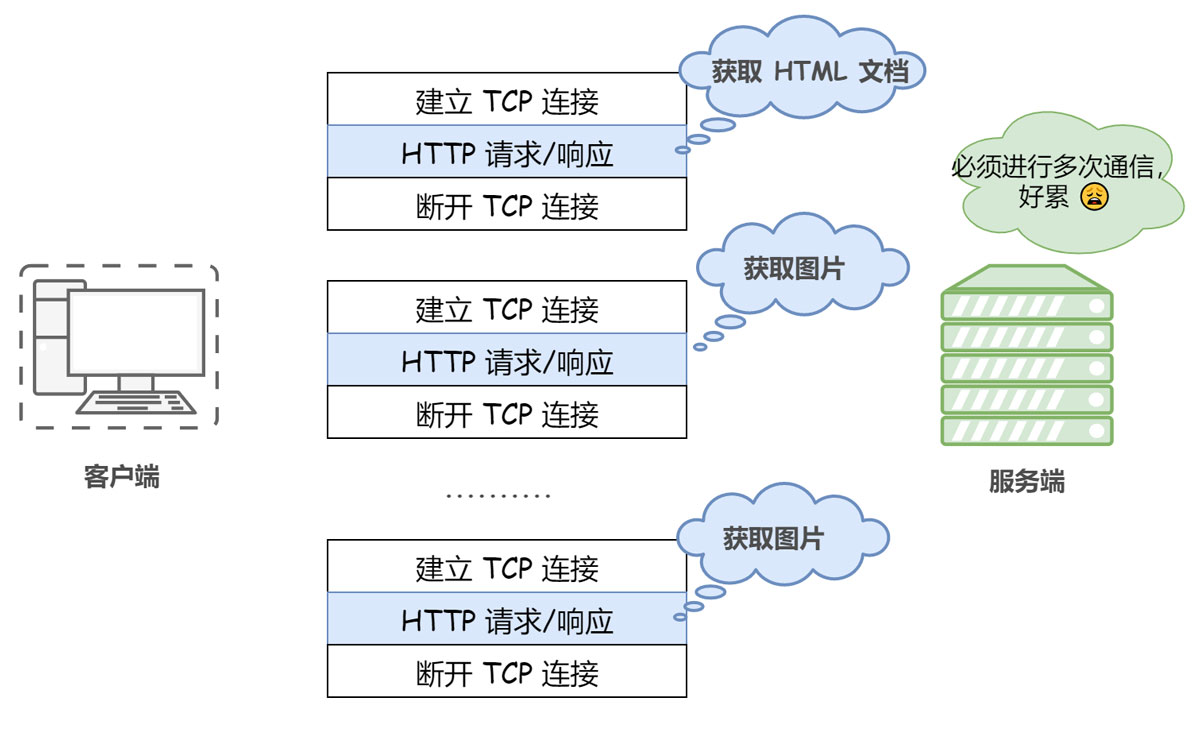
在 HTTP 協(xié)議的初始版本(HTTP/1.0)中,客戶端和服務(wù)器每進行一次 HTTP 會話,就建立一次連接,任務(wù)結(jié)束就中斷連接。當(dāng)客戶端瀏覽器訪問的某個 HTML 或其他類型的 Web 頁中包含有其他的 Web 資源(如JavaScript 文件、圖像文件、CSS文件等),每遇到這樣一個 Web 資源,瀏覽器就會重新建立一個 HTTP 會話。這種方式稱為短連接(也稱非持久連接)。
也就是說每次 HTTP 請求都要重新建立一次連接。由于 HTTP 是基于 TCP/IP 協(xié)議的,所以連接的每一次建立或者斷開都需要 TCP 三次握手或者 TCP 四次揮手的開銷。

顯然,這種方式存在巨大的弊端。比如訪問一個包含多張圖片的 HTML 頁面,每請求一張圖片資源就會造成無謂的 TCP 連接的建立和斷開,大大增加了通信量的開銷

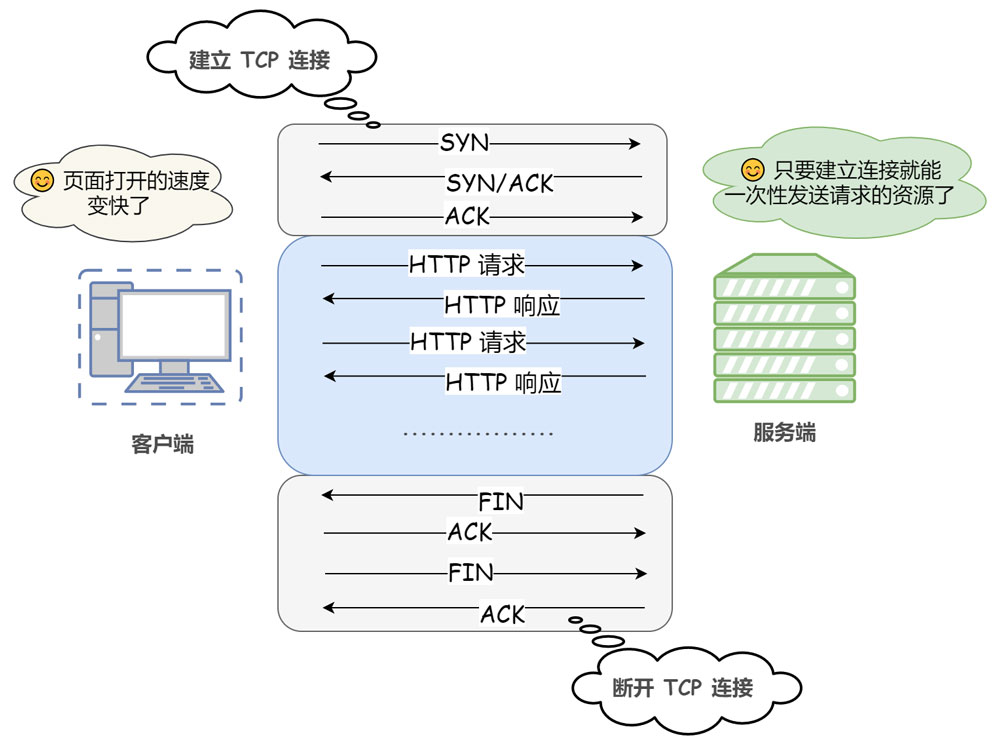
② 長連接(持久連接)
從 HTTP/1.1 起,默認使用長連接也稱持久連接 keep-alive。使用長連接的 HTTP 協(xié)議,會在響應(yīng)頭加入這行代碼:Connection:keep-alive
在使用長連接的情況下,當(dāng)一個網(wǎng)頁打開完成后,客戶端和服務(wù)器之間用于傳輸 HTTP 數(shù)據(jù)的 TCP 連接不會關(guān)閉,客戶端再次訪問這個服務(wù)器時,會繼續(xù)使用這一條已經(jīng)建立的連接。Keep-Alive 不會永久保持連接,它有一個保持時間,可以在不同的服務(wù)器軟件(如 Apache)中設(shè)定這個時間。實現(xiàn)長連接需要客戶端和服務(wù)端都支持長連接。

HTTP 協(xié)議的長連接和短連接,實質(zhì)上是 TCP 協(xié)議的長連接和短連接。
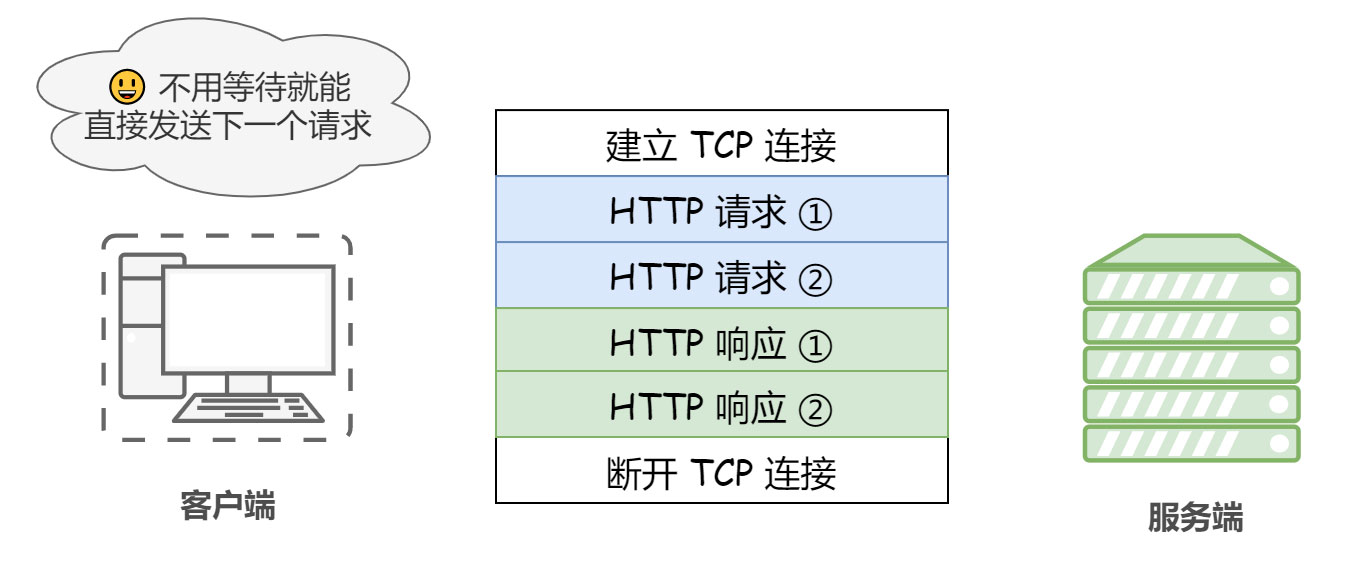
③ 流水線(管線化)
