Introduction(簡介)
This is a dialog-based plugin to handle formatting of source code for FCKeditor 2.5.x. It WON'T work with the new CKEditor (yet).(CKEditor 是FCKEditor 的升級(jí)版,不過,SyntaxHighlighter 還不能在 CKEditor 中實(shí)現(xiàn)代碼高亮) It makes use of the SyntaxHighlighter 2.0.x javascript library available to download from Alex Gorbatchev's project page (the older version 1.5.1 version is available from Google Code).
The plugin primiarily edits a pre> tag with some custom attributes. Its mainly aimed at users editing blogs or content management systems where there is a requirement to format programming languages on a website that is being edited using FCKEditor.
The plugin will not format the code in FCKEditor - the SyntaxHighlighter javascript library dynamically generates a lot of formatted HTML at runtime, which would cause problems in FCKEditor.
Skip straight to the good bits
Can't be bothered reading all this? View the online demo or download the plugin and go play with it yourself.
So what do I get then?
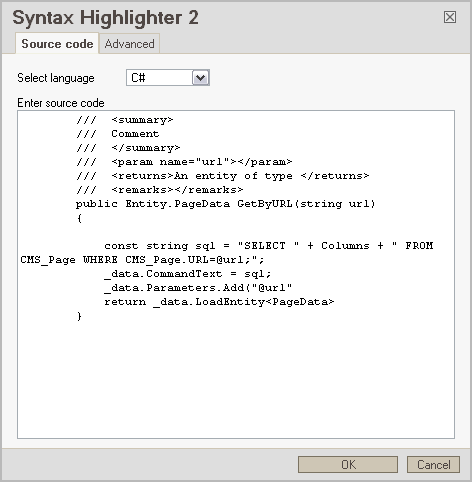
Correctly installed, the plugin is in the form of a tabbed dialogue box that looks like this:(插件安裝好以后的效果)

Version history:(版本歷史)
Huge thanks goes to Sergey Gurevich who wrote the updated code for the FCKEditor plugin to handle the latest version of the SyntaxHighlighter code and submitted useful bug fixes.
- v2.1.0 [23 May 2009]
- Plugin version information now being displayed
- Line highlighting feature added
Download | Demo
- v2.0.1 [22 March 2009]
Minor bug fix where semi-colons were sometimes positioned in the wrong place when no advanced options were selected
Download
- v2.0 [2 March 2009]
Latest version supporting SyntaxHighlighter 2.0.x
- v1.0.2 [2 March 2009]
Bug fixes, final release supporting the older SyntaxHighlighter 1.5.1
Note the instructions below are for the newer version of the library and makes references to syntaxhighlight2 a lot, this version uses syntaxhighlight. The documentation in the download will be more accurate.
Download.| Demo
- v1.0.1 [10 Feb 2009].
- v1.0 [30 Nov 2008]. First version.
Known bugs:
Occasionally the dialogue box does not pickup the pre> element to be edited in Firefox. It only seems to happen when a user clicks inside the pre> tag with the mouse but doesn't actually move or interact with the cursor.
Fixed in version 1.0.2 - Thanks to Sergey Gurevich
Installation(安裝配置過程)
1. Copying the files(拷貝文件)
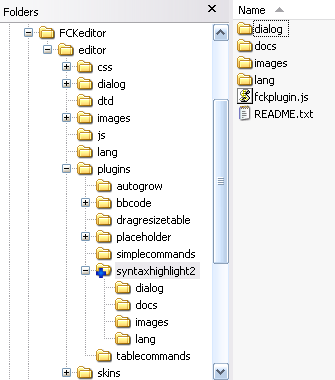
Extract the contents of the zip in your plugins directory, so it ends up like this:(基本的目錄結(jié)構(gòu)如下)

Note: Version 2 of the plugin must be extracted to a directory named 'syntaxhighlighter2'. The older plugin for the earlier version of the library must go in a folder named 'syntaxhighlighter'. The file fckplugin.js references this directory when the plugin initialises.(注意這里的命名)
2. Adding it to FCKeditor(將它添加到 FCKeditor)
Now add in your fckconfig.js or custom js configuration file the following line (remember its javascript we are dealing with so everything is case sensitive!):
1.FCKConfig.Plugins.Add( 'syntaxhighlight2', 'en') ;3. Adding it to the toolbarset
Add the button 'SyntaxHighLight2' button to your toolbarset:
1.FCKConfig.ToolbarSets["Basic"] = [2.['Bold','Italic','-','OrderedList','UnorderedList','-','Link','Unlink', '-','SyntaxHighLight2','-','About']3.] ;4. Configure the plugin
The plugin will work 'out of the box', but you can configure a default language using the SyntaxHighlight2LangDefault parameter:
1.FCKConfig.SyntaxHighlight2LangDefault = 'csharp' ;The full list of languages and corresponding codes are:
-
- c++ - C++
- csharp - C#
- css - CSS
- delphi - Delphi
- java - Java
- jscript - Java Script
- php - PHP
- python - Python
- ruby - Ruby
- sql - SQL
- vb - VB.NET
- xhtml - XML/HTML
In FCKEditor pre> blocks aren't really formatted by default. I suggest editing your fck_editorarea.css (or equivalant if you are using a custom CSS file) to something that highlights code blocks better. eg:
01.pre02.{03. background-color: #fff;04. font-family: "Consolas" , "Courier New" ,Courier,mono,serif;05. font-size: 12px;06. color: blue;07. padding: 5px;08. border: 1px dashed blue;09.}Configuring SyntaxHighlighter.
You must have SyntaxHighlighter installed and working to display properly formatted code. FCKEditor does not need it, but for code to be properly formatted on your website you must have it configurated correctly. For SyntaxHighlighter2 Alex Gorbatchev's site has loads of excellent information (he wrote it after all!), for the old version 1.5.1 library, the project wiki here is a good resouce, or this blog post might also be useful.
5. Use it
Now clear your browser cache (this stage is important!) and reload the editor, the new button ![]() should be ready to use.
should be ready to use.
6. Future updates
There's some additional functionality I might add at a later date:
- Preview tab using the SyntaxHighlighter library
- More configuration options, eg, available languages, path to SyntaxHighlighter files
- Dynamically adding a pre> formatting style to the editor by default
7. And finally...
Thanks goes to Alex Gorbatchev for creating Syntax Highlighter!.
腳本之家打包下載地址:
/201004/yuanma/FCKEditor-syntaxhighlight.rar

