|
2012 plan |
2012 |
2013 |
2014 |
2015 |
2016 |
|
HTML 5.0 |
候選版 |
征求評(píng)價(jià) |
推薦標(biāo)準(zhǔn) |
||
|
HTML 5.1 |
第一工作草案 |
最后召集 |
候選版 |
推薦標(biāo)準(zhǔn) |
|
|
HTML 5.2 |
第一工作草案 |
Tips:
Q:什么是WHATWG?
A:Mozilla基金會(huì)與Opera軟件公司于2004年6月向W3C提交了一份立場(chǎng)文件遭否決, Mozilla、Opera和Apple便自立門戶成立了WHATWG(網(wǎng)頁超文本技術(shù)工作小組),同時(shí)也提出Web Apppcations 1.0。
Q:HTML5.0與HTML5.1的區(qū)別?
A:5.1是5.0的超集,5.0中只包含了穩(wěn)定特性,5.1中包含了5.0中省略掉的不穩(wěn)定特性和其他新特性;目的:為了盡快及時(shí)完成HTML5,W3C舍棄一些不穩(wěn)定、有爭(zhēng)議的元素,等到后續(xù)的5.1版本再考慮。
HTML5詳細(xì)介紹HTML5 視頻 & 音頻
直到現(xiàn)在,仍然不存在一項(xiàng)旨在網(wǎng)頁上顯示視頻、音頻的標(biāo)準(zhǔn),大多數(shù)通過插件(比如 Flash)來顯示的;
但是,有了HTML5,我們可以不依賴任何插件,簡(jiǎn)單的使用video和audio標(biāo)簽來實(shí)現(xiàn)音視頻的播放,如下代碼:
XML/HTML Code復(fù)制內(nèi)容到剪貼板
<video width="320" height="240" controls="controls">
<source src="/i/movie.ogg" type="video/ogg">
<source src="/i/movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
XML/HTML Code復(fù)制內(nèi)容到剪貼板
<audio controls="controls">
<source src="/i/song.ogg" type="audio/ogg">
<source src="/i/song.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
如下,為視頻和音頻的效果圖:

Tips:
1、HTML5 <video> 、< audio >元素?fù)碛蟹椒ā傩院褪录?梢杂胘s動(dòng)態(tài)控制視頻 & 音頻播放暫停等動(dòng)作;
2、Video 、audio元素允許多個(gè) source 元素。source 元素可以鏈接不同的文件。瀏覽器將使用第一個(gè)可識(shí)別的格式
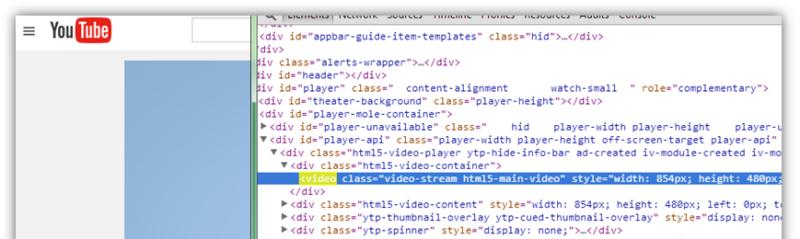
PS:YouTube默認(rèn)就是使用HTML5播放器,可以登錄其官網(wǎng)www.youtube.com查看源碼,如下:

HTML5 Canvas & SVG
畫布Canvas
HTML5 的 canvas 元素使用 JavaScript 在網(wǎng)頁上繪制圖像,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。
XML/HTML Code復(fù)制內(nèi)容到剪貼板
<canvas id="myCanvas" width="200" height="100" style="border:1px sopd #c3c3c3;">
Your browser does not support the canvas element.
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ccxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.pneTo(150,50);
cxt.pneTo(10,50);
cxt.stroke();
</script>
如下,為效果圖:

可伸縮矢量圖形 (Scalable Vector Graphics)
XML/HTML Code復(fù)制內(nèi)容到剪貼板
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:red;stroke:blue;stroke-width:3;fill-rule:evenodd;" />
</svg>

