VSCode 創(chuàng)建一個(gè)插件,如何創(chuàng)建一個(gè)插件,VS Code 的插件既然是一個(gè) Node.js 應(yīng)用,那么官方自然也會(huì)提供了基于 NPM 的工具鏈來幫助你創(chuàng)建和維護(hù)插件。
首先你需要的是 yeoman,一個(gè)腳手架工具。通過 yeoman 你可以快速創(chuàng)建代碼模板,如下所示:
npm install -g yeoman
然后你需要安裝 VS Code 的模板:
npm install -g generator-code
有了腳手架,你就可以創(chuàng)建一個(gè) VS Code 的插件模板了。接下來運(yùn)行:
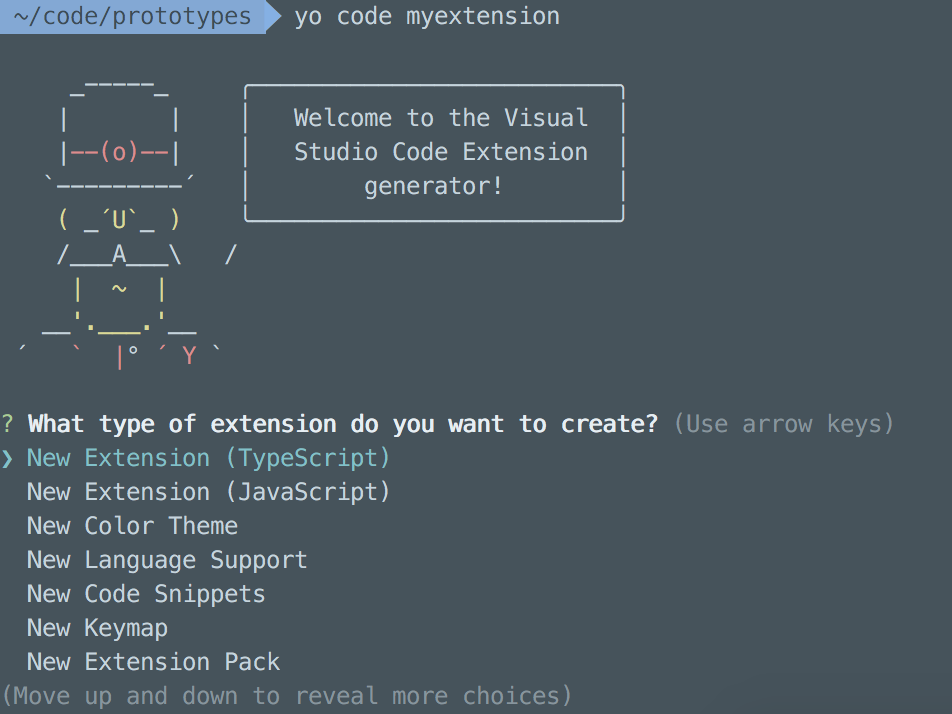
yo code myextension
請(qǐng)注意,第三個(gè)參數(shù)將是你新創(chuàng)建的插件的文件夾名字。

由上圖,你可以看到有七個(gè)插件模板:
前兩個(gè)是通過編程來提供插件功能,你可以選擇 TypeScript 或者 JavaScript,結(jié)果都是類似的,因?yàn)?TypeScript 最后也需要被編譯成 JavaScript 再發(fā)布;第三個(gè)是主題插件,你可以將你自己創(chuàng)建的主題分享給其他人;第四個(gè)是語言支持,也就是語法高亮、語言定義等;第五個(gè)是代碼片段的分享;第六個(gè)則是分享快捷鍵;第七個(gè)就是對(duì)多個(gè)插件進(jìn)行組合分享。
關(guān)于主題(Color Theme)、快捷鍵(Keymap)、代碼片段(Code Snippet)的分享,我會(huì)在下一講進(jìn)行介紹。語言支持之后也會(huì)涉及。今天,我們先講述第二個(gè)選項(xiàng) “New Extension (JavaScript)”。

