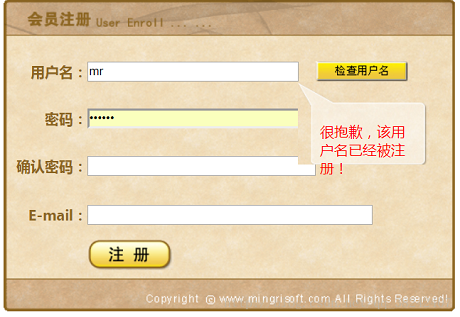
先給大家展示下效果圖,然后再給大家擼代碼,效果圖如下所示:


下面寫一個簡單的例子,檢測用戶名是否唯一(直接擼代碼):
前端界面:
%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=GB18030">
title>檢測用戶名是否唯一/title>
style type="text/css">
!--
#toolTip {
position:absolute;
left:331px;
top:39px;
width:98px;
height:48px;
padding-top:45px;
padding-left:25px;
padding-right:25px;
z-index:1;
display:none;
color:red;
background-image: url(images/tooltip.jpg);
}
-->
/style>
/head>
body style="margin: 0px;">
form method="post" action="" name="form1">
table width="509" height="352" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bg.gif">
tr>
td height="54">nbsp;/td>
/tr>
tr>
td height="253" valign="top">
div style="position:absolute;">
table width="100%" height="250" border="0" cellpadding="0" cellspacing="0">
tr>
td width="18%" height="54" align="right" style="color:#8e6723 ">b>用戶名:/b>/td>
td width="49%">input name="username" type="text" id="username" size="32">/td>
td width="33%">img src="images/checkBt.jpg" width="104" height="23" style="cursor:hand;" onClick="checkUser(form1.username);">/td>
/tr>
tr>
td height="51" align="right" style="color:#8e6723 ">b>密碼:/b>/td>
td>input name="pwd1" type="password" id="pwd1" size="35">/td>
td rowspan="2">nbsp; div id="toolTip">/div>/td>
/tr>
tr>
td height="56" align="right" style="color:#8e6723 ">b>確認(rèn)密碼:/b>/td>
td>input name="pwd2" type="password" id="pwd2" size="35">/td>
/tr>
tr>
td height="55" align="right" style="color:#8e6723 ">b>E-mail:/b>/td>
td colspan="2">input name="email" type="text" id="email" size="45">/td>
/tr>
tr>
td>nbsp;/td>
td colspan="2">input type="image" name="imageField" src="images/registerBt.jpg">/td>
/tr>
/table>
/div>
/td>
/tr>
tr>
td>nbsp;/td>
/tr>
/table>
/form>
/body>
/html>
AJAX文件:
script language="javascript">
function createRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // 非IE瀏覽器
http_request = new XMLHttpRequest(); //創(chuàng)建XMLHttpRequest對象
} else if (window.ActiveXObject) { // IE瀏覽器
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP"); //創(chuàng)建XMLHttpRequest對象
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP"); //創(chuàng)建XMLHttpRequest對象
} catch (e) {}
}
}
if (!http_request) {
alert("不能創(chuàng)建XMLHttpRequest對象實例!");
return false;
}
http_request.onreadystatechange = getResult; //調(diào)用返回結(jié)果處理函數(shù)
http_request.open('GET', url, true); //創(chuàng)建與服務(wù)器的連接
http_request.send(null); //向服務(wù)器發(fā)送請求
}
function getResult() {
if (http_request.readyState == 4) { // 判斷請求狀態(tài)
if (http_request.status == 200) { // 請求成功,開始處理返回結(jié)果
document.getElementById("toolTip").innerHTML=http_request.responseText; //設(shè)置提示內(nèi)容
document.getElementById("toolTip").style.display="block"; //顯示提示框
} else { // 請求頁面有錯誤
alert("您所請求的頁面有錯誤!");
}
}
}
function checkUser(userName){
if(userName.value==""){
alert("請輸入用戶名!");userName.focus();return;
}else{
createRequest('checkUser.jsp?user='+userName.value);
}
}
/script>
jsp文件:
此例并沒有連接數(shù)據(jù)庫,只是用數(shù)組簡單表示注冊過的用戶。
%@ page language="java" import="java.util.*" pageEncoding="GB18030" %>
%
String[] userList={"明日科技","mr","mrsoft","wgh"}; //創(chuàng)建一個一維數(shù)組
String user=new String(request.getParameter("user").getBytes("ISO-8859-1"),"GB18030"); //獲取用戶名
Arrays.sort(userList); //對數(shù)組排序
int result=Arrays.binarySearch(userList,user); //搜索數(shù)組
if(result>-1){
out.println("很抱歉,該用戶名已經(jīng)被注冊!"); //輸出檢測結(jié)果
}else{
out.println("恭喜您,該用戶名沒有被注冊!"); //輸出檢測結(jié)果
}
%>
總結(jié)
以上所述是小編給大家介紹的AJAX應(yīng)用實例之檢測用戶名是否唯一(實例代碼),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對腳本之家網(wǎng)站的支持!
您可能感興趣的文章:- 利用Ajax檢測用戶名是否被占用的完整實例
- JQuery Ajax如何實現(xiàn)注冊檢測用戶名
- PHP+Ajax實現(xiàn)的檢測用戶名功能簡單示例
- AJAX實現(xiàn)無刷新檢測用戶名功能
- jQuery+Ajax實現(xiàn)用戶名重名實時檢測
- 使用Ajax實時檢測"用戶名、郵箱等"是否已經(jīng)存在
- PHP+Ajax檢測用戶名或郵件注冊時是否已經(jīng)存在實例教程
- Asp.net下利用Jquery Ajax實現(xiàn)用戶注冊檢測(驗證用戶名是否存)
- jquery ajax 檢測用戶注冊時用戶名是否存在
- PHP+AJAX實現(xiàn)無刷新注冊(帶用戶名實時檢測)
- PHP+AJAX實現(xiàn)無刷新注冊(帶用戶名實時檢測)
- ajax 檢測用戶名是否被占用
- AJAX檢測用戶名是否存在的方法