現在vue.js幾乎是程序員必會的前端框架啦~
今天就學習記錄一下怎么運行一個vue項目
無論是Idea還是webstorm,都是一樣的操作。
去網上隨便找一個開源項目,以下就是操作的流程,不管是用webstorm還是idea界面都一樣。
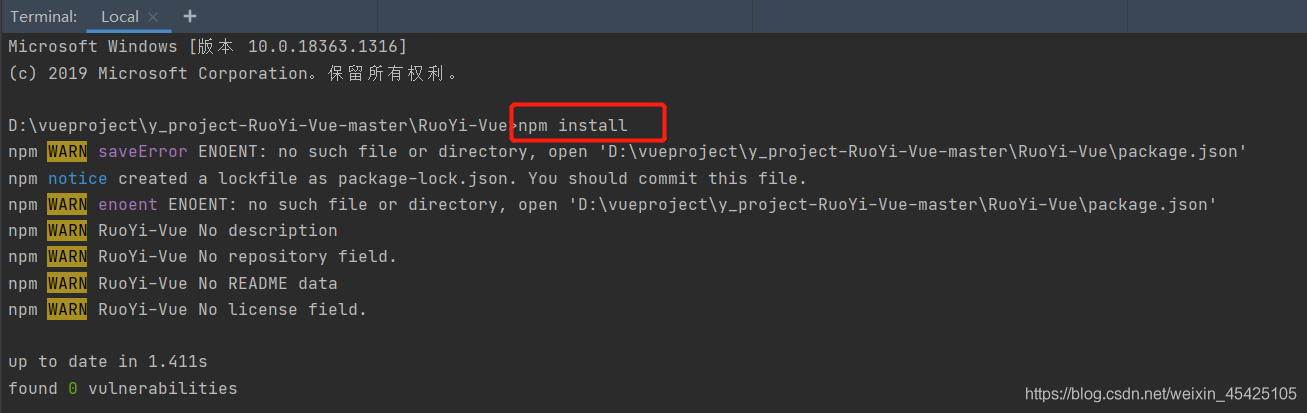
第一步:終端輸入npm install命令

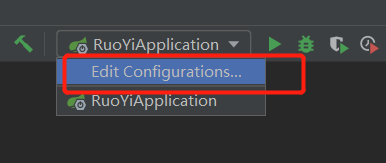
第二步:配置這里

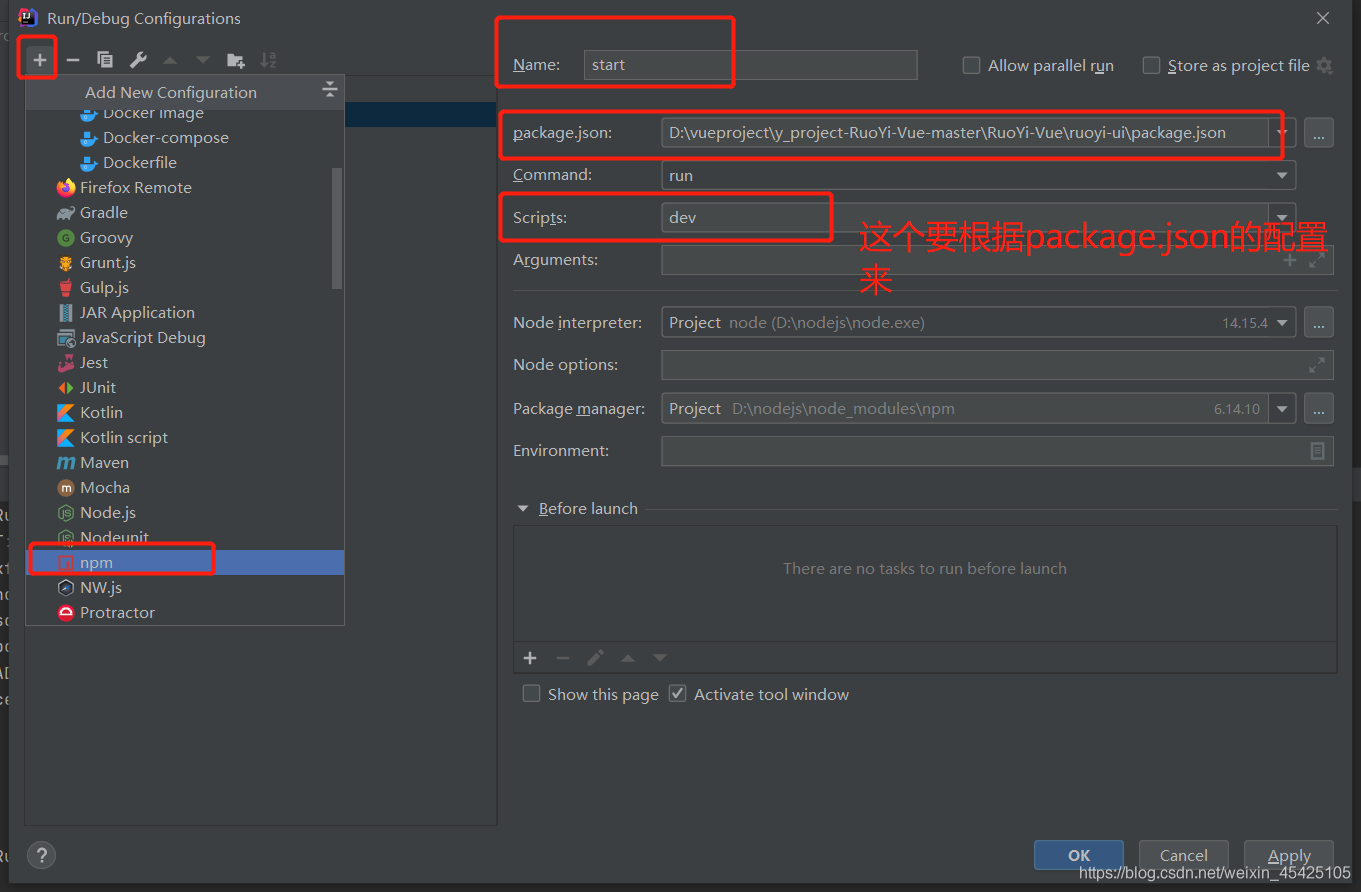
第三步:第二步點開以后就是這個界面
其中,name自己隨便寫
package.json的路徑
scripts這里寫dev還是serve,看json文件配置