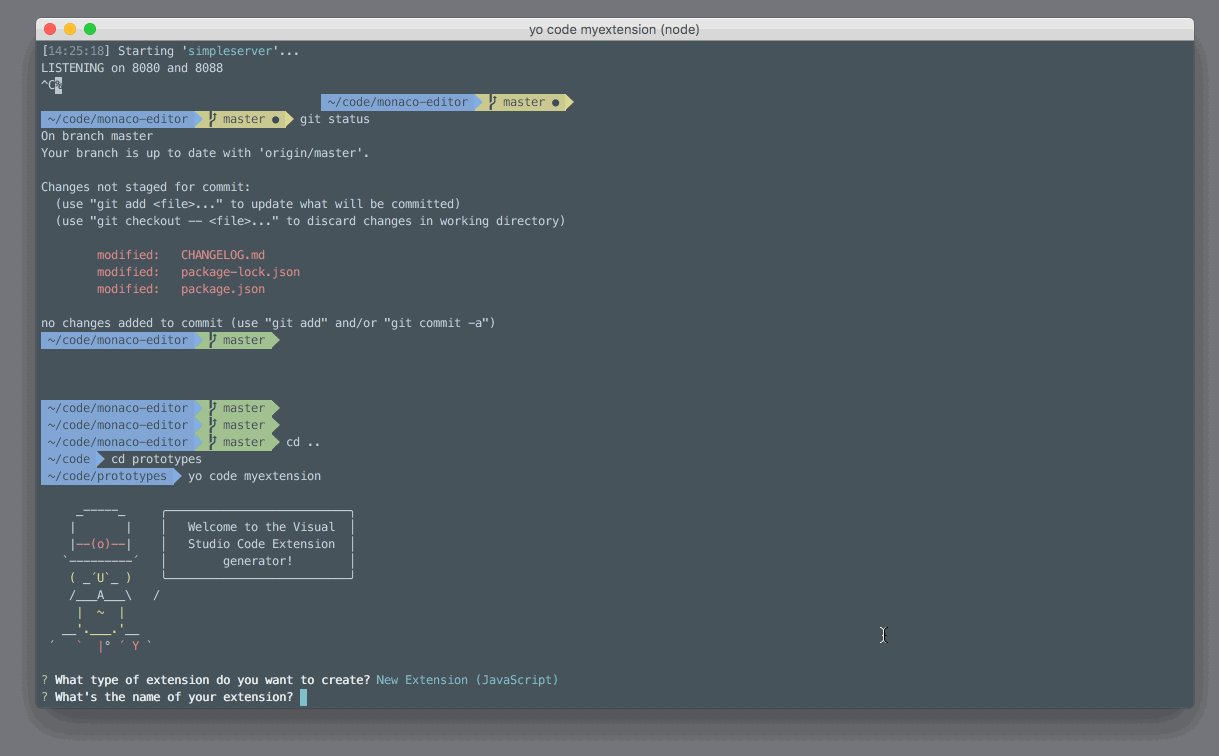
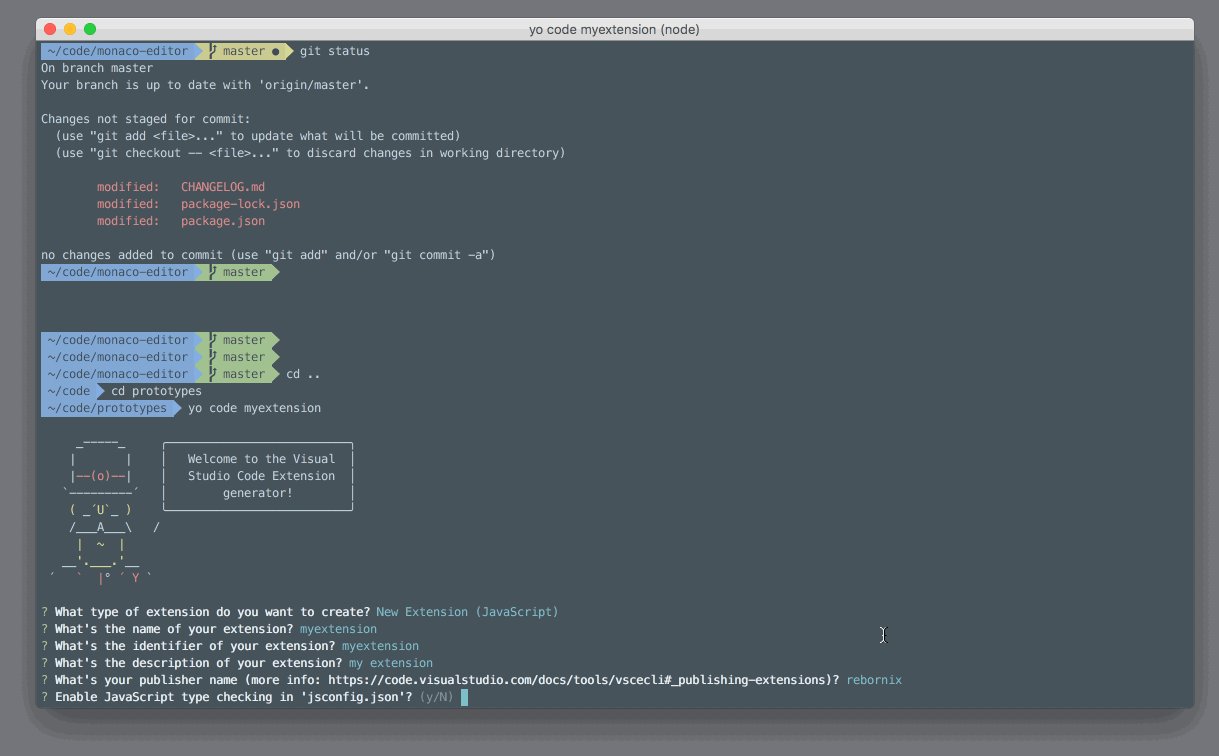
接下來,你會(huì)依次被提示輸入插件的名字、介紹、想要用哪個(gè)賬號(hào)發(fā)布、是否要打開 type check以及是否要使用 git 等。你可以暫時(shí)按照我的樣例進(jìn)行輸入,之后也可以再根據(jù)需要修改。
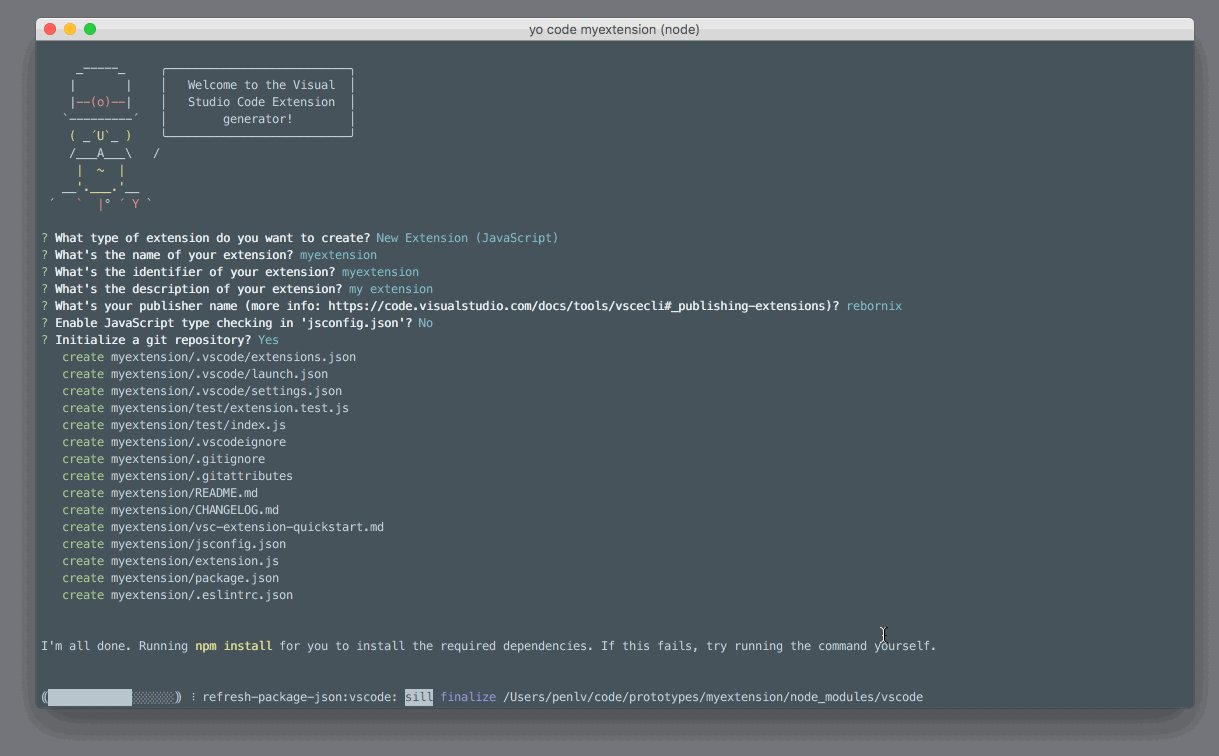
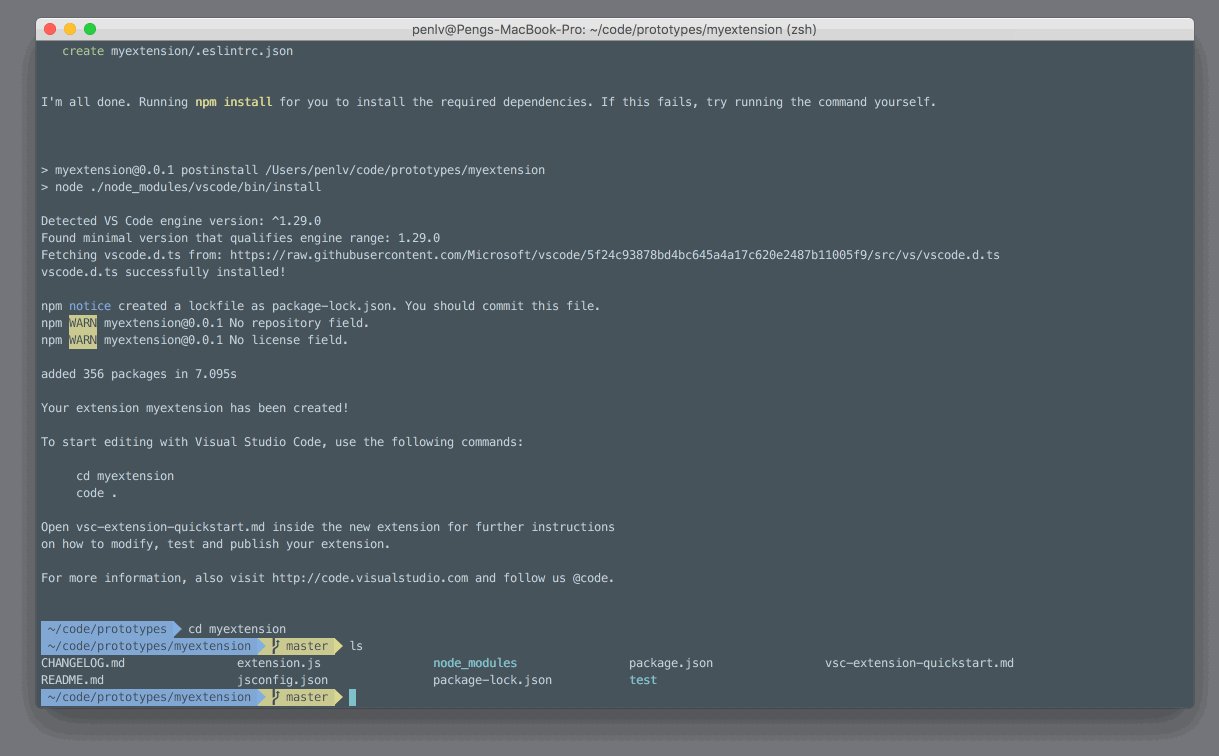
輸入全部問題后,腳本就會(huì)自動(dòng)地創(chuàng)建文件,安裝需要的 dependencies。全部結(jié)束后,腳本會(huì)提示你,可以運(yùn)行下面的腳本打開這個(gè)插件的代碼。
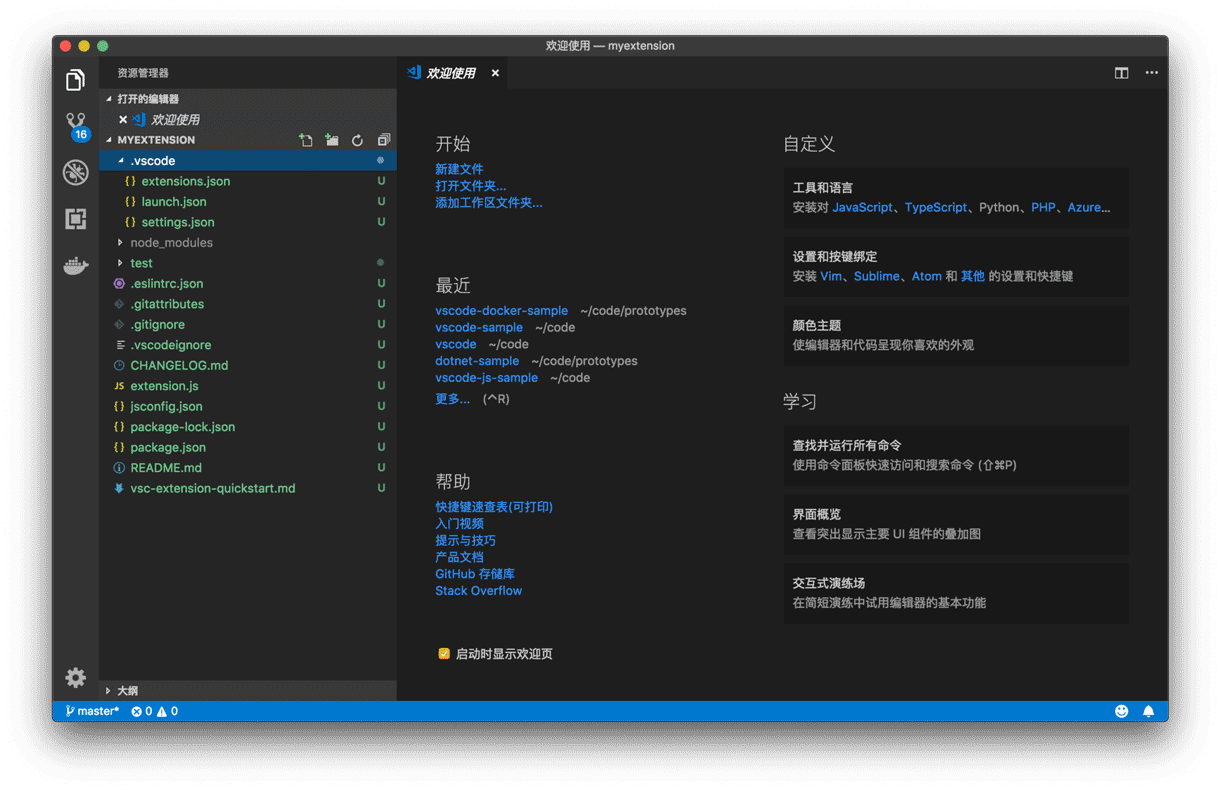
cd myextension code .

VS Code 的腳手架,默認(rèn)為我們創(chuàng)建了不少的文件。不過像 .gitignore、.eslintrc.json、README.md 這些文件的作用想必你已經(jīng)比較熟悉了。對(duì)于這個(gè)插件而言,最重要的是下面幾個(gè)文件:
package.json 我上面提到了,VS Code 的插件就是一個(gè) Node.js 的應(yīng)用,package.json 里記錄了這個(gè) Node.js 應(yīng)用的信息。同時(shí),插件的信息也會(huì)被記錄在這個(gè)文件內(nèi)。 extension.js 這個(gè)文件是當(dāng)前插件的全部代碼。 .vscode 腳手架工具已經(jīng)為我們提供了調(diào)試配置、任務(wù)配置等,有了它們,我們就不用自己花時(shí)間書寫了。