默認情況下,HTTP 請求是按順序發(fā)出的,下一個請求只有在當(dāng)前請求收到響應(yīng)之后才會被發(fā)出。由于受到網(wǎng)絡(luò)延遲和帶寬的限制,在下一個請求被發(fā)送到服務(wù)器之前,可能需要等待很長時間。
持久連接使得多數(shù)請求以流水線(管線化 pipeline)方式發(fā)送成為可能,即在同一條持久連接上連續(xù)發(fā)出請求,而不用等待響應(yīng)返回后再發(fā)送,這樣就可以做到同時并行發(fā)送多個請求,而不需要一個接一個地等待響應(yīng)了。

HTTP 協(xié)議是無狀態(tài)協(xié)議。也就是說他不對之前發(fā)生過的請求和響應(yīng)的狀態(tài)進行管理,即無法根據(jù)之前的狀態(tài)進行本次的請求處理。
這樣就會帶來一個明顯的問題,如果 HTTP 無法記住用戶登錄的狀態(tài),那豈不是每次頁面的跳轉(zhuǎn)都會導(dǎo)致用戶需要再次重新登錄?
當(dāng)然,不可否認,無狀態(tài)的優(yōu)點也很顯著,由于不必保存狀態(tài),自然就減少了服務(wù)器的 CPU 及內(nèi)存資源的消耗。另一方面,正式由于 HTTP 簡單,所以才會被如此廣泛應(yīng)用。

這樣,在保留無狀態(tài)協(xié)議這個特征的同時,又要解決無狀態(tài)導(dǎo)致的問題。方案有很多種,其中比較簡單的方式就是使用 Cookie 技術(shù)。
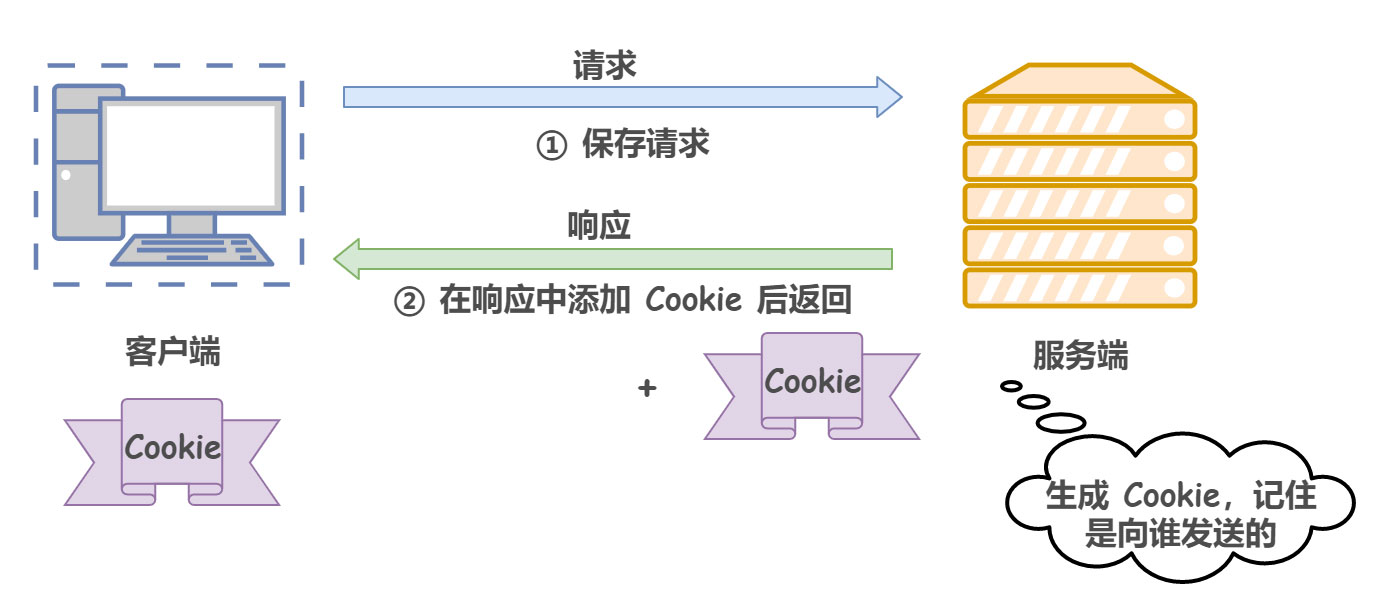
Cookie 通過在請求和響應(yīng)報文中寫入 Cookie 信息來控制客戶端的狀態(tài)。具體來說,Cookie 會根據(jù)從服務(wù)器端發(fā)送的響應(yīng)報文中的一個叫作 Set-Cookie 的首部字段信息,通知客戶端保存 Cookie。當(dāng)下次客戶端再往服務(wù)器發(fā)送請求時,客戶端會自動在請求報文中加入 Cookie 值發(fā)送出去。服務(wù)器端收到客戶端發(fā)來的 Cookie 后,會去檢查究竟是哪一個客戶端發(fā)來的連接請求,然后對比服務(wù)器上的記錄,最后得到之前的狀態(tài)信息。
