目錄
- Django 模板渲染
- 1. 新建一個(gè) Django 項(xiàng)目
- 2. 新建項(xiàng)目 urls 文件
- 3. 編寫(xiě) Django 和 pyecharts 代碼渲染圖表
- 定時(shí)全量更新圖表
- 定時(shí)增量更新圖表
本文將介紹如何在 web 框架 Django 中使用可視化工具 Pyecharts, 看完本教程你將掌握幾種動(dòng)態(tài)展示可視化數(shù)據(jù)的方法!
Django 模板渲染
1. 新建一個(gè) Django 項(xiàng)目
命令行中輸入以下命令
django-admin startproject pyecharts_django_demo
創(chuàng)建一個(gè)應(yīng)用程序
python manage.py startapp demo
創(chuàng)建完之后,在 Pycharm 中打開(kāi)該項(xiàng)目,當(dāng)然你也可以直接在 Pycharm 中創(chuàng)建

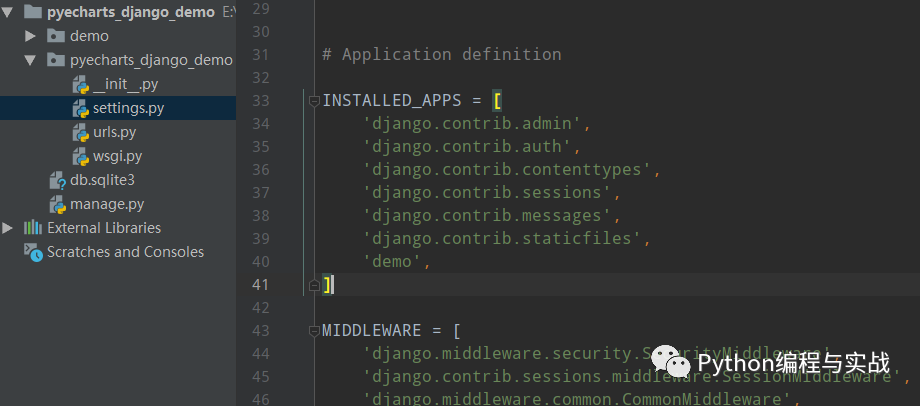
同時(shí)在pyecharts_django_demo/settings.py中注冊(cè)應(yīng)用程序INSTALLED_APPS中添加應(yīng)用程序demo
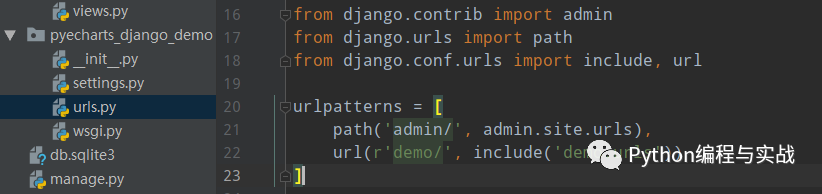
在pyecharts_django_demo/urls.py中新增demo.urls

2. 新建項(xiàng)目 urls 文件
編輯demo/urls.py文件,沒(méi)有就新建一個(gè)
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^pie/$', views.ChartView.as_view(), name='demo'),
url(r'^index/$', views.IndexView.as_view(), name='demo'),
]
3. 編寫(xiě) Django 和 pyecharts 代碼渲染圖表
由于 json 數(shù)據(jù)類型的問(wèn)題,無(wú)法將 pyecharts 中的 JSCode 類型的數(shù)據(jù)轉(zhuǎn)換成 json 數(shù)據(jù)格式返回到前端頁(yè)面中使用。