好了,下面我們來看看 extension.js 和 package.json。看完它們,你就對(duì) VS Code 插件是如何運(yùn)行的有很好的理解的。
extension.js的內(nèi)容在刪除了所有的注釋后,如下:
const vscode = require('vscode');
function activate(context) {
console.log('Congratulations, your extension "myextension" is now active!');
let disposable = vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}
exports.activate = activate;
function deactivate() {
}
exports.deactivate = deactivate;
第一,我們引用了 vscode 這個(gè)庫。通過引用這個(gè)庫,我們就能夠使用 VS Code 的插件 API 了。
第二,我們創(chuàng)建了 activate 函數(shù)并且將其輸出。VS Code 的插件進(jìn)程在激活這個(gè)插件時(shí),就是調(diào)用這個(gè)被輸出(export)的函數(shù)。也就是說,這個(gè)函數(shù),就是這個(gè)插件的入口。
相對(duì)應(yīng)的就是 deactivate 函數(shù),當(dāng)我們禁用這個(gè)插件或者關(guān)閉 VS Code 時(shí),這個(gè)函數(shù)就會(huì)被調(diào)用了。
下面我們?cè)賮砜纯?activate 這個(gè)函數(shù):
function activate(context) {
console.log('Congratulations, your extension "myextension" is now active!');
let disposable = vscode.commands.registerCommand('extension.sayHello', function () {
vscode.window.showInformationMessage('Hello World!');
});
context.subscriptions.push(disposable);
}`
這個(gè)函數(shù)首先輸出了 log,告訴我們插件已經(jīng)被成功激活了。接著,我們使用 vscode.commands.registerCommand注冊(cè)一個(gè)名為 extension.sayHello的命令,這個(gè)命令的實(shí)現(xiàn),是 registerCommand的第二個(gè)參數(shù),我們通過調(diào)用 vscode.window.showInformationMessage ,在界面上調(diào)出一個(gè)提示框,內(nèi)容則是 Hello World!。
不過,光有 extension.js ,這個(gè)插件是無法運(yùn)行的。VS Code 會(huì)根據(jù)條件來激活插件,而這個(gè)激活條件寫在了 package.json 中,那么我們一起來看下package.json。
{
"name": "myextension",
"displayName": "myextension",
"description": "my extension",
