問題
一開始安裝的Autoprefixer是最新版本的3.0.1,一波操作后發現無效
想是不是因為沒設置browsers?那就設置一下吧
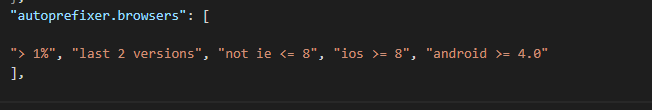
"autoprefixer.browsers": [
"> 1%",
"last 2 versions",
"not ie = 8",
"ios >= 8",
"android >= 4.0"
],
是在setting.json文件添加了這個設置后,一波操作后,css絲毫沒有變化,無效啊!!!這時候就要找度娘問問了,
然而在網上沖浪,找啊找,都找不到對應的辦法。網上都是說在那里配置autoprefixer.browsers,啥也不是。。
然后看到一個文章說3.0.0版本下設置autoprefixer.browsers無效的。。好吧,這算是知道原因了。
https://www.jb51.net/article/188292.htm
那高配不行,為降下來咯,然后我就把Autoprefixer版本減低到2.2.0

解決
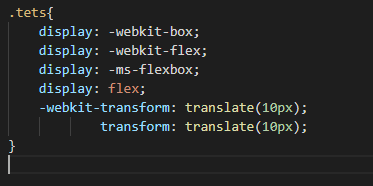
然后就可以配置了,完美解決~~~~

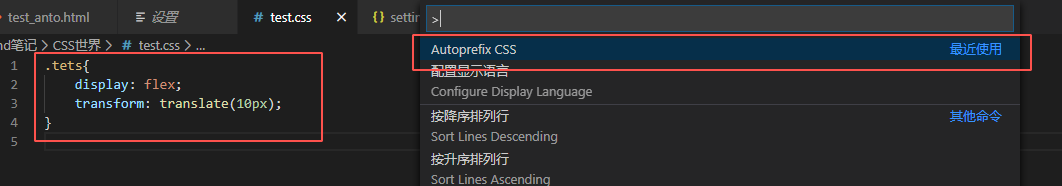
測試一下

選中當前css文件,按ctrl+shift+p,然后選擇autoprefixer,就可以自動補全了,哈哈

到此這篇關于vscode中使用Autoprefixer3.0無效的解決方法的文章就介紹到這了,更多相關vscode Autoprefixer3.0無效內容請搜索腳本之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持腳本之家!
您可能感興趣的文章:- VsCode插件整理(小結)
- 詳解vscode中vue代碼顏色插件
- vsCode安裝使用教程和插件安裝方法
- 在vscode中使用Git的教程
- 推薦VSCode 上特別好用的 Vue 插件之vetur
- VsCode新建VueJs項目的詳細步驟
- VSCode配置Git的方法步驟隨記
- 淺談用VSCode寫python的正確姿勢