因此在使用前后端分離的情況下盡量避免使用 JSCode 進(jìn)行畫(huà)圖。
將下列代碼保存到demo/views.py中
from django.shortcuts import render
# Create your views here.
import json
from random import randrange
from django.http import HttpResponse
from rest_framework.views import APIView
from pyecharts.charts import Bar, Pie
from pyecharts.faker import Faker
from pyecharts import options as opts
# Create your views here.
def response_as_json(data):
json_str = json.dumps(data)
response = HttpResponse(
json_str,
content_type="application/json",
)
response["Access-Control-Allow-Origin"] = "*"
return response
def json_response(data, code=200):
data = {
"code": code,
"msg": "success",
"data": data,
}
return response_as_json(data)
def json_error(error_string="error", code=500, **kwargs):
data = {
"code": code,
"msg": error_string,
"data": {}
}
data.update(kwargs)
return response_as_json(data)
JsonResponse = json_response
JsonError = json_error
def pie_base() -> Pie:
c = (
Pie()
.add("", [list(z) for z in zip(Faker.choose(), Faker.values())])
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-示例"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
.dump_options_with_quotes()
)
return c
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(pie_base()))
class IndexView(APIView):
def get(self, request, *args, **kwargs):
return HttpResponse(content=open("./templates/index.html").read())
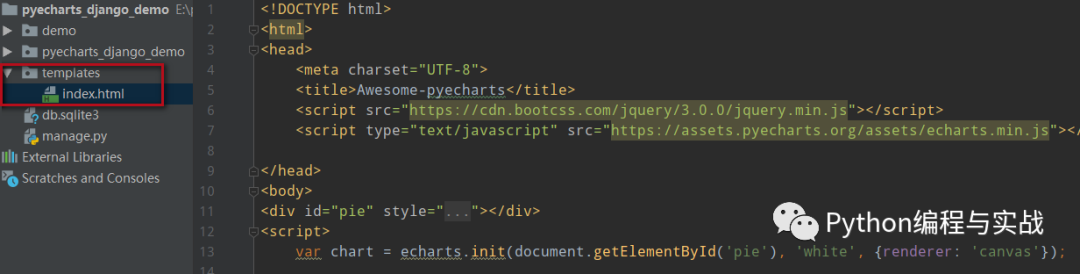
在根目錄下新建一個(gè)templates的文件夾,并在該文件夾下新建一個(gè)index.html文件

index.html
代碼如下:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Awesome-pyecharts/title>
script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js">/script>
script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js">/script>
/head>
body>
div id="pie" style="width:1000px; height:600px;">/div>
script>
var chart = echarts.init(document.getElementById('pie'), 'white', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/pie",
dataType: 'json',
success: function (result) {
chart.setOption(result.data);
}
});
}
/script>
/body>
/html>
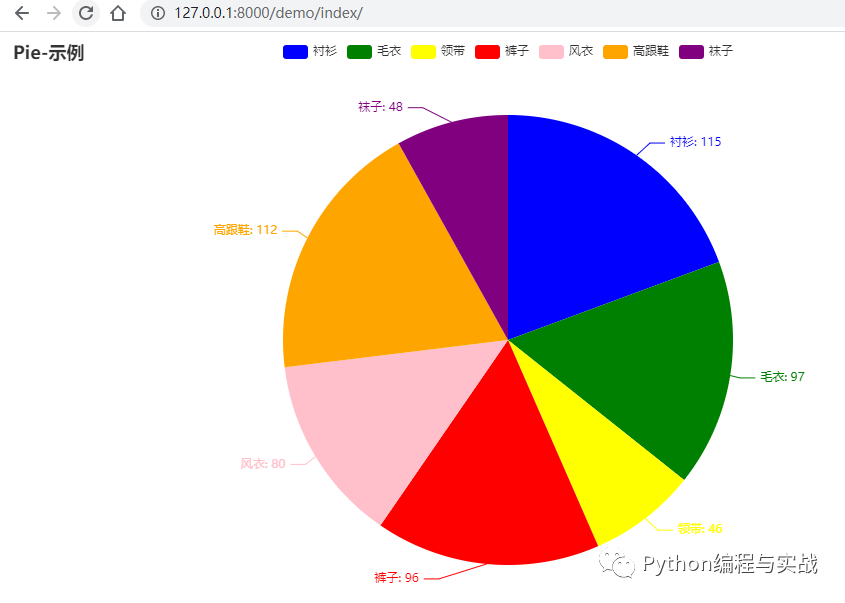
運(yùn)行之后,在瀏覽器中打開(kāi),效果如下:

定時(shí)全量更新圖表
前面講的是一個(gè)靜態(tài)數(shù)據(jù)的展示的方法,用 Pyecharts 和 Django 結(jié)合最主要是實(shí)現(xiàn)一種動(dòng)態(tài)更新數(shù)據(jù),增量更新數(shù)據(jù)等功能!