"version": "0.0.1",
"publisher": "rebornix",
"engines": {
"vscode": "^1.29.0"
},
"categories": [
"Other"
],
"activationEvents": [
"onCommand:extension.sayHello"
],
"main": "./extension",
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
},
"scripts": {
"postinstall": "node ./node_modules/vscode/bin/install",
"test": "node ./node_modules/vscode/bin/test"
},
"devDependencies": {
"typescript": "^2.6.1",
"vscode": "^1.1.21",
"eslint": "^4.11.0",
"@types/node": "^8.10.25",
"@types/mocha": "^2.2.42"
}
}
上面這個(gè)文件,跟普通的 npm 的 package.json 只有三處不同。
第一處是 engines。
"vscode": "^1.29.0"
它指定了運(yùn)行這個(gè)插件需要的 VS Code 版本。比如 “^1.29.0” 就是說明,要安裝運(yùn)行這個(gè)插件必須要使用 VS Code 1.29 及以上版本。
第二處是 activationEvents。
"activationEvents": [
"onCommand:extension.sayHello"
]
這個(gè)屬性指定了什么情況下這個(gè)插件應(yīng)該被加載并且激活。在我們這個(gè)例子里,激活條件是,當(dāng)用戶想要運(yùn)行 “extension.sayHello” 這個(gè)命令時(shí),就激活這個(gè)插件。
