簡介
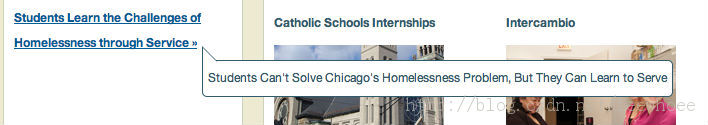
用簡單的jquery+CSS創建自定義的a標簽title提示,用來代替瀏覽器默認行為。如圖:

Javascript代碼
</pre><pre name="code" class="javascript">$(function() {
$("a[title]").each(function() {
var a = $(this);
var title = a.attr('title');
if (title == undefined || title == "") return;
a.data('title', title)
.removeAttr('title')
.hover(
function () {
var offset = a.offset();
$("<div id=\"anchortitlecontainer\"></div>").appendTo($("body")).html(title).css({ top: offset.top + a.outerHeight() + 10, left: offset.left + a.outerWidth() + 1 }).fadeIn(function () {
var pop = $(this);
setTimeout(function () { pop.remove(); }, pop.text().length*80);
});
},
function() { $("#anchortitlecontainer").remove(); }
);
});
});
別忘記引用JQuery。
代碼中setTimeout(function () { pop.remove(); }, pop.text().length*80);是根據title長度計算提示時間,用來防止太短的title提示過長或太長的title提示過短。
CSS代碼
#anchortitlecontainer {
position: absolute;
z-index: 5999;
border: solid 1px #315B6C;
padding: 5px;
color: #315B6C;
background: none repeat scroll 0 0 #FFFFFF;
border-radius: 5px;
display: none;
}
#anchortitlecontainer:before {
position: absolute;
bottom: auto;
left: -1px;
top: -15px;
border-color: transparent transparent transparent #315B6C;
border-style: solid;
border-width: 15px;
content: "";
display: block;
width: 0;
}
#anchortitlecontainer:after {
position: absolute;
bottom: auto;
left: 0px;
top: -13px;
border-color: transparent transparent transparent #FFFFFF;
border-style: solid;
border-width: 15px;
content: "";
display: block;
width: 0;
}
使用一些CSS3的特性,回避使用圖片。
不是CSS高手,調出這個樣式著實花了一些時間,如果有人能用上,那就是我的榮幸了。:)