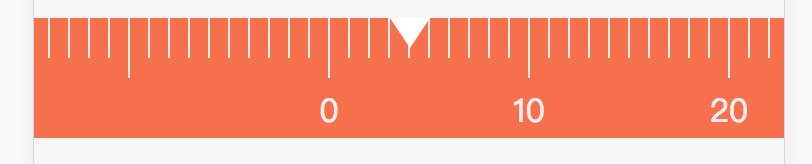
寫了一個在移動端使用的可滑動刻度尺,曾經在原生App中看到過,做得很精細,現在用web頁面實現的;
實現效果如下:(源碼見文章的最后)

封裝成直接可用的MeasureRuler.js
調用方法:
//初始化尺子
var measureRuler =new MeasureRuler({
wrapperId:"rulerWrapper", //容器ID,頁面中寫一個DIV就行 (必須)
max:2000, //刻度尺最大的刻度 (非必須,默認為2000)
minUnit:1, //刻度尺最小刻度 (非必須,默認為1)
unitSet:10, //刻度尺單元長度 (非必須,默認是10)
value:5, //初始化數值 (非必須,默認為1)
mult:1, //刻度值倍數,默認是最小刻度值為10px,如果定mult為3則最小刻度為30px (非必須,默認為1)
callback:rulerSetValue //滑動尺子過程中的回調函數 (非必須)
})
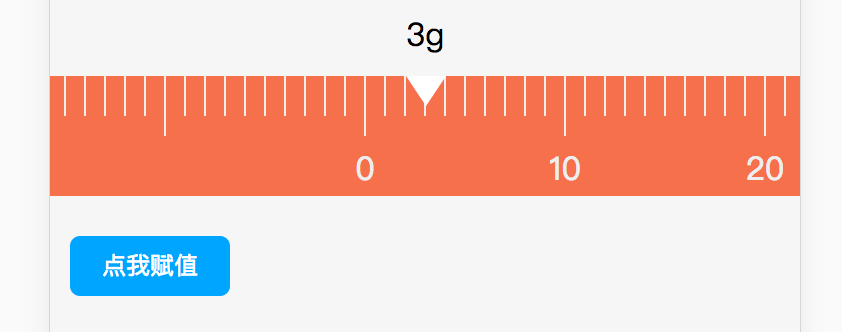
給刻度尺賦值
//給刻度值賦值為3
measureRuler.setValue(3)

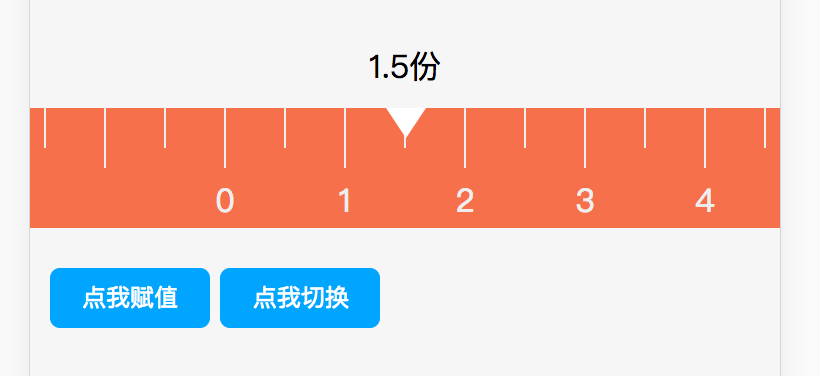
切換刻度尺狀態,滿足不同量程,重繪刻度尺
//重新設定新的參數
var nParam={
max:5,
minUnit:0.5,
unitSet:2,
mult:3,
value:1.5
}
//重新繪制圖
measureRuler.reDrawRuler(nParam);

GitHub源碼分享:(如果覺得有用記得給個Star哦)
https://github.com/xingxiaoyiyio/h5-ruler/tree/master
https://www.jb51.net/jiaoben/514412.html
注:存在問題
組件使用touch事件,捕捉滑動范圍,但是當最小刻度為1時即每一刻度為10px,小范圍滑動得不精準,需要反復前后小心滑動才能滑到像滑到的刻度點;
總結
以上所述是小編給大家介紹的js實現移動端H5頁面手指滑動刻度尺功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!