定時(shí)全量更新主要是前端主動(dòng)向后端進(jìn)行數(shù)據(jù)刷新,定時(shí)刷新的核心在于 HTML 的 setInterval 方法。
那么index.html代碼就是下面這樣的:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Awesome-pyecharts/title>
script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js">/script>
script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js">/script>
/head>
body>
div id="bar" style="width:1600px; height:800px;">/div>
script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
setInterval(fetchData, 100);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/bar",
dataType: 'json',
success: function (result) {
chart.setOption(result.data);
}
});
}
/script>
/body>
/html>
同時(shí)在demo/views.py中,增加并修改代碼:

views.py
demo/urls.py中,增加如下代碼:
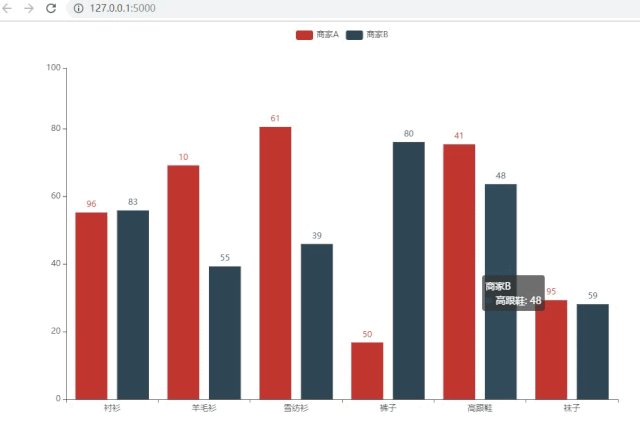
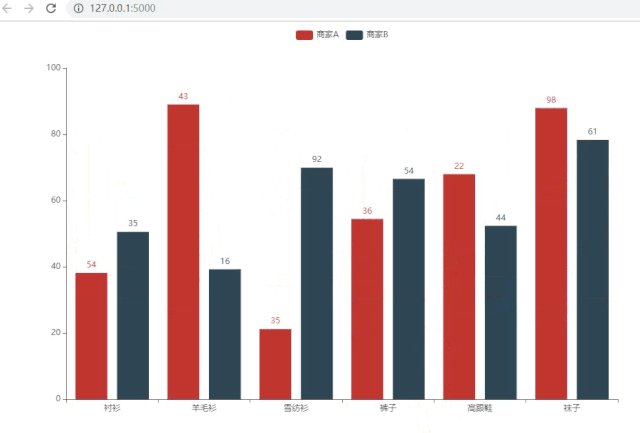
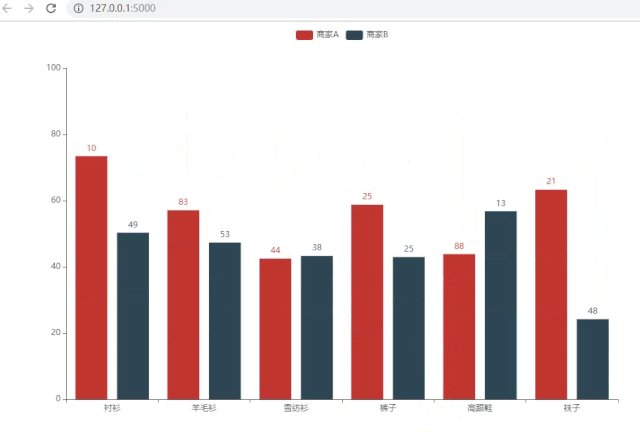
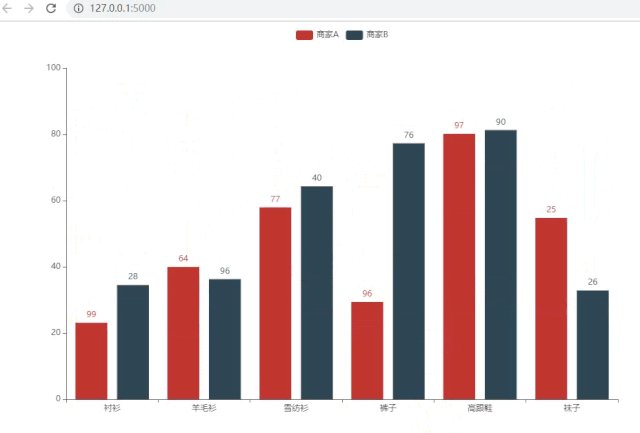
運(yùn)行之后,效果如下:

貼一張以前做的圖(因?yàn)槲覒?,效果和上面一樣
定時(shí)增量更新圖表
原理一樣,先修改 index.html ,代碼如下:
!DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>Awesome-pyecharts/title>
script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js">/script>
