使用html做復雜的表格�����。復雜表格一般是用到td的兩個屬性:rowspan �����、colspan屬性值�����。
在html中<td> 標簽定義 HTML 表格中的標準單元格���。
(1)rowspan 屬性規定單元格可橫跨的行數;
(2)colspan 屬性規定單元格可橫跨的列數���。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>多表頭表格</title>
</head>
<body>
<table id="tab" cellpadding="1" cellspacing="1" border="1">
<tr>
<th rowspan="2">序號</th>
<th rowspan="2">監測位置</th>
<th rowspan="2">供電通路</th>
<th rowspan="2">供電電壓</th>
<th rowspan="2">負載電流</th>
<th rowspan="2">雷擊次數</th>
<th rowspan="2">最近一次雷擊時間</th>
<th colspan="2">后備保護空開狀態</th>
<th rowspan="2">SPD損害數量</th>
<th colspan="2">輸出空開狀態</th>
</tr>
<tr>
<th>B級</th>
<th>C級</th>
<th>1路</th>
<th>2路</th>
</tr>
<tr> <th rowspan="4">1</th>
</tr>
<tr>
<th>1</th>
<th>78</th>
<th>96</th>
<th>67</th>
<th>98</th>
<th>88</th>
<th>75</th>
<th>94</th>
<th>69</th>
<th>23 </th>
<th>33 </th>
</tr>
<tr>
<th colspan="2">提示建議</th>
<th colspan="2">智能防雷箱狀態</th>
<th colspan="2">防雷箱型號</th>
<th colspan="3">防雷箱序列號</th>
<th colspan="2">防雷箱版本</th>
</tr>
<tr>
<th colspan="2">建議整機按規程檢測</th>
<th colspan="2">在線</th>
<th colspan="2">2018041201-035PF</th>
<th colspan="3">2018041201-256</th>
<th colspan="2">V1.0.0</th>
</tr>
</table>
</body>
</html>
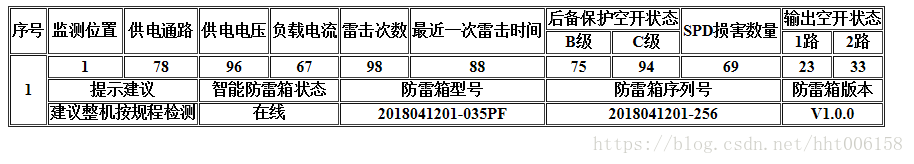
效果圖:

HTML Table設置無邊框��、無分割線
無邊框
<table id="tbl" border=1 width="80%" frame=void ></table>
frame屬性指定了對于邊框顯示的規則�����,其中可以選擇的設置有如下幾項:
- void 設置無邊框�����;
- above 只顯示上邊框��;
- below 只顯示下邊框���;
- vsides 只顯示左右邊框��;
- hsides 只顯示上下邊框�����;
- lhs 只顯示左邊框��;
- rhs 只顯示右邊框。
無分割線
<table id="tbl" border=1 width="80%" rules=none ></table>
rules屬性指定了對于分割線顯示的規則���,”none”表示完全無分割線���,另外可以設置”rows”�����、”cols”,僅從字面意思上看很容易造成誤導���,這里要注意:rows表明行間無分割線,也就是同一行中的數據沒有分割線分割;cols表明列間無分割線�����,也就是同一列中的數據沒有分割線分割�����。
到此這篇關于html table實現復雜表頭的示例代碼的文章就介紹到這了,更多相關html table復雜表頭內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章���,希望大家以后多多支持腳本之家�����!