說起AJAX,可能是很多同學(xué)在很多地方都看到過,各大招聘網(wǎng)站上對(duì)于WEB前端和PHP程序員的技能要求清單中也是必不可少的一項(xiàng)。但是,ajax請(qǐng)求步驟詳細(xì)代碼以及說明卻比較少見到
什么是AJAX引擎?
AJAX引擎其實(shí)是一個(gè)JavaScript對(duì)象,全寫是 window.XMLHttpRequest對(duì)象,由于瀏覽器的版本不同,特別是老版本的IE瀏覽器,雖然也支持AJAX引擎,但是寫法上有區(qū)別,在IE低版本中通常用 ActiveXObject對(duì)象來創(chuàng)建AJAX引擎。 AJAX 來自英文“Asynchronous Javascript And XML” 的縮寫,也稱為異步JavaScript和XML。 簡(jiǎn)言之,就是一個(gè)JS對(duì)象,可以實(shí)現(xiàn)在網(wǎng)頁(yè)加載完成以后,不用刷新的情況下與服務(wù)器交互。產(chǎn)生極好的用戶體驗(yàn)效果。
AJAX用來做什么?
AJAX技術(shù)廣泛應(yīng)用于實(shí)現(xiàn)用戶體驗(yàn)良好的一個(gè)個(gè)交互功能,比如:

搜索產(chǎn)品時(shí)的關(guān)鍵詞推薦

注冊(cè)新用戶的重名提示
現(xiàn)在網(wǎng)站幾乎全部都使用Ajax技術(shù),最具有代表使用Ajax技術(shù)的網(wǎng)站有:新浪微博、Google地圖、百度搜索、淘寶網(wǎng)等等。
AJAX的實(shí)現(xiàn)原理
Ajax的原理簡(jiǎn)單來說通過瀏覽器的javascript對(duì)象XMLHttpRequest(Ajax引擎)對(duì)象向服務(wù)器發(fā)送異步請(qǐng)求并接收服務(wù)器的響應(yīng)數(shù)據(jù),然后用javascript來操作DOM而更新頁(yè)面。這其中最關(guān)鍵的一步就是從服務(wù)器獲得請(qǐng)求數(shù)據(jù)。即用戶的請(qǐng)求間接通過Ajax引擎發(fā)出而不是通過瀏覽器直接發(fā)出,同時(shí)Ajax引擎也接收服務(wù)器返回響應(yīng)的數(shù)據(jù),所以不會(huì)導(dǎo)致瀏覽器上的頁(yè)面全部刷新。