script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js">/script>
/head>
body>
div id="bar" style="width:1600px; height:800px;">/div>
script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
var old_data = [];
$(
function () {
fetchData(chart);
setInterval(fetchData, 2000);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/line",
dataType: "json",
success: function (result) {
var options = result.data;
chart.setOption(options);
old_data = chart.getOption().series[0].data;
}
});
}
function getDynamicData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/lineUpdate",
dataType: 'json',
success: function (result) {
var options = result.data;
old_data.push([options.name, options.value]);
chart.setOption({
series: [{
data: old_data
}]
});
}
});
}
/script>
/body>
/html>
細(xì)心的你應(yīng)該可以發(fā)現(xiàn),里面新增了兩個(gè)請(qǐng)求地址demo/line,demo/lineUpdate
so,在urlpatterns中增加以下路徑的匹配
url(r'^line/$', views.ChartView.as_view(), name='demo'),
url(r'^lineUpdate/$', views.ChartView.as_view(), name='demo'),
最后在views.py中增加以下代碼:
def line_base() -> Line:
line = (
Line()
.add_xaxis(["{}".format(i) for i in range(10)])
.add_yaxis(
series_name="",
y_axis=[randrange(50, 80) for _ in range(10)],
is_smooth=True,
label_opts=opts.LabelOpts(is_show=False),
)
.set_global_opts(
title_opts=opts.TitleOpts(title="動(dòng)態(tài)數(shù)據(jù)"),
xaxis_opts=opts.AxisOpts(type_="value"),
yaxis_opts=opts.AxisOpts(type_="value"),
)
.dump_options_with_quotes()
)
return line
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(line_base())
cnt = 9
class ChartUpdateView(APIView):
def get(self, request, *args, **kwargs):
global cnt
cnt = cnt + 1
return JsonResponse({"name": cnt, "value": randrange(0, 100)})
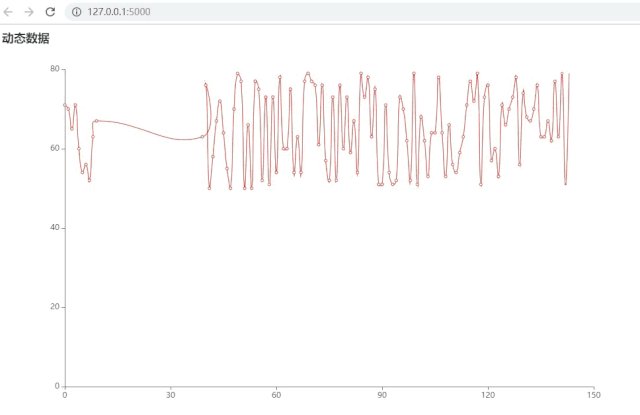
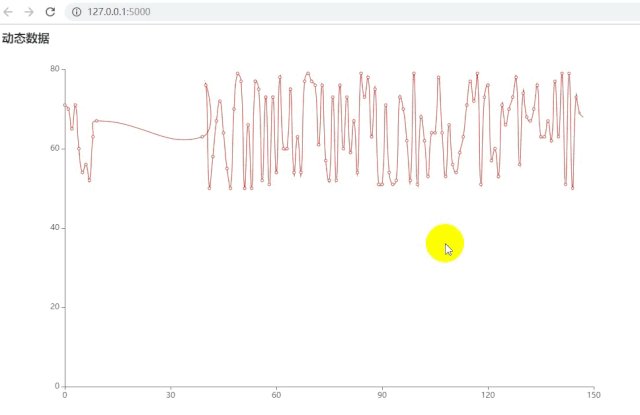
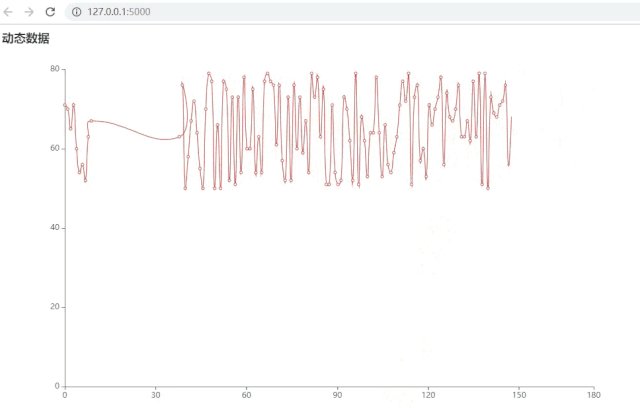
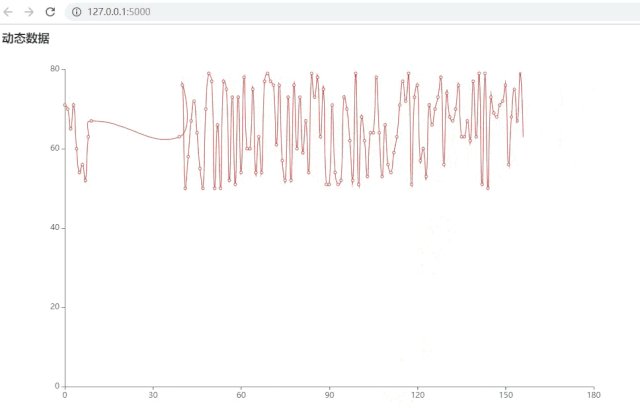
運(yùn)行并打開(kāi),效果如下:

到此這篇關(guān)于Django動(dòng)態(tài)展示Pyecharts圖表數(shù)據(jù)的幾種方法的文章就介紹到這了,更多相關(guān)Django動(dòng)態(tài)展示Pyecharts圖表內(nèi)容請(qǐng)搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 詳解解Django 多對(duì)多表關(guān)系的三種創(chuàng)建方式
- 教你pycharm運(yùn)行Django第一個(gè)項(xiàng)目
- Django實(shí)現(xiàn)靜態(tài)文件緩存到云服務(wù)的操作方法
- Django將項(xiàng)目移動(dòng)到新環(huán)境的操作步驟
- Django零基礎(chǔ)入門(mén)之路由path和re_path詳解
- Django零基礎(chǔ)入門(mén)之模板變量詳解