想起之前工作面試時,面試官問的一個問題:行內元素有哪些,和塊級元素有什么區別?這是一道蠻基礎的面試題,但是很多初學者平時只注重標簽語義,忽視了標簽行內和塊級的特性, 因此對于上述問題很有可能答不上來或者答不全。
HTML常見的行內元素有:
<span>、<a>、 <img>、 <input>、<textarea>、<select>、<label>
還有包括一些文本元素如:<br> 、<b>、 <strong>、<sup> 、<sub>、 <i> 、<em> 、<del> 、 <u>等。
要是只回答<span>和<img>那就說不過去了吧。
HTML常見的塊級元素有:
<div>、<table>、<form>、<p>、<ul>、
<h1>......<h6>、<hr> 、<pre>、<address>、<center>、<marquee> 、<blockquote> 等。
要是只回答<div>那就說不過去了吧。
那它們之間的區別是什么呢?
·塊級元素
1.總是從新的一行開始,即各個塊級元素獨占一行,默認垂直向下排列;
2.高度、寬度、margin及padding都是可控的,設置有效,有邊距效果;
3.寬度沒有設置時,默認為100%;
4.塊級元素中可以包含塊級元素和行內元素。
·行內元素
1.和其他元素都在一行,即行內元素和其他行內元素都會在一條水平線上排列;
2.高度、寬度是不可控的,設置無效,由內容決定。
設置margin左右有效,有邊距效果;
設置margin上下會撐大空間但是不會產生邊距效果(即盒模型margin-top/bottom有值,但頁面上沒有邊距效果)。
設置padding左右有效,設置padding上下會撐大空間但是不會產生邊距效果(同上)。
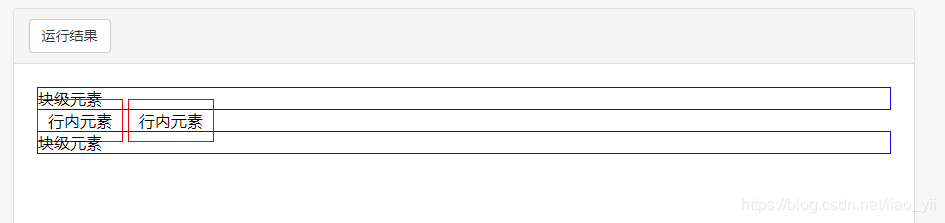
padding效果如下展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
span{
border:1px solid red;
padding:10px;
}
div{
border:1px solid blue;
}
</style>
<body>
<div>塊級元素</div>
<span> 行內元素</span>
<span> 行內元素</span>
<div>塊級元素</div>
</body>
</html>

3.根據標簽語義化的理念,行內元素最好只包含行內元素,不包含塊級元素。
轉換
當然塊級元素與行內元素之間的特性是可以相互轉換的。HTML可以將元素分為行內元素、塊狀元素和行內塊狀元素三種。
使用display屬性能夠將三者任意轉換:
(1)display:inline;轉換為行內元素;
(2)display:block;轉換為塊狀元素;
(3)display:inline-block;轉換為行內塊狀元素。
行內塊狀元素綜合了行內元素和塊狀元素的特性:
(1)不自動換行,與其他行內元素都會在一條水平線上排列;
(2)高度、寬度、margin及padding都是可控的,設置有效,有邊距效果;
(3)默認排列方式為從左到右。
到此這篇關于HTML行內元素與塊級元素有哪些及區別詳解的文章就介紹到這了,更多相關HTML行內元素與塊級元素內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章,希望大家以后多多支持腳本之家!