最近做的一個項目中有一個獲取周圍商戶的功能��,需要用到地理定位系統��,
于是便想到了用 h5 的地理定位��,查閱了下資料后��,簡單封裝了下代碼��。
const getPosition = (
timeout = 10000,
maximumAge = 60000,
enableHighAcuracy = false) => new Promise((resolve, reject) => {
if (!navigator && !navigator.geolocation) {
return reject(new Error('geolocation api not supported'))
}
const success = (loc) => {
const location = {
latitude: loc.coords.latitude, // 緯度
longitude: loc.coords.longitude, // 經度
accuracy: loc.coords.accuracy // 精確度
}
resolve(location)
}
const error = () => reject('出錯了')
navigator.geolocation.getCurrentPosition(success, error, {
enableHighAcuracy, // 指示瀏覽器獲取高精度的位置,默認為false
timeout, // 指定獲取地理位置的超時時間,默認不限時,單位為毫秒
maximumAge // 最長有效期��,在重復獲取地理位置時��,此參數指定多久再次獲取位置��。
})
})
// 使用示例
getPosition()
.then(pos => pos)
.catch(err => console.log(err))
h5 的獲取地理位置的 api 確實是很好用,不過由于獲取用戶的地理位置是屬于用戶的隱私,所以需要經過用戶的授權才可以��。
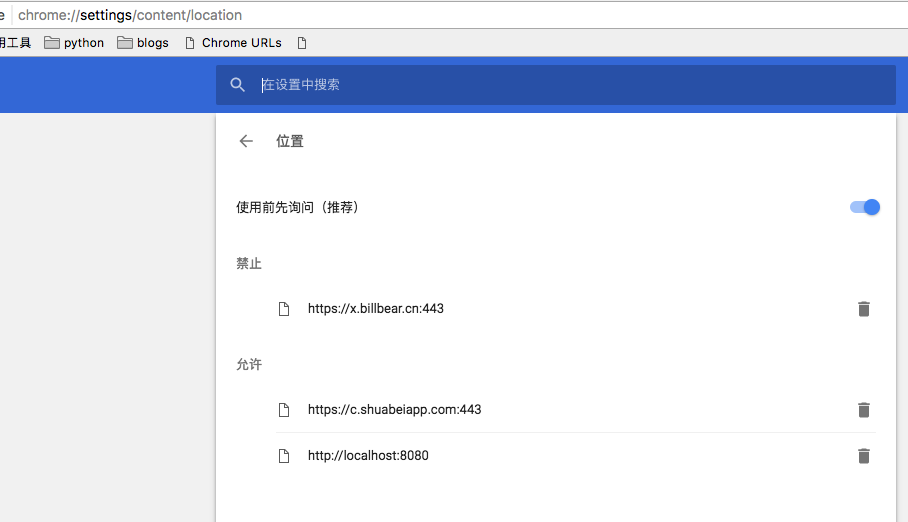
無論用戶拒絕還是允許授權,該站點都會被瀏覽器緩存下來,下次訪問的時候就不會再次詢問用戶了��,除非用戶手動移除該規定。在 chrome 中移除規則的地址在設置里面,如下圖:

另外如果用戶拒絕了��,則可以通過選擇 ip 來獲取經緯度,一般誤差會比較大
ipip.net 是一個可以通過ip獲取用戶地理位置信息的網站。
以上就是本文的全部內容��,希望對大家的學習有所幫助,也希望大家多多支持腳本之家。