1�、設計思路
(1)子窗口調用父窗口的方法
(2)子窗口做了修改后�,返回父窗口,父窗口調用子窗口函數
2�、設計源碼
(1)父窗口
ParentWindow.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
!-- 將非可視元素(例如服務�、值對象)放在此處 -->
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.managers.PopUpManager;
[Bindable]
//表格數據源綁定
private var grid:ArrayCollection = new ArrayCollection([
{number:"2014010101",name:"張散",sex:"男",age:"23"},
{number:"2014010102",name:"李思",sex:"女",age:"22"},
{number:"2014010101",name:"吳王",sex:"男",age:"21"},
{number:"2014010101",name:"趙柳",sex:"女",age:"20"},
{number:"2014010101",name:"游華",sex:"男",age:"22"},
{number:"2014010101",name:"祝思",sex:"女",age:"18"},
{number:"2014010101",name:"周禮",sex:"男",age:"19"},
{number:"2014010101",name:"華捷",sex:"女",age:"20"},
{number:"2014010101",name:"劉亮",sex:"男",age:"22"},
{number:"2014010101",name:"沈雪",sex:"女",age:"21"}
]);
/*修改事件函數*/
protected function updateHandler(event:MouseEvent):void
{
//新建子窗體對象
var childWindow:ChildWindow = new ChildWindow();
//將子窗體添加到PopUpManager中
PopUpManager.addPopUp(childWindow,this,true);
//向子窗體傳遞參數
childWindow.age = "23";
//子窗口調用父窗口函數
childWindow.callBack = this.myFunction;
//子窗體居中彈出
PopUpManager.centerPopUp(childWindow);
}
/*刷新函數*/
public function myFunction(you:String):void
{
Alert.show(you+"Hello");
}
]]>
/fx:Script>
mx:VBox width="100%" height="100%" paddingBottom="10" paddingLeft="10" paddingRight="10" paddingTop="10">
mx:DataGrid id="dataGrid" dataProvider="{grid}" rowCount="{grid.length + 1}" width="100%"
verticalAlign="middle" textAlign="center">
mx:columns>
mx:DataGridColumn headerText="學號" dataField="number"/>
mx:DataGridColumn headerText="姓名" dataField="name"/>
mx:DataGridColumn headerText="性別" dataField="sex"/>
mx:DataGridColumn headerText="年齡" dataField="age"/>
/mx:columns>
/mx:DataGrid>
mx:HBox width="100%" horizontalAlign="center" verticalAlign="middle">
s:Button label="修改" click="updateHandler(event)"/>
/mx:HBox>
/mx:VBox>
/s:Application>
(2)子窗口
ChildWindow.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" width="300" height="220"
close="closeHandler(event)" title="修改窗口">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Script>
![CDATA[
import mx.events.CloseEvent;
import mx.managers.PopUpManager;
//回調函數
public var callBack:Function;
public var age:String = "";
/*關閉事件函數*/
protected function closeHandler(event:CloseEvent):void
{
PopUpManager.removePopUp(this);
}
/*修改按鈕事件函數*/
protected function updateHandler(event:MouseEvent):void
{
stuAge.text = age;
}
/*取消按鈕事件函數*/
protected function cancelHandler(event:MouseEvent):void
{
number.text = "";
stuName.text = "";
PopUpManager.removePopUp(this);
if(isPopUp)
{
callBack.call(parent);
}
}
]]>
/fx:Script>
fx:Declarations>
!-- 將非可視元素(例如服務�、值對象)放在此處 -->
/fx:Declarations>
mx:VBox width="100%" height="100%">
mx:Form>
mx:FormItem label="學號:">
s:TextInput id="number" width="200" maxChars="10"/>
/mx:FormItem>
mx:FormItem label="姓名:">
s:TextInput id="stuName" width="200" maxChars="10"/>
/mx:FormItem>
mx:FormItem label="性別:">
mx:HBox width="100%">
mx:RadioButtonGroup id="sex"/>
s:RadioButton groupName="sex" label="男" selected="true"/>
s:RadioButton groupName="sex" label="女"/>
/mx:HBox>
/mx:FormItem>
mx:FormItem label="年齡:">
s:TextInput id="stuAge" width="200" maxChars="2"/>
/mx:FormItem>
mx:FormItem>
mx:HBox width="100%">
s:Button label="修改" click="updateHandler(event)"/>
s:Label width="42"/>
s:Button label="取消" click="cancelHandler(event)"/>
/mx:HBox>
/mx:FormItem>
/mx:Form>
/mx:VBox>
/s:TitleWindow>
3�、設計結果
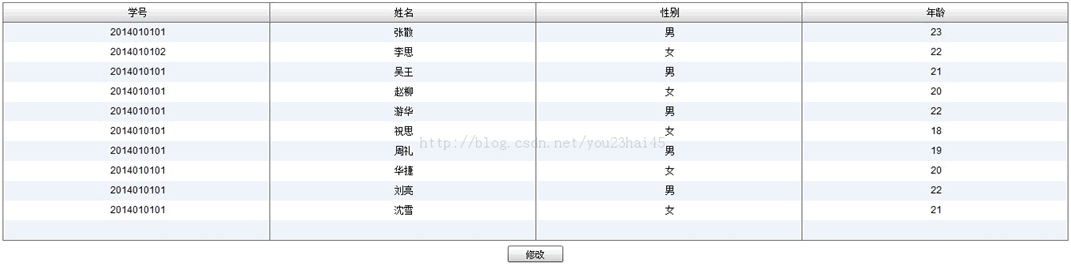
(1)初始化時

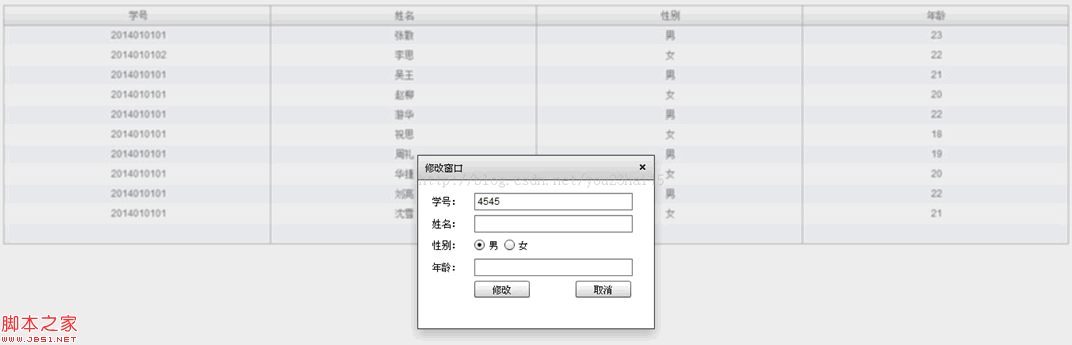
(2)單擊修改按鈕