形象來說,在客戶端第一次請求后,服務(wù)器會下發(fā)一個裝有客戶信息的身份證,后續(xù)客戶端請求服務(wù)器的時候,帶上身份證,服務(wù)器就能認得了。
下圖展示了發(fā)生 Cookie 交互的情景:
1)沒有 Cookie 信息狀態(tài)下的請求:

對應(yīng)的 HTTP 請求報文(沒有 Cookie 信息的狀態(tài))
GET /reader/ HTTP/1.1
Host: baidu.com
* 首部字段沒有 Cookie 的相關(guān)信息
對應(yīng)的 HTTP 響應(yīng)報文(服務(wù)端生成 Cookie 信息)
HTTP/1.1 200 OK
Date: Thu, 12 Jul 2020 15:12:20 GMT
Server: Apache
Set-Cookie: sid=1342077140226; path=/; expires=Wed, 10-Oct-12 15:12:20 GMT>
Content-Type: text/plain; charset=UTF-8
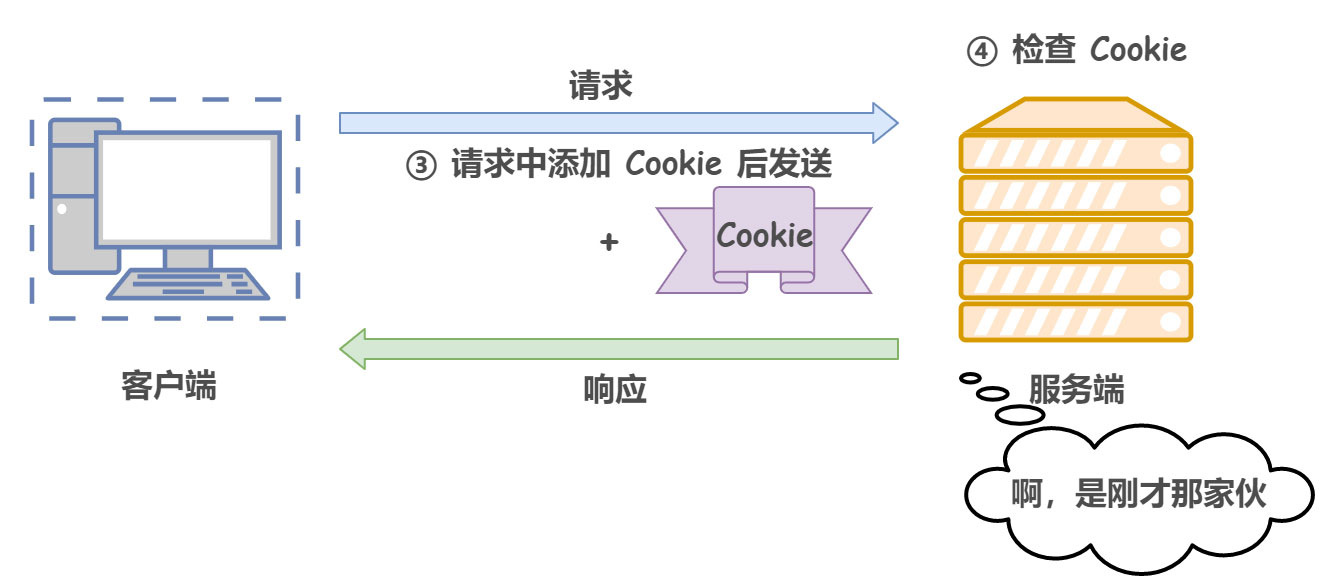
2)第 2 次以后的請求(存有 Cookie 信息狀態(tài))

對應(yīng)的 HTTP 請求報文(自動發(fā)送保存著的 Cookie 信息)
GET /image/ HTTP/1.1
Host: baidu.com
Cookie: sid=1342077140226
所謂斷點續(xù)傳指的是下載傳輸文件可以中斷,之后重新下載時可以接著中斷的地方開始下載,而不必從頭開始下載。斷點續(xù)傳需要客戶端和服務(wù)端都支持。
這是一個非常常見的功能,原理很簡單,其實就是 HTTP 請求頭中的字段 Range 和響應(yīng)頭中的字段 Content-Range 的簡單使用。客戶端一塊一塊的請求數(shù)據(jù),最后將下載回來的數(shù)據(jù)塊拼接成完整的數(shù)據(jù)。打個比方,瀏覽器請求服務(wù)器上的一個服務(wù),所發(fā)出的請求如下:
假設(shè)服務(wù)器域名為www.baidu.com,文件名為 down.zip。
GET /down.zip HTTP/1.1