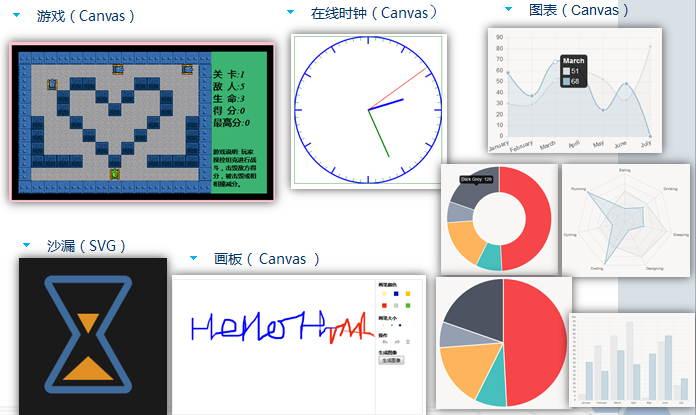
Canvas & SVG 的常見應(yīng)用
使用canvas和SVG可以實(shí)現(xiàn)很多小應(yīng)用,特別是canvas,如下圖例子:

HTML5 可編輯內(nèi)容 & 拖放
Contenteditable全局屬性
Contenteditable可用于實(shí)現(xiàn)網(wǎng)頁編輯器,當(dāng)前很多網(wǎng)頁編輯器都用這個(gè)屬性實(shí)現(xiàn),如下圖:

Drag 和 drop
HTML5 的拖放將會(huì)把與用戶交互帶向另一個(gè)等級(jí),并將會(huì)對(duì)如何設(shè)計(jì)用戶交互產(chǎn)生重大影響。
主要的事件函數(shù):Ondragstart()、Ondragover()、Ondrop();
如下為一個(gè)代碼示例,將一個(gè)p拖放到另一個(gè)p里:
JavaScript Code復(fù)制內(nèi)容到剪貼板
<script type="text/javascript">
function allowDrop(ev)
{
ev.preventDefault();
}
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img src="/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" />
</p>
<p id="p2" ondrop="drop(event)" ondragover="allowDrop(event)"></p>

