復現Ajax跨域問題
做兩個簡單的小項目復現Ajax跨域問題. 后端語言使用Java
首先是一個簡單的訂單系統, 通過訪問/loadOrderList, 最終以json串形式返回訂單集合. 該項目使用Tomcat發布在7070端口.
@RequestMapping("/loadOrderList")
@ResponseBody
public ListOrder> loadOrderList(String uid){
//模擬訂單數據
Order o1 = new Order();
o1.setId("111");
o1.setTotal(333.33);
o1.setDate("2019-4-29");
Order o2 = new Order();
o2.setId("222");
o2.setTotal(444.44);
o2.setDate("2019-5-29");
Order o3 = new Order();
o3.setId("333");
o3.setTotal(555.55);
o3.setDate("2019-6-29");
ListOrder> list = new ArrayList>();
list.add(o1);
list.add(o2);
list.add(o3);
return list;
}
在另一個項目中做一個向訂單系統發送一個ajax請求, 獲取訂單集合. 該項目使用Tomcat插件發布在9090端口.
//index.jsp
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>Title/title>
script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js">/script>
script type="text/javascript">
function sendAjax() {
$.post("http://localhost:7070/order/loadOrderList", "uid=1234", function (data) {
alert(data);
});
}
/script>
/head>
body>
a href="javascript:sendAjax()" rel="external nofollow" rel="external nofollow" >sendAjax/a>
/body>
/html>
點擊sendAjax超鏈接向訂單系統發送ajax請求.

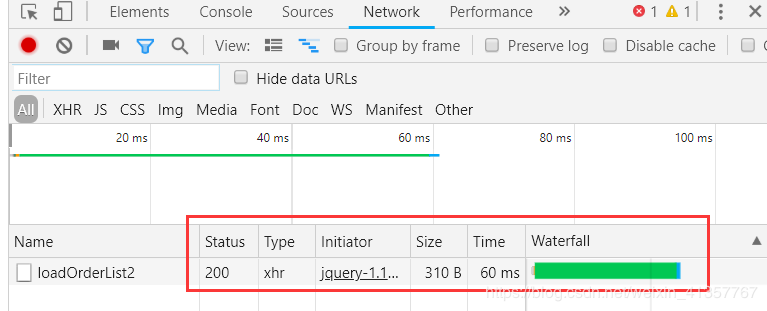
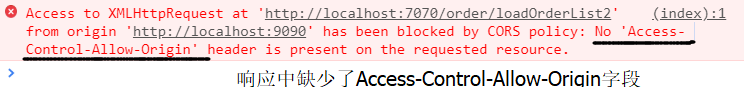
通過開發者工具發現雖然服務器以狀態碼200響應回來, 但是控制臺卻報錯了.


這就是Ajax跨域出錯的一種表現, 下面分析原因.
Ajax跨域介紹
- Ajax跨域問題是由瀏覽器的同源策略造成的, 首先要理解源這個概念.
- 我們可以通過協議+域名+端口確定一個源. 在上面的示例中, 你可以把一個項目理解為一個源. Ajax請求可以對源內的資源發起訪問, 但是不同源之間進行Ajax就會有問題.
- 當向不同源的資源發起Ajax請求時, 瀏覽器會加上Origin字段來標識源
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Connection: keep-alive
Content-Length: 8
Content-Type: application/x-www-form-urlencoded; charset=UTF-8
Host: localhost:7070
Origin: http://localhost:9090 協議+域名+端口
- 服務器會根據Origin字段決定是否同意這次請求, 如果Origin指定的源不在許可范圍內, 服務器會返回一個不帶有Access-Control-Allow-Origin字段的響應. 瀏覽器解析時發現缺少了這個字段, 就會報錯. 這種錯誤不能通過狀態碼識別, 因為狀態碼很有可能就是200(見上面的案例).
Ajax跨域解決方案
下面介紹最常用Ajax跨域解決方案.
一. 在服務端添加響應頭Access-Control-Allow-Origin
- 既然我們已經知道了Ajax跨域失敗是因為響應中缺少了響應頭Access-Control-Allow-Origin, 那么就想辦法加上去.
- 以Java項目為例, 在后端我們使用CORSFilter過濾器加上該響應頭.
- (假設是Maven項目), 首先在pom.xml中添加坐標
dependency>
groupId>com.thetransactioncompany/groupId>
artifactId>cors-filter/artifactId>
version>2.5/version>
scope>runtime/scope>
/dependency>
filter>
filter-name>CORS/filter-name>
filter-class>com.thetransactioncompany.cors.CORSFilter/filter-class>
init-param>
param-name>cors.allowOrigin/param-name>!--這個標簽是關鍵, *代表所有源都能訪問-->
param-value>*/param-value>
/init-param>
init-param>
param-name>cors.supportedMethods/param-name>
param-value>GET, POST, HEAD, PUT, DELETE/param-value>
/init-param>
init-param>
param-name>cors.supportedHeaders/param-name>
param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified/param-value>
/init-param>
init-param>
param-name>cors.exposedHeaders/param-name>
param-value>Set-Cookie/param-value>
/init-param>
init-param>
param-name>cors.supportsCredentials/param-name>
param-value>true/param-value>
/init-param>
/filter>
filter-mapping>
filter-name>CORS/filter-name>
url-pattern>/*/url-pattern>
/filter-mapping>
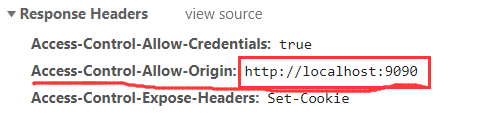
配置后重啟訂單項目, 再次發起Ajax請求可以看到成功返回數據, 響應頭中包含了Access-Control-Allow-Origin, 值為發起Ajax請求的源.