Accept: image/gif, image/x-xbitmap, image/jpeg, image/pjpeg, application/vnd.ms-
excel, application/msword, application/vnd.ms-powerpoint, */*
Accept-Language: zh-cn
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 5.01; Windows NT 5.0)
Connection: Keep-Alive
服務(wù)器收到請求后,按要求尋找請求的文件,提取文件的信息,然后返回給瀏覽器,返回信息如下:
200
Content-Length=106786028
Accept-Ranges=bytes
Date=Mon, 30 Apr 2001 12:56:11 GMT
ETag=W/"02ca57e173c11:95b"
Content-Type=application/octet-stream
Server=Microsoft-IIS/5.0
Last-Modified=Mon, 30 Apr 2001 12:56:11 GMT
OK,那么既然要斷點續(xù)傳,客戶端瀏覽器請求服務(wù)器的時候要多加一條信息 — 從哪里開始請求數(shù)據(jù)。 比如要求從 2000070 字節(jié)開始:
GET /down.zip HTTP/1.0
User-Agent: NetFox
RANGE: bytes=2000070-
Accept: text/html, image/gif, image/jpeg, *; q=.2, */*; q=.2
仔細看一下就會發(fā)現(xiàn)多了一行 RANGE: bytes=2000070-。這一行的意思就是告訴服務(wù)器 down.zip 這個文件從 2000070 字節(jié)開始傳,前面的字節(jié)不用傳了。
服務(wù)器收到這個請求以后,返回的信息如下:
206
Content-Length=106786028
Content-Range=bytes 2000070-106786027/106786028
