來(lái)一個(gè)例子:代碼很簡(jiǎn)單,如下:
<table border="1">
<tr>
<td>dd</td>
<td>dds</td>
</tr>
<tr>
<td>ss</td>
<td>sss</td>
</tr>
</table>
如此,一個(gè)表格,有兩行兩列,在任何瀏覽器下都沒(méi)有任何顯示錯(cuò)誤.但是如果我加下面這句css,情況就不同了:
<style>
tr{position: relative;}
</style>
看來(lái)是要出問(wèn)題了,可是別著急,其實(shí)這個(gè)時(shí)候從表面上你看不到任何問(wèn)題,頁(yè)面布局絕對(duì)不會(huì)亂掉,
你看不到任何東西會(huì)重疊起來(lái).
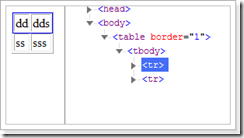
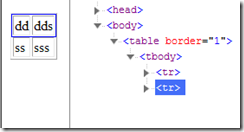
我可從來(lái)沒(méi)有想過(guò)要耍大家,雖然表面上看不到問(wèn)題,但是現(xiàn)在讓我們的ie develop tool上場(chǎng)吧,它會(huì)告訴我們layout帶來(lái)了什么


注意兩幅圖中的不同和相同.注意左邊視圖中的藍(lán)色線(xiàn)框圈起來(lái)的東西,這個(gè)tool的作用就是右邊點(diǎn)擊某個(gè)元素會(huì)在網(wǎng)頁(yè)中用線(xiàn)框框起來(lái).
可是注意,我兩次分別點(diǎn)擊了兩個(gè)不同的元素.而線(xiàn)框框起來(lái)的是同一個(gè)地方,我汗,我沒(méi)看錯(cuò)吧.
是的,也就是說(shuō)兩個(gè)tr重疊了,可是奇怪的是tr里的元素渲染都完全正確,不影響到任何外觀(guān)樣式.不要以為這樣是安全的,隱患在此時(shí)埋下.
我其實(shí)是在做一個(gè)模擬窗口的時(shí)候遇到這個(gè)問(wèn)題的,我用了一個(gè)兩行的table,第一行做窗口標(biāo)題欄,可以拖動(dòng),第二行做主視圖,可是后來(lái)我發(fā)現(xiàn)table的第二行把第一行蓋住了,雖然外表看上去很正常,但是標(biāo)題欄卻因?yàn)楸粨踝〔豢梢渣c(diǎn)擊和拖動(dòng)了.
要修復(fù)這個(gè)現(xiàn)象,去掉tr中的position即可
3.由此說(shuō)來(lái):
不知道大家寫(xiě)css的時(shí)候是不是用一些reset來(lái)先reset下,反正我是這樣做的,我的NetBeans里的css模板里就存著reset,每個(gè)css文件頭部都會(huì)有這樣一段:
/*
TODO customize this sample style
Syntax recommendation http://www.w3.org/TR/REC-CSS2/
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, font, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td {
margin: 0;
padding: 0;
border: 0;
outline: 0;
font-size: 12px;
vertical-align: baseline;
background: transparent;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: none;
}
/* 元素獲得焦點(diǎn)時(shí)的樣式! */
:focus {
outline: 0;
}
/* 特殊文本的樣式! */
ins {
text-decoration: none;
}
del {
text-decoration: line-through;
}
/* 細(xì)線(xiàn)表格樣式 */
table {
border-collapse: collapse;
border-spacing: 0;
}
大家都知道要絕對(duì)定位一個(gè)元素的話(huà),首先要使它的父元素定位,例如設(shè)置一個(gè)position:relative,這樣子元素才可以absolute,然后top,left定位.
于是我就想,這樣太麻煩了,我干脆給所有的元素都設(shè)置position:relative算了,然后要絕對(duì)定位的改一下position:absolute.這樣免得挨個(gè)設(shè)置了,直接所有元素都可以絕對(duì)定位了.
于是本文所說(shuō)的問(wèn)題來(lái)了,我們給所有元素都設(shè)置了position:relative,于是table出問(wèn)題了,所以說(shuō)這種做法是不可取的,而且這樣會(huì)引起一些其他的渲染問(wèn)題,記得我在好幾個(gè)地方都看到提示說(shuō)不能這樣設(shè)置.
本文其實(shí)是想說(shuō)layout的,可是這個(gè)問(wèn)題的確是ie的bug,不是layout問(wèn)題,下次等我再遇到layout問(wèn)題再說(shuō)layout吧.順便說(shuō)一下,這真是一個(gè)奇怪的bug.