一、如何用AJAX調(diào)用JsonResult方法
比如FuckController中添加有個(gè)返回JsonResult類型的方法FuckJson():
復(fù)制代碼 代碼如下:
span class="kwd">publicspan class="pln"> span class="typ">JsonResultspan class="pln"> span class="typ">FuckJsonspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">Listspan class="str">string>span class="pun">()span class="pln"> span class="pun">{span class="pln"> span class="str">"fuck"span class="pun">,span class="pln"> span class="str">"shit"span class="pln"> span class="pun">},span class="pln"> span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
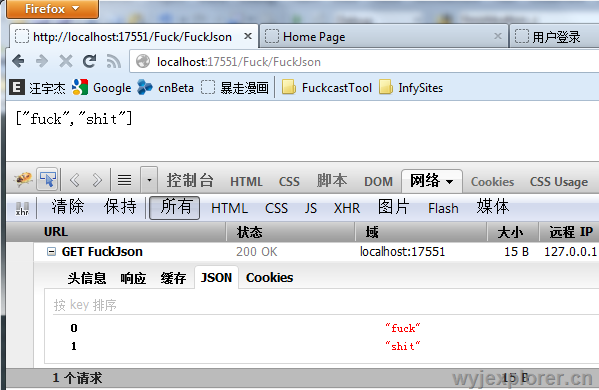
如果我們直接在瀏覽器里調(diào)用,是可以看到結(jié)果的:

因?yàn)樵跒g覽器地址欄直接輸入這個(gè)地址,是一次GET請(qǐng)求,這就是為毛上面的代碼里要寫JsonRequestBehavior.AllowGet。
用JQuery AJAX調(diào)用的代碼如下:
復(fù)制代碼 代碼如下:
span class="pln">$span class="pun">.span class="pln">ajaxspan class="pun">({span class="pln">
urlspan class="pun">:span class="pln"> span class="str">"/Fuck/FuckJson"span class="pun">,span class="pln">
dataspan class="pun">:span class="pln"> span class="str">""span class="pun">,span class="pln">
dataTypespan class="pun">:span class="pln"> span class="str">"json"span class="pun">,span class="pln">
typespan class="pun">:span class="pln"> span class="str">"POST"span class="pun">,span class="pln">
contentTypespan class="pun">:span class="pln"> span class="str">"application/json; charset=utf-8"span class="pun">,span class="pln">
dataFilterspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> dataspan class="pun">;span class="pln">
span class="pun">},span class="pln">
successspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="pln">dataspan class="pun">);span class="pln">
span class="pun">}span class="pln">
span class="pun">})/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>