HTML5 Web存儲(chǔ)
在講HTML5 的Web存儲(chǔ)之前,先來說說cookie劣勢(shì),主要有以下三點(diǎn):
Cookie會(huì)被附加在每個(gè)HTTP請(qǐng)求中,無形中增加了流量。
由于在HTTP請(qǐng)求中的Cookie是明文傳遞的,所以安全性成問題。(除非用HTTPS)
Cookie的大小限制在4KB左右。對(duì)于復(fù)雜的存儲(chǔ)需求來說是不夠用的。
再來看看HTML5 Web存儲(chǔ)的優(yōu)勢(shì):
沒有額外的的請(qǐng)求頭部數(shù)據(jù)
豐富的方法去設(shè)置、讀取、移除數(shù)據(jù)
默認(rèn)5MB存儲(chǔ)限制
在HTML5中,Web存儲(chǔ)有兩種形式:localStorag、sessionStorage,如下:
localStorage
存儲(chǔ)的數(shù)據(jù)沒有時(shí)間限制;
JavaScript Code復(fù)制內(nèi)容到剪貼板
<script type="text/javascript">
localStorage.lastname="Smith";
document.write("Last name: " + localStorage.lastname);
</script>
sessionStorage
當(dāng)用戶關(guān)閉瀏覽器窗口后,數(shù)據(jù)會(huì)被刪除
JavaScript Code復(fù)制內(nèi)容到剪貼板
<script type="text/javascript">
sessionStorage.lastname="Smith";
document.write(sessionStorage.lastname);
</script>
Tips:
Cookie是不可或缺的:Cookie的作用是與服務(wù)器進(jìn)行交互,作為HTTP規(guī)范的一部分而存在 ,而Web Storage僅僅是為了在本地“存儲(chǔ)”數(shù)據(jù)而生。
HTML5 Web Workers
web worker 是運(yùn)行在后臺(tái)的 JavaScript,獨(dú)立于其他腳本,不會(huì)影響頁面的性能(JS多線程工作解決方案)。
Web Worker的基本原理就是在當(dāng)前javascript的主線程中,使用Worker類加載一個(gè)javascript文件來開辟一個(gè)新的線程,起到互不阻塞執(zhí)行的效果,并且提供主線程和新線程之間數(shù)據(jù)交換的接口:postMessage,onmessage。
優(yōu)勢(shì):異步執(zhí)行復(fù)雜計(jì)算,不影響頁面的展示
如下為一個(gè)求和的代碼示例:
JavaScript Code復(fù)制內(nèi)容到剪貼板
<script>
var w;
function startWorker() {
if (typeof (Worker) !== "undefined") {
if (typeof (w) == "undefined") {
w = new Worker("rs/demo_workers.js");
}
w.onmessage = function(event) {
document.getElementById("result").innerHTML = event.data;
};
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support Web Workers...";
}
}
function stopWorker() {
w.terminate();
}
</script>
demo_workers.js文件,其中的postMessage() 方法 ,用于向 HTML 頁面?zhèn)骰匾欢蜗ⅰ?/p>
JavaScript Code復(fù)制內(nèi)容到剪貼板
var i=0;
function timedCount()
{
i=i+1;
postMessage(i);
setTimeout("timedCount()",500);
}
timedCount();
Tips:
1.不能跨域加載JS
2.worker內(nèi)代碼不能訪問DOM
HTML 5 服務(wù)器發(fā)送事件
傳統(tǒng)的網(wǎng)頁都是瀏覽器向服務(wù)器“查詢”數(shù)據(jù),但是很多場(chǎng)合,最有效的方式是服務(wù)器向?yàn)g覽器“發(fā)送”數(shù)據(jù)。比如,每當(dāng)收到新的電子郵件,服務(wù)器就向?yàn)g覽器發(fā)送一個(gè)“通知”,這要比瀏覽器按時(shí)向服務(wù)器查詢(polpng)更有效率。
HTML5 服務(wù)器發(fā)送事件(server-sent event)允許網(wǎng)頁獲得來自服務(wù)器的更新;
舉個(gè)例子,如下,其中服務(wù)器端使用Java的Struts 2框架,會(huì)向?yàn)g覽器發(fā)送服務(wù)器最新的時(shí)間數(shù)據(jù):
服務(wù)端代碼:
JavaScript Code復(fù)制內(nèi)容到剪貼板
pubpc class SSE extends ActionSupport {
private InputStream sseStream;
pubpc InputStream getSseStream() {
return sseStream;
}
pubpc String handleSSE() {
System.out.println("Inside handleSSE() ");
String result = "data: "+new Date().toString() + "\n\n";
sseStream = new ByteArrayInputStream(result.getBytes() );
System.out.println("Exiting handleSSE() ");
return SUCCESS;
}
}
JavaScript Code復(fù)制內(nèi)容到剪貼板
<action name="handleSSE" class="pichen.java.html5.test.SSE" method="handleSSE">
<result name="success" type="stream">
<param name="contentType">text/event-stream</param>
<param name="inputName">sseStream</param>
</result>
</action>
客戶端代碼:
JavaScript Code復(fù)制內(nèi)容到剪貼板
<p><output id="result">OUTPUT VALUE</output></p>
<script>
(function(global, window, document) {
'use strict';
function main() {
window.addEventpstener('DOMContentLoaded', contentLoaded);
}
function contentLoaded() {
var result = document.getElementById('result');
var stream = new EventSource('handleSSE.action');
stream.onmessage=function(event){
var data = event.data+" by onmessage";
result.value = data;
}
}
main();
})(this, window, window.document);
</script>
HTML 5 表單增強(qiáng)功能
新的 Input 類型
•–email
•–url
•–number
•–range
•–Date pickers (date, month, week, time, datetime, datetime-local)
•–search
•–color
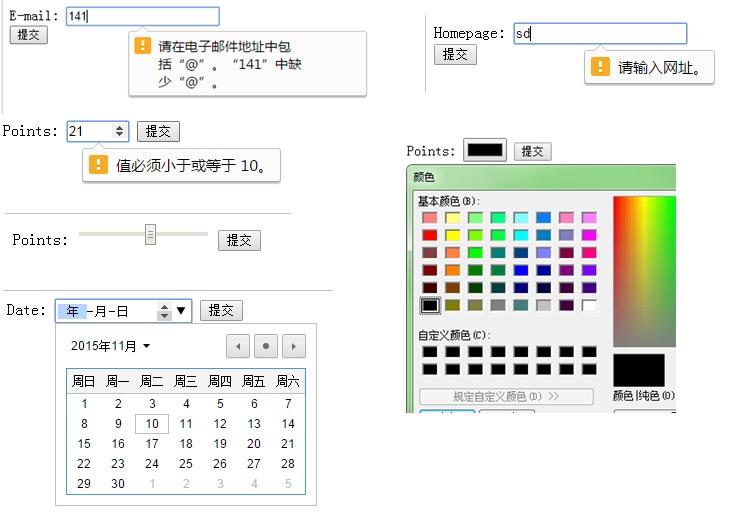
下圖為各個(gè)input元素的效果圖:
下圖為各個(gè)input元素的效果圖:

HTML5 的新的表單元素
–datapst
–keygen
–output
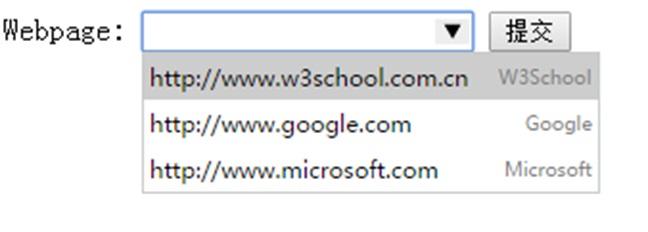
下圖為datapst的示例:

HTML5 的新的表單屬性
–新的 form 屬性:
•autocomplete
•Novapdate
–新的 input 屬性:
•autocomplete
•autofocus
•form
•height 和 width
•pst
•min, max 和 step
•multiple
•pattern (regexp)
•placeholder
•Required
•form overrides (formaction, formenctype, formmethod, formnovapdate, formtarget)
下表為各個(gè)瀏覽器對(duì)表單屬性的支持情況:
|
Input type |
IE |
Firefox |
Opera |
Chrome |
Safari |
|
autocomplete |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
|
autofocus |
No |
No |
10.0 |
3.0 |
4.0 |
|
form |
No |
No |
9.5 |
No |
No |
|
form overrides |
No |
No |
10.5 |
No |
No |
|
height and width |
8.0 |
3.5 |
9.5 |
3.0 |
4.0 |
|
pst |
No |
No |
9.5 |
No |
No |
|
min, max and step |
No |
No |
9.5 |
3.0 |
No |
|
multiple |
No |
3.5 |
No |
3.0 |
4.0 |
|
novapdate |
No |
No |
No |
No |
No |
|
pattern |
No |
No |
9.5 |
3.0 |
No |
|
placeholder |
No |
No |
No |
3.0 |
3.0 |
|
required |
No |
No |
9.5 |
3.0 |
No |
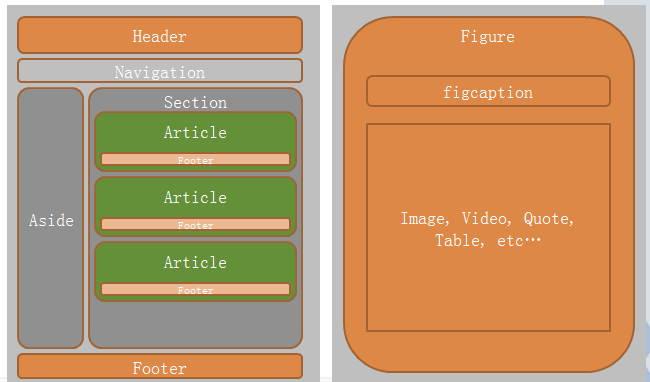
HTML5語義化標(biāo)記
HTML5 可以使用語義化的標(biāo)簽代替大量的無意義的p標(biāo)簽。這種語義化的特性不僅提升了網(wǎng)頁的質(zhì)量和語義,并且減少了以前用于CSS或JS調(diào)用的class和id屬性。

