1.文檔結(jié)構(gòu)標(biāo)簽
1.1為什么引入文檔結(jié)構(gòu)標(biāo)簽?
讓標(biāo)簽更具語(yǔ)義化,結(jié)構(gòu)更加清晰。搜索引擎具有更好的支持
1.2文檔結(jié)構(gòu)標(biāo)簽
header:頭部。網(wǎng)頁(yè)結(jié)構(gòu)的頭部,文章的頭部?jī)?nèi)容,可包含標(biāo)題等。
nav:導(dǎo)航。頭部,底部以及側(cè)邊欄。
section:對(duì)網(wǎng)頁(yè)的內(nèi)容進(jìn)行分塊。里面可以包含:①article:表示這一個(gè)分塊包含了多篇文章。②section:包含子分塊。
article:表示的是獨(dú)立的完整的文章。①header:表示文章的頭部。里面包含了標(biāo)題等。②section:表示不同的段落和分區(qū)。③article:表示文章所包含的評(píng)論及回復(fù)等。
aside:側(cè)邊欄。通常渲染成側(cè)邊欄的樣式。
footer:底部。可包含①nav:表示底部的導(dǎo)航欄。
1.3section、article、div區(qū)別
section:對(duì)網(wǎng)頁(yè)內(nèi)容進(jìn)行分塊。意義明確的分區(qū)。
article:當(dāng)網(wǎng)頁(yè)中出現(xiàn)文章內(nèi)容的時(shí)候,使用article
div:沒(méi)有什么實(shí)際意義的容器。
2.語(yǔ)義相關(guān)元素
mark:標(biāo)注。標(biāo)注的是我們需要重點(diǎn)關(guān)注的內(nèi)容。瀏覽器會(huì)渲染成 背景顏色為黃色、字體為黑色的內(nèi)容。
time:時(shí)間、日期。datetime屬性:屬性值為標(biāo)準(zhǔn)化的時(shí)間日期。瀏覽器并不會(huì)特別的去渲染,與div相同。
details:表示的是細(xì)節(jié)內(nèi)容或者某一個(gè)主體的文章。瀏覽器會(huì)把他隱藏。
summary:摘要信息。嵌套在details標(biāo)簽內(nèi)使用,會(huì)顯示出來(lái),點(diǎn)擊后顯示details內(nèi)容。默認(rèn)值為:詳細(xì)信息。
3.應(yīng)用程序元素
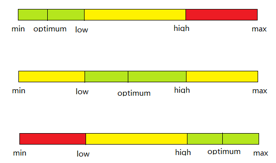
meter:計(jì)數(shù)儀表。①value 目前的讀數(shù)②max 最大值。默認(rèn)值為1③min 最小值。④high 高值。⑤low 低值。⑥optimum 最佳值。越靠近越好。
顏色顯示規(guī)律:越靠近最佳值,顏色越舒適。

progress:進(jìn)度條。顯示的是進(jìn)度完成的比例。①value:現(xiàn)在已完成的值。②max:最后完成后的值。總量。默認(rèn)值也是1。
以上所述是小編給大家介紹的HTML5文檔結(jié)構(gòu)標(biāo)簽,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)腳本之家網(wǎng)站的支持!