因為要做個網站,里面的內容除了大段文字之外,還有大量的表格,這就發現了表格排版的問題。
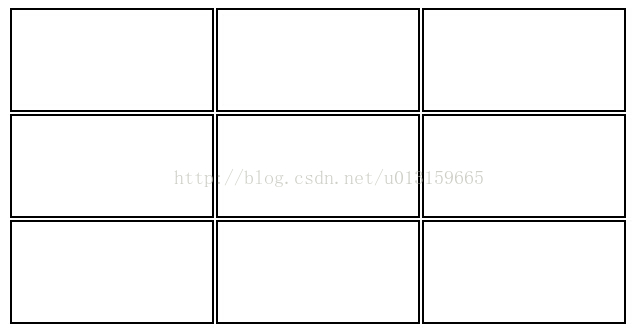
一般簡單的表格,例如:

這種形式就比較簡單,只要簡單地將<tr></tr><td></td>(或者<th></th>就行了
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a target=_blank href="http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd</a>">
<html xmlns="<a target=_blank href="http://www.w3.org/1999/xhtml">http://www.w3.org/1999/xhtml</a>">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<style>
td{width:200px;
height:100px;
border:#000 2px solid;
margin:0px;
padding:0px;
}
</style>
</head></p><p><body>
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
但是到了一些比較錯落的就需要用到colspan(跨列)和rowspan(跨行)了。
colspan(跨列)和rowspan(跨行)就是表面意思,也可以看為行列合并。
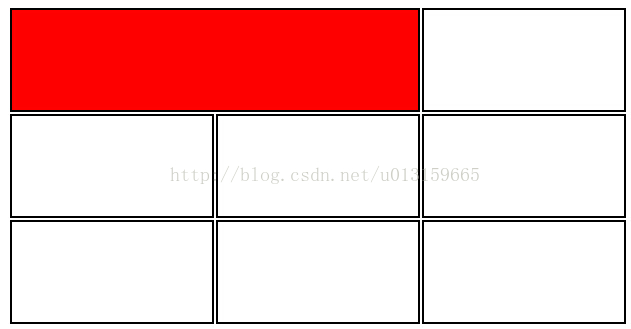
colspan(跨列):

上圖中紅色部分即為此格已跨兩列。
代碼如下(僅是部分代碼):
<table>
<tr>
<td colspan="2" style="background:#F00"></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
如果想要如此工整的表格,就必須先預算在要跨列的格所在行以下的行中含有最多格子的行的格子數是多少,決定了跨列格要跨的格數。
以上圖舉例,第二行和第三行的格子數均為3,所以想要形成上圖的效果,第一行第一列就想要橫跨兩列,所以colspan="2"
rowspan(跨行)的方法與colspan(跨列)類似。
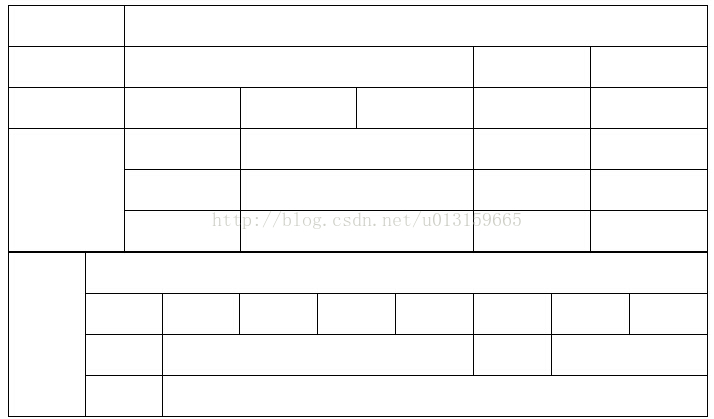
rowspan(跨行)與colspan(跨列)同時出現的例子:

代碼如下(僅是部分代碼):
<table>
<tr>
<th></th>
<th colspan="5"></th>
</tr>
<tr>
<th></th>
<th <span style="color:#000000;">colspan</span>="3"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th rowspan="3"></th>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="2"></th>
<th></th>
<th></th>
</tr>
</table>
<table>
<tr class="zj">
<th rowspan="4"></th>
<th colspan="8"></th>
</tr>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
<tr>
<th></th>
<th colspan="4"></th>
<th></th>
<th colspan="2"></th>
</tr>
<tr>
<th></th>
<th colspan="7"></tr>
</table>
到此這篇關于詳解html中表格table的行列合并問題解決的文章就介紹到這了,更多相關html表格table行列合并內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!