很多需要織夢dedecms注冊功能的小伙伴不知道從何下手,其實織夢默認是有這個功能的,我們只需要根據已有的代碼邏輯根據自己的情況進行適當的修改就可以了。
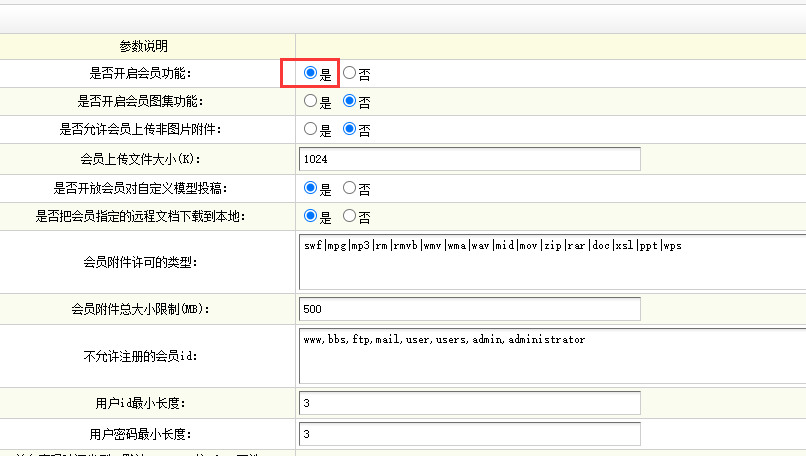
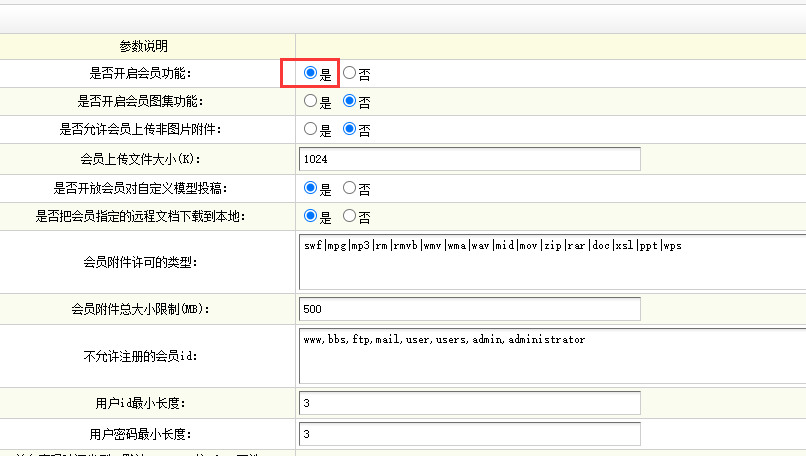
1、首先是打開會員注冊功能,這個在后臺的【系統基本參數】-【會員設置】里面可以看到,如下圖所示:

(此圖片來源于網絡,如有侵權,請聯系刪除! )
2、在你模板的頭部文件合適位置加【注冊】和【登錄】的按鈕,兩個按鈕的鏈接分別是:
注冊:<a href="/memer /index_do.php?fmdo=user&dopost=regnew">注冊</a>
登錄:<a href="/member/login.php">登錄</a>
加完這個基本上就可以實現注冊和登錄功能了。但是這樣加還有一個問題就是頁面中不能實時顯示登錄狀態,就是你登錄后還是顯示的注冊登錄按鈕,那么登錄后要顯示"xxxx歡迎登錄"之類文字如何實現呢?
具體添加代碼如下(需要有一定基礎)
模版文件中必須引入:
<script language="javascript"type="text/javascript"src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript"type="text/javascript">
function CheckLogin(){
var taget_obj =document.getElementById('_userlogin');
myajax = newDedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
</script>
在需要把注冊登錄變更的div里加上id="_userlogin",在后面加上
<script language="javascript" type="text/javascript">CheckLogin();</script>
比如:
<div class="right" id="_userlogin">
<a href="/member/index_do.php?fmdo=user&dopost=regnew">注冊</a>
<a href="/member/index.php">登錄</a>
<script language="javascript"type="text/javascript">CheckLogin();</script>
</div>
注意以上的幾點基本上注冊登錄就搞定了。