二. 使用JSONP解決
- 上面直接通過過濾器添加響應頭的方法可以說是對癥下藥, 那么還有沒有什么偏方呢?
- 還真的有. 在jsp文件中經常通過通過script>標簽引入一段js代碼, 這段代碼通常來源于網絡, 也就是不同源. 那么我們不妨通過srcipt>標簽完成Ajax請求, 這樣便順帶解決了跨域問題.
- 下面還是沿用上面的案例進行演示.
- 我們對發送ajax的jsp進行修改
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>Title/title>
script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js">/script>
script>
function doCallBack(data){
var str = JSON.stringify(data);
alert(str);
}
/script>
/head>
body>
script src="http://localhost:7070/order/loadOrderList3?uid=111callBack=doCallBack">/script>
/body>
/html>
- 上面的代碼中, 我們首先定義了doCallBack()函數, 它接收一個字符串參數, 并且會把接收到的字符串顯示出來.
- 然后在body>標簽中編寫script>標簽, 我們將通過script>標簽請求訂單系統, 訂單系統將會返回一段js代碼, 這段js代碼會調用doCallBack()方法.
- 為了能夠拼接出
doCallBack(字符串參數...)js代碼, 我們在訂單系統中作如下操作.
@RequestMapping("/loadOrderList3")
@ResponseBody
public String loadOrderList3(String uid, String callBack){
//模擬訂單數據
Order o1 = new Order();
o1.setId("111");
o1.setTotal(333.33);
o1.setDate("2019-4-29");
Order o2 = new Order();
o2.setId("222");
o2.setTotal(444.44);
o2.setDate("2019-5-29");
Order o3 = new Order();
o3.setId("333");
o3.setTotal(555.55);
o3.setDate("2019-6-29");
ListOrder> list = new ArrayList>();
list.add(o1);
list.add(o2);
list.add(o3);
//拼接js代碼
String result = callBack + "(" + JSON.toJSONString(list) + ")";
return result;
}
這個想法是不是很妙? 明白這個原理之后, 我們可以使用jQuery方便進行JSONP操作, 在上面的代碼中我們人為指定了一個名為doCallBack的函數, 而jQuery會隨機用時間戳生成一個函數名, 原理和上面是一樣的.
所以完成一開時點擊超鏈接發送Ajax請求只需要如下幾步.
%@ page contentType="text/html;charset=UTF-8" language="java" %>
html>
head>
title>Title/title>
script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.js">/script>
script>
function sendAjax(){
$.getJSON("http://localhost:7070/order/loadOrderList3?callBack=?","uid=111",
function (data) {
var str = JSON.stringify(data);
alert(str);
});
}
/script>
/head>
body>
a href="javascript:sendAjax()">sendAjax/a>
/body>
/html>
小結
上面兩種解決辦法在思路上有著本質的不同. 方案一抓住CORS跨域訪問問題的本質, 在后端加上響應頭解決跨域問題. 方案二JSONP利用的是script>標簽能夠跨域獲取js代碼的特性, 繞過跨域問題.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值�,謝謝大家對腳本之家的支持�。
您可能感興趣的文章:- 詳解ajax跨域問題解決方案
- Ajax跨域問題及解決方案(jsonp��,cors)
- 解決前端跨域問題方案匯總
- ajax請求前端跨域問題原因及解決方案