Date=Mon, 30 Apr 2001 12:55:20 GMT
ETag=W/"02ca57e173c11:95b"
Content-Type=application/octet-stream
Server=Microsoft-IIS/5.0
Last-Modified=Mon, 30 Apr 2001 12:55:20 GMT
和前面服務(wù)器返回的信息比較一下,就會發(fā)現(xiàn)增加了一行: Content-Range=bytes 2000070-106786027/106786028。返回的代碼也改為 206 了,而不再是 200 了。
到現(xiàn)在為止,我們已經(jīng)了解到了 HTTP 具有相當(dāng)優(yōu)秀和方便的一面,然后,事務(wù)皆有兩面性,他也是有不足之處的:
通信使用明文(不加密),內(nèi)容可能被竊聽
不驗證通信對方的身份,因此有可能遭遇偽裝
無法證明報文的完整性,所以有可能被篡改
這些問題不僅在 HTTP 上出現(xiàn),其他未加密的協(xié)議中也存在類似問題,為了解決 HTTP 的痛點,HTTPS 應(yīng)用而生,說白了 HTTP + 加密 + 認證 + 完整性保護就是 HTTPS 協(xié)議,關(guān)于 HTTPS 協(xié)議的內(nèi)容也非常之多且重要,后續(xù)會單開一篇文章進行講解。
以上就是詳細HTTP協(xié)議的前世今生的詳細內(nèi)容,更多關(guān)于HTTP協(xié)議的資料請關(guān)注腳本之家其它相關(guān)文章!
標(biāo)簽:襄陽 錫林郭勒盟 鄂爾多斯 莆田 哈爾濱 雙鴨山 遵義 丹東
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《詳細HTTP協(xié)議的前世今生》,本文關(guān)鍵詞 詳細,HTTP,協(xié)議,的,前世,;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請?zhí)峁┫嚓P(guān)信息告之我們,我們將及時溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。