AJAX請(qǐng)求步驟詳細(xì)代碼
由于AJAX是一項(xiàng)從客戶端發(fā)起,和服務(wù)器進(jìn)行交互的技術(shù),所以必須涉及兩個(gè)方面:客戶端和服務(wù)器端,下面咱們以會(huì)員注冊(cè)的用戶名為例給大家寫一個(gè)AJAX的詳細(xì)請(qǐng)求步驟和代碼:
客戶端代碼 reg.html
!DOCTYPE html>
html>
head>
meta charset="utf-8"/>
title>AJAX引擎實(shí)現(xiàn)用戶名重名檢測(cè)/title>
/head>
body>
form>
p>用戶名:input type="text" name="username" id="username"/> span id="result">/span>/p>
p>密碼:input type="password" name="pwd1"/>/p>
p>確認(rèn)密碼:input type="password" name="pwd2"/>/p>
p>input type="button" value="立即注冊(cè)"/>/p>
/form>
script type="text/javascript">
var username=document.getElementById('username');
//用戶名輸入框失去焦點(diǎn)時(shí)觸發(fā)
username.onblur=function(){
//主角登場(chǎng)——AJAX引擎的創(chuàng)建及使用詳細(xì)代碼來了
var ajax=new XMLHttpRequest(); //創(chuàng)建AJAX引擎實(shí)例
//創(chuàng)建GET請(qǐng)求,發(fā)送請(qǐng)求時(shí)傳username值
ajax.open('GET','check.php?username='+this.value);
//當(dāng)AJAX引擎的狀態(tài)產(chǎn)生改變時(shí)觸發(fā)onreadystatechange屬性指向的函數(shù)(多次執(zhí)行)
//狀態(tài)值有5個(gè):0 1 2 3 4 ,其中4表示服務(wù)器端響應(yīng)就緒
ajax.onreadystatechange=function(){
//必須在服務(wù)器響應(yīng)就緒,并且HTTP的狀態(tài)碼是200時(shí)才接收數(shù)據(jù)
//ajax.readyState 獲取到服務(wù)器響應(yīng)狀態(tài)碼,必須是4才表示就緒
//ajax.status 獲取到HTTP的狀態(tài)碼,必須是200才表示成功
if(ajax.readyState==4 ajax.status==200){
//ajax.responseText 接收服務(wù)器響應(yīng)回來的內(nèi)容
//console.log(ajax.responseText);
//接收到服務(wù)器響應(yīng)數(shù)據(jù)后,AJAX工作已完成,可根據(jù)結(jié)果顯示提示信息
If(ajax.responseText=='1'){
result.innerHTML='該用戶名太受歡迎,請(qǐng)重新選擇';
result.style.color='#f00'; //將字體設(shè)置為紅色
}else{
result.innerHTML='恭喜你,可以注冊(cè)';
result.style.color='#0a0'; //將字體設(shè)置為綠色
}
}
}
ajax.send(); //發(fā)送請(qǐng)求
}
/script>
/body>
/html>
服務(wù)器端代碼 check.php
//服務(wù)器端的代碼可以使用PHP編寫,根據(jù)邏輯反饋數(shù)據(jù)給客戶端實(shí)現(xiàn)驗(yàn)證功能
$username=$_GET['username'];
//連接數(shù)據(jù)庫(kù)的代碼省略
$sql="select id from users where username='$username'";
$rs=mysqli_query($link,$sql); //將構(gòu)造好的SQL語(yǔ)句發(fā)到服務(wù)器上執(zhí)行
if( mysqli_num_rows($rs) ){
echo '1'; //如果用戶名找到有結(jié)果,證明該用戶名已存在,返回1
}else{
echo '0'; //如果用戶名未找到結(jié)果,證明該用戶名不存在,返回0
}
//關(guān)閉數(shù)據(jù)庫(kù)連接,釋放結(jié)果集
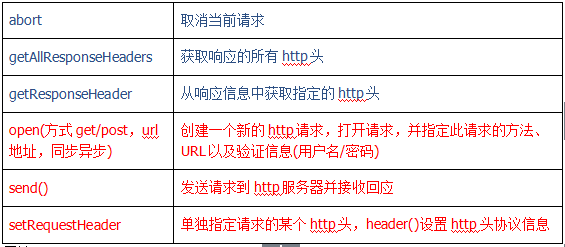
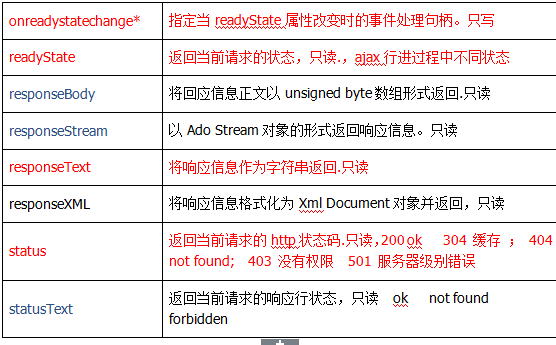
==附:AJAX的方法和屬性表==
方法:

屬性:

最后,注意一個(gè)重要的問題,XMLHttpRequest對(duì)象是沒有跨域能力的,也就是說 ajax不能請(qǐng)求獲得其它網(wǎng)站的數(shù)據(jù),那有沒有解決辦法呢? 答案是肯定的,需要使用JSONP
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家。
您可能感興趣的文章:- vue項(xiàng)目使用axios發(fā)送請(qǐng)求讓ajax請(qǐng)求頭部攜帶cookie的方法
- 為jquery的ajax請(qǐng)求添加超時(shí)timeout時(shí)間的操作方法
- 通過Ajax請(qǐng)求動(dòng)態(tài)填充頁(yè)面數(shù)據(jù)的實(shí)例
- ajax請(qǐng)求后臺(tái)得到j(luò)son數(shù)據(jù)后動(dòng)態(tài)生成樹形下拉框的方法
- 通過jquery的ajax請(qǐng)求本地的json文件方法
- jQuery中ajax請(qǐng)求后臺(tái)返回json數(shù)據(jù)并渲染HTML的方法
- ajax請(qǐng)求后臺(tái)接口數(shù)據(jù)與返回值處理js的實(shí)例講解
- jquery 通過ajax請(qǐng)求獲取后臺(tái)數(shù)據(jù)顯示在表格上的方法
- Python基于分析Ajax請(qǐng)求實(shí)現(xiàn)抓取今日頭條街拍圖集功能示例
- 關(guān)于Ajax異步請(qǐng)求后臺(tái)數(shù)據(jù)進(jìn)行動(dòng)態(tài)分頁(yè)功能
- 爬取今日頭條Ajax請(qǐng)求