在網頁設計中,我們經常得會用到一些箭頭做為裝飾來點綴我們的網頁,雖然現在很多的網站的設計者們都喜歡以引用字體圖標的形式來實現箭頭的效果,但那樣也會給網頁的加載造成一些影響。今天飛鳥慕魚小編就給大家說一說,在網頁設計中如何利用div加CSS的方式來實現一些箭頭的效果。
DIV+CSS實現實心小箭頭的效果
在網頁的一些二級導航菜單,或是帶有下拉功能的列表等處,都會有一些實現的小箭頭來表示一個DIV有含有內容,那我們該如何實現這些小箭頭的樣式呢?
先上CSS代碼
/*箭頭向上*/
.to_top {
width: 0;
height: 0;
border-bottom: 10px solid #ccc;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
/*箭頭向下*/
.to_bottom {
width: 0;
height: 0;
border-top: 10px solid #ccc;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
/*箭頭向左*/
.to_left {
width: 0;
height: 0;
border-right: 10px solid #ccc;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
/*箭頭向右*/
.to_right {
width: 0;
height: 0;
border-left: 10px solid #cccf;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
HTML代碼
<p>向上箭頭</p>
<div class="to_top"></div>
<p>向左箭頭</p>
<div class="to_left"></div>
<p>向右箭頭</p>
<div class="to_right"></div>
<p>向下箭頭</p>
<div class="to_bottom"></div>
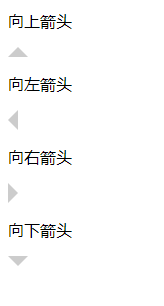
代碼運行結果

如果你感覺箭頭過大或太小,以及顏色不是你想要的,我們可以通過調整DIV的邊框的粗細以及顏色來,來調整箭頭的大小
DIV+CSS實現大箭頭的效果
昨天在修改三欄主題的時候,有用戶反饋說,要加入一個左右大箭頭。雖然實現起來很簡單(可以使用背景圖片代替),但是要加一個后臺可以自定義顏色的功能,所以就想到了利用DIV+CSS來畫箭頭,這樣自己可以很方便的給箭頭自定義顏色啦
CSS代碼
.text{
display: inline-block;
border-top: 2px solid;
border-right: 2px solid;
width: 100px;
height: 100px;
border-color: #EA6000;
transform: rotate(-135deg);
margin: 50px auto auto 100px;
}
HTML代碼
<span class="text"></span>
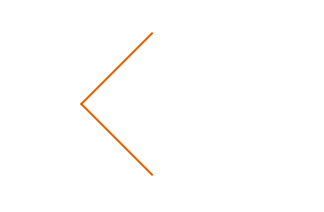
代碼運行結果

我們可以通過修改C以下的代碼,進行箭頭方式的改充數,也可以修改,width(寬)與height(高),來實現箭頭大小的改變。
transform: rotate(-135deg);/*調整旋轉的角度*/
總結
以上所述是小編給大家介紹的HTML中利用div+CSS實現簡單的箭頭圖標的代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持!如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!