這個(gè)機(jī)制能夠保證,當(dāng)我們需要使用這個(gè)插件的時(shí)候,這個(gè)插件才被激活,盡可能地保證性能和內(nèi)存使用的合理性。
第三處是 contributes。
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World"
}
]
},
這個(gè)屬性指定了,我們這個(gè)插件給 VS Code 添加了一個(gè) command,這個(gè) command 的 id 是 “extension.sayHello”, 跟 extension.js 中寫的一樣。而這個(gè)命令的名字,叫做 Hello World。
如果不寫這個(gè)屬性的話,VS Code 是不會(huì)把這個(gè)命令注冊(cè)到命令面板中的,我們也就沒法找到這個(gè)命令并且執(zhí)行了。
您可能感興趣的文章:- 使用VScode 插件debugger for chrome 調(diào)試react源碼的方法
- vscode中eslint插件的配置(prettier配置無效)
- 解決vscode中g(shù)olang插件依賴安裝失敗問題
- VsCode插件開發(fā)之插件初步通信的方法步驟
- vscode extension插件開發(fā)詳解
- vsCode安裝使用教程和插件安裝方法
- 詳解vscode中vue代碼顏色插件
- VSCode下好用的Python插件及配置
- VsCode插件整理(小結(jié))
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- 如何使用VSCode 運(yùn)行調(diào)試插件代碼