1.使用浮動的方式
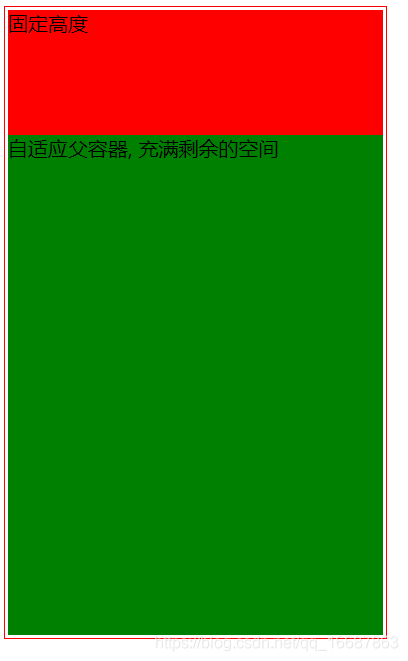
效果圖:

代碼如下:(注意,此時.content的高度是500px,即父元素的高度,但是浮動元素在 .content 上方,蓋住了 .content,將 .nav背景樣式改為 background-color: rgba(0,0,0,0.1);可觀察到效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>高度充滿父容器</title>
</head>
<style>
.parent {
height: 500px;
width: 300px;
border: 1px solid red;/***/
padding: 2px 2px;/***/
}
.nav {
height: 100px;
width: 100%;/*必須,沾滿寬度防止浮動 */
float: left;/*必須 */
background-color: red;
}
.content {
height:100%;/*必須*/
background-color: green;
}
</style>
<body>
<div class="parent">
<div class="nav">
固定高度
</div>
<div class="content">
自適應父容器, 充滿剩余的空間
</div>
</div>
</body>
</html>
2.使用定位
代碼如下:(推薦使用此種方法,沒有上面的那種方法的缺點)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>高度充滿父容器</title>
</head>
<style>
.parent {
position: relative;
height: 500px;
width: 300px;
border: 1px solid red;/***/
padding: 2px 2px;/***/
}
.nav {
height: 100px;
width: 100%;
background-color: red;
}
.content {
position:absolute;
top: 100px;
bottom: 0px;
background-color: green;
width: 100%;
}
</style>
<body>
<div class="parent">
<div class="nav">
固定高度
</div>
<div class="content">
自適應父容器, 充滿剩余的空間
</div>
</div>
</body>
</html>
到此這篇關于CSS讓子元素div的高度填滿父容器的剩余空間的方法的文章就介紹到這了,更多相關CSS子元素div高度填滿剩余空間內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!