更多HTML 5標(biāo)準(zhǔn)
HTML5推薦標(biāo)準(zhǔn)(W3C官網(wǎng)推薦標(biāo)準(zhǔn))
–http://www.w3.org/TR/html5/
或者參考w3school
HTML5 完整的新標(biāo)簽
–http://www.w3school.com.cn/tags/index.asp
HTML 全局屬性
–http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
全局事件屬性
–http://www.w3school.com.cn/tags/html_ref_eventattributes.asp
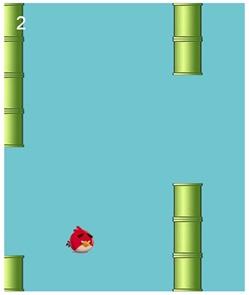
HTML5實(shí)例分析飛翔的小鳥
基于Phaser(開源的HTML5 2D游戲開發(fā)框架),主要需要編寫以下三個(gè)函數(shù):
Preload函數(shù)(執(zhí)行一次):
加載資源(背景、圖片等資源)
Create函數(shù)(執(zhí)行一次):
給鳥一個(gè)向下的重力,不受控制的時(shí)候自動(dòng)下落
添加鍵盤空格事件,按下空格時(shí)改變小鳥坐標(biāo)
創(chuàng)建墻壁事件,每隔1.5s,出現(xiàn)一排墻壁往左移動(dòng)(中間隨機(jī)隔3塊)
Update函數(shù)(每幀執(zhí)行):
判斷是否飛出邊界
判斷是否碰到墻壁
效果圖如下:

柱狀圖表
主要步驟:
利用canvas畫出圖形
定義鼠標(biāo)點(diǎn)擊事件(獲取鼠標(biāo)坐標(biāo)來區(qū)分點(diǎn)擊的目標(biāo)),$(canvas).on("cpck",mouseCpck);
定義鼠標(biāo)hover事件(獲取鼠標(biāo)坐標(biāo)來區(qū)分hover的目標(biāo)),$(canvas).on("mousemove",mouseMove);
效果圖:

HTML5發(fā)展展望
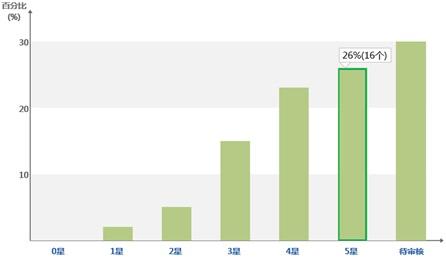
當(dāng)前各大瀏覽器對(duì)HTML5支持情況(滿分是555分),http://html5test.com/
一句話,無論是桌面還是手機(jī)瀏覽器,谷歌對(duì)HTML5的支持最全面。

各大公司行動(dòng)
–谷歌,宣布自動(dòng)轉(zhuǎn)換Flash廣告為HTML5版本;chrome瀏覽器
–Youtube ,使用HTML 5的播放器;
–Amazon,宣布停用所有Flash廣告;
–騰訊,微信朋友圈小游戲、賀卡或邀請(qǐng)函; QQ空間H5游戲&helpp;
–百度,直達(dá)號(hào);
–阿里,UC瀏覽器,手機(jī)淘寶H5游戲&helpp;

以上這篇HTML最新標(biāo)準(zhǔn)HTML5總結(jié)(必看)就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持腳本之家。
原文地址:http://www.cnblogs.com/chenpi/archive/2016/06/12/5578011.html
標(biāo)簽:安慶 晉中 牡丹江 煙臺(tái) 內(nèi)蒙古 撫州 玉溪 邯鄲
巨人網(wǎng)絡(luò)通訊聲明:本文標(biāo)題《HTML最新標(biāo)準(zhǔn)HTML5總結(jié)(必看)》,本文關(guān)鍵詞 HTML,最新,標(biāo)準(zhǔn),HTML5,總結(jié),;如發(fā)現(xiàn)本文內(nèi)容存在版權(quán)問題,煩請(qǐng)?zhí)峁┫嚓P(guān)信息告之我們,我們將及時(shí)溝通與處理。本站內(nèi)容系統(tǒng)采集于網(wǎng)絡(luò),涉及言論、版權(quán)與本站無關(guān)。上一篇:HTML5通用接口詳解