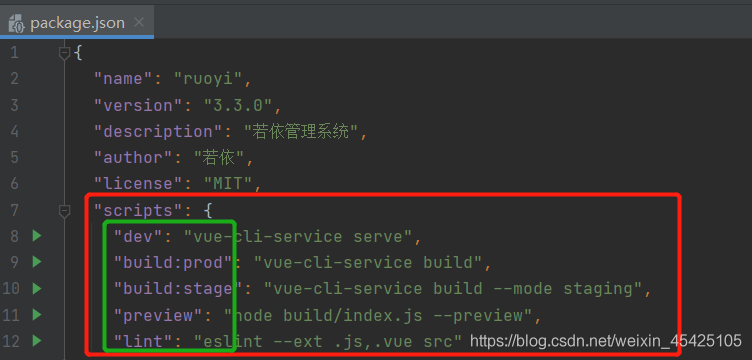
第四步:這就是配置文件,里面是命令

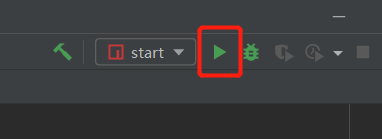
第五步:運行

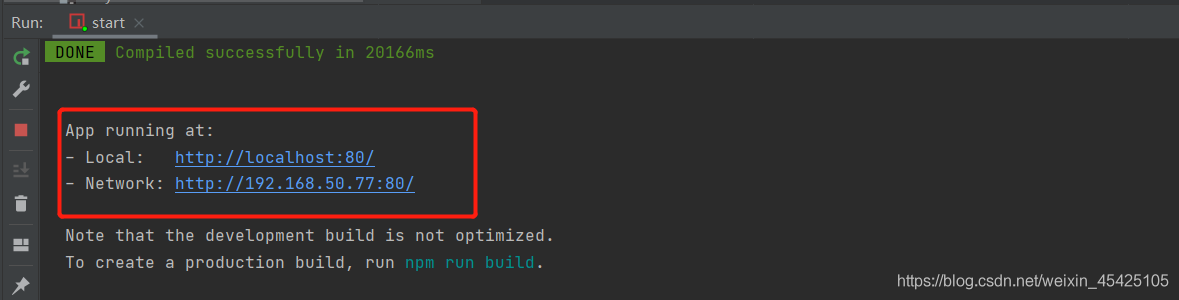
第六步:終端會出現項目地址

第七步:成功啦

以上就是所有的操作過程,博主覺得很完善~
到此這篇關于如何用Idea或者webstorm跑一個Vue項目(步驟詳解)的文章就介紹到這了,更多相關idea webstorm 跑vue項目內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- 使用IDEA工具配置和運行vue項目及遇到的坑
- webstorm+vue初始化項目的方法
- vue: WebStorm設置快速編譯運行的方法
- webstorm和.vue中es6語法報錯的解決方法
- webstorm添加*.vue文件支持
- 詳解在WebStorm中添加Vue.js單文件組件的高亮及語法支持