url: "/Fuck/FuckJson" 很顯然是Action的位置。data: "" 表示FuckJson()放方?jīng)]有參數(shù)。dataType: "json"是理所當(dāng)然的,我們返回的就是JsonResult。
二、返回自定義錯(cuò)誤消息
默認(rèn)情況下,如果AJAX請(qǐng)求發(fā)生了錯(cuò)誤。它最多只知道錯(cuò)誤碼,而無(wú)法顯示具體的錯(cuò)誤信息。但報(bào)錯(cuò)通常是需要的,所以我們先要寫一個(gè)過(guò)濾器,作用是一旦發(fā)生exception,就給返回的json中的data屬性加一個(gè)errorMessage。并且,response的狀態(tài)不能是200,不然ajax請(qǐng)求會(huì)以為沒(méi)有發(fā)生錯(cuò)誤。一般的服務(wù)器端錯(cuò)誤代碼是500。這個(gè)過(guò)濾器函數(shù)如下:
復(fù)制代碼 代碼如下:
span class="kwd">publicspan class="pln"> span class="kwd">classspan class="pln"> span class="typ">JsonExceptionFilterAttributespan class="pln"> span class="pun">:span class="pln"> span class="typ">FilterAttributespan class="pun">,span class="pln"> span class="typ">IExceptionFilterspan class="pln">
span class="pun">{span class="pln">
span class="kwd">publicspan class="pln"> span class="kwd">voidspan class="pln"> span class="typ">OnExceptionspan class="pun">(span class="typ">ExceptionContextspan class="pln"> filterContextspan class="pun">)span class="pln">
span class="pun">{span class="pln">
span class="kwd">ifspan class="pln"> span class="pun">(span class="pln">filterContextspan class="pun">.span class="typ">RequestContextspan class="pun">.span class="typ">HttpContextspan class="pun">.span class="typ">Requestspan class="pun">.span class="typ">IsAjaxRequestspan class="pun">())span class="pln">
span class="pun">{span class="pln">
filterContextspan class="pun">.span class="typ">HttpContextspan class="pun">.span class="typ">Responsespan class="pun">.span class="typ">StatusCodespan class="pln"> span class="pun">=span class="pln"> span class="lit">500span class="pun">;span class="pln">
filterContextspan class="pun">.span class="typ">ExceptionHandledspan class="pln"> span class="pun">=span class="pln"> span class="kwd">truespan class="pun">;span class="pln">
filterContextspan class="pun">.span class="typ">Resultspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln">
span class="pun">{span class="pln">
errorMessage span class="pun">=span class="pln"> filterContextspan class="pun">.span class="typ">Exceptionspan class="pun">.span class="typ">Messagespan class="pln">
span class="pun">},span class="pln">
span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}span class="pln">
span class="pun">}span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
之后,我們要給FuckJson()方法加上這個(gè)“特征”(Attribute在C#中最好不要翻譯為屬性),然后故意拋個(gè)錯(cuò)做測(cè)試。修改后的方法如下:
復(fù)制代碼 代碼如下:
span class="pun">[span class="typ">JsonExceptionFilterAttributespan class="pun">]span class="pln">
span class="kwd">publicspan class="pln"> span class="typ">JsonResultspan class="pln"> span class="typ">FuckJsonspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="kwd">tryspan class="pln">
span class="pun">{span class="pln">
span class="kwd">throwspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">Exceptionspan class="pun">(span class="str">"oh shit!"span class="pun">);span class="pln">
span class="kwd">returnspan class="pln"> span class="kwd">newspan class="pln"> span class="typ">JsonResultspan class="pun">()span class="pln">
span class="pun">{span class="pln">
span class="typ">Dataspan class="pln"> span class="pun">=span class="pln"> span class="kwd">newspan class="pln"> span class="typ">Listspan class="str">string>span class="pun">()span class="pln"> span class="pun">{span class="pln"> span class="str">"fuck"span class="pun">,span class="pln"> span class="str">"shit"span class="pln"> span class="pun">},span class="pln"> span class="typ">JsonRequestBehaviorspan class="pln"> span class="pun">=span class="pln"> span class="typ">JsonRequestBehaviorspan class="pun">.span class="typ">AllowGetspan class="pln">
span class="pun">};span class="pln">
span class="pun">}span class="pln">
span class="kwd">catchspan class="pln"> span class="pun">(span class="typ">Exceptionspan class="pln"> exspan class="pun">)span class="pln">
span class="pun">{span class="pln">
span class="kwd">throwspan class="pln"> exspan class="pun">;span class="pln">
span class="pun">}span class="pln">
span class="pun">}/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
捕獲異常后,你也可以先記一下log、或是根據(jù)你自己的需要處理一下這個(gè)異常,然后再throw。
最后我們的AJAX請(qǐng)求代碼也得做修改,增加一個(gè)error的處理:
復(fù)制代碼 代碼如下:
span class="pln">$span class="pun">.span class="pln">ajaxspan class="pun">({span class="pln">
urlspan class="pun">:span class="pln"> span class="str">"/Fuck/FuckJson"span class="pun">,span class="pln">
dataspan class="pun">:span class="pln"> span class="str">""span class="pun">,span class="pln">
dataTypespan class="pun">:span class="pln"> span class="str">"json"span class="pun">,span class="pln">
typespan class="pun">:span class="pln"> span class="str">"POST"span class="pun">,span class="pln">
contentTypespan class="pun">:span class="pln"> span class="str">"application/json; charset=utf-8"span class="pun">,span class="pln">
dataFilterspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">returnspan class="pln"> dataspan class="pun">;span class="pln">
span class="pun">},span class="pln">
successspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">dataspan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="pln">dataspan class="pun">);span class="pln">
span class="pun">},span class="pln">
errorspan class="pun">:span class="pln"> span class="kwd">functionspan class="pln"> span class="pun">(span class="pln">fuckedObjectspan class="pun">)span class="pln"> span class="pun">{span class="pln">
span class="kwd">tryspan class="pln"> span class="pun">{span class="pln">
span class="kwd">varspan class="pln"> json span class="pun">=span class="pln"> $span class="pun">.span class="pln">parseJSONspan class="pun">(span class="pln">fuckedObjectspan class="pun">.span class="pln">responseTextspan class="pun">);span class="pln">
alertspan class="pun">(span class="pln">jsonspan class="pun">.span class="pln">errorMessagespan class="pun">);span class="pln">
span class="pun">}span class="pln"> span class="kwd">catchspan class="pun">(span class="pln">espan class="pun">)span class="pln"> span class="pun">{span class="pln">
alertspan class="pun">(span class="str">'something bad happened'span class="pun">);span class="pln">
span class="pun">}span class="pln">
span class="pun">}span class="pln">
span class="pun">})/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>/span>
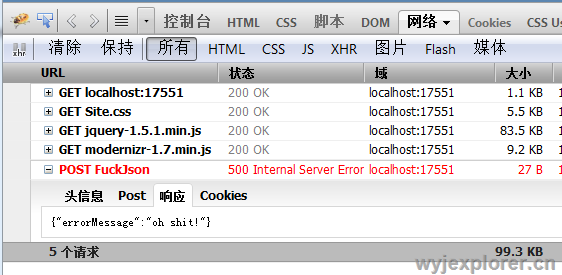
現(xiàn)在請(qǐng)求這個(gè)Action,會(huì)發(fā)現(xiàn)Response的狀態(tài)已經(jīng)是500了。并且返回了Json格式的錯(cuò)誤信息。


您可能感興趣的文章:- jquery的ajaxSubmit()異步上傳圖片并保存表單數(shù)據(jù)演示代碼
- jQuery插件ajaxFileUpload異步上傳文件
- jquery之a(chǎn)jaxfileupload異步上傳插件(附工程代碼)
- ajax圖片上傳,圖片異步上傳,更新實(shí)例
- php+ajax實(shí)現(xiàn)異步上傳文件或圖片功能
- jQuery插件ajaxFileUpload實(shí)現(xiàn)異步上傳文件效果
- asp.net+ajaxfileupload.js 實(shí)現(xiàn)文件異步上傳代碼分享
- JQuery插件ajaxfileupload.js異步上傳文件實(shí)例
- 解析ajaxFileUpload 異步上傳文件簡(jiǎn)單使用
- Ajax異步上傳文件實(shí)例代碼分享
- ajax實(shí)現(xiàn)文件異步上傳并回顯文件相關